 |
|
ผมได้ไปลองทำดูแล้วคับ แต่มันไม่ค้นหาไฟล์ตามที่ต้องการคับ
ไม่รู้ว่ามันผิดพลาดตรงไหนคับ รบก่วนพี่ๆช่วยหน่อยคับ งงมากเลยคับ
ลักษณะโค๊ดที่ผมเขียนคับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(me_name,unit_id,stock) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "me_name=" + encodeURI( document.getElementById(me_name).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(me_name).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(unit_id).value = myArr[0];
document.getElementById(stock).value = myArr[1];
}
}
}
}
</script>
<body>
<SCRIPT TYPE="text/javascript">
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody');
tb.insertBefore(tbody, null);
tr = document.createElement("tr");
tbody.insertBefore(tr, null);
// ลำดับตัวเลข
td = document.createElement("td");
var lastRow = tb.rows.length-1; // แก้ tbl เป็น tb
var iteration = lastRow;
var txt = document.createElement('input');
txt.type = 'text';
txt.name = 'item' + iteration;
txt.id = 'item' + iteration;
txt.value=iteration;
txt.size = 1;
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','put'+ iteration);
tex.setAttribute('size',20);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','put1'+ iteration);
tex.setAttribute('size',3);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','put2'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var tex = document.createElement("input");
tex.setAttribute('name','put3'+ iteration);
tex.setAttribute('size',6);
td.insertBefore(tex, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txtarea = document.createElement("textarea");
txtarea.setAttribute('name','remark'+ iteration);
txtarea.setAttribute('rows',2);
txtarea.setAttribute('cols',30);
td.insertBefore(txtarea, null);
tr.insertBefore(td, null);
td = document.createElement("td");
se =document.createElement("select");
se.setAttribute('name','status'+ iteration);
se.options[0] = new Option("--เลือก--","value 0");
se.options[1] = new Option("ไม่มีสินค้า","value ไม่มีสินค้า");
se.options[2] = new Option("ดำเนินการเรียบร้อย","value ดำเนินการเรียบร้อย");
se.options[3] = new Option("รอดำเนินการ","value รอดำเนินการ");
se.options[0].selected =1;
td.insertBefore(se, null);
tr.insertBefore(td, null);
tb.appendChild(tbody);
document.getElementById('num_rows').value=iteration; // เก็บจำนวนแถวไว้ที่ num_rows
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>2){
tb.deleteRow(del-1);
document.getElementById('num_rows').value=del-1;
}
}
</SCRIPT>
<form id="form1" name="form1" method="post" action="view.php">
<input type="hidden" id="num_rows" name="num_rows" value=1> <!-- สร้าง input:hidden เก็บค่าจำนวนแถว เพื่อเอาไปแสดงผลต่อไป -->
<table width="850 " border="1" id="tbl">
<tr>
<th width="20"> <div align="center"><strong>ลำดับ</strong></div></th>
<th width="150"> <div align="center"><strong>ชื่อเวชภัณฑ์</strong></div></th>
<th width="52"> <div align="center"><strong>จำนวน</strong></div></th>
<th width="70"> <div align="center"><strong>หน่วยนับ</strong></div></th>
<th width="70"> <div align="center"><strong>คงเหลือ</strong></div></th>
<th width="210"> <div align="center"><strong>หมายเหตุ</strong></div></th>
<th width="140"> <div align="center"><strong>ผู้ขอเบิก</strong></div></th>
</tr>
<tr>
<td><label>
<input name="item1" type="text" id="item" value="1" size="1"/>
</label></td>
<td align="right"><div align="left">
<p>
<input type="tex" name="put" id="put" size="20" OnChange="JavaScript:doCallAjax('me_name','unit_id','stock');">
</p>
</div></td>
<td align="right"><div align="left">
<p>
<input type="tex" name="put1" id="put1" size="3">
</p>
</div></td>
<td align="right"><div align="left">
<p>
<input type="tex" name="put2" id="put2" size="6" OnChange="JavaScript:doCallAjax('me_name','unit_id','stock');">
</p>
</div></td>
<td align="right"><div align="left">
<p>
<input type="tex" name="put3" id="put3" size="6" OnChange="JavaScript:doCallAjax('mename','unit_id','stock');">
</p>
</div></td>
<td align="right"><div align="left">
<textarea name="remark1" cols="30" rows="2" id="remark"></textarea>
</div></td>
<td align="right"><label>
<div align="left">
<select name="status1" id="status">
<option selected="selected">--เลือก--</option>
<option value="ไม่มีสินค้า">ไม่มีสินค้า</option>
<option value="ดำเนินการเรียบร้อย">ดำเนินการเรียบร้อย</option>
<option value="รอดำเนินการ">รอดำเนินการ</option>
</select>
</label>
</div></td>
</tr>
</table>
<p>
<INPUT TYPE="button" VALUE="เพิ่มรายการ" onClick="fncAdd()">
<INPUT TYPE="button" VALUE="ลบรายการ" onClick="fncDelete()">
<label></label>
<label></label>
</p>
<input type="submit">
</FORM>
</body>
</html>
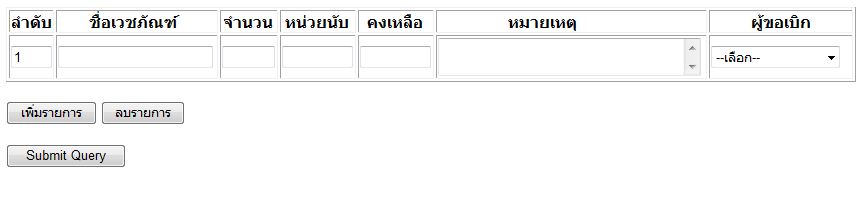
ลักษณะการแสดงผลที่ได้คับ

แต่มันไม่ค้นหาเวชภัณฑ์ที่ต้องการคับ
|
 |
 |
 |
 |
| Date :
2012-01-11 13:06:17 |
By :
saimee |
|
 |
 |
 |
 |
|
|
 |