 |
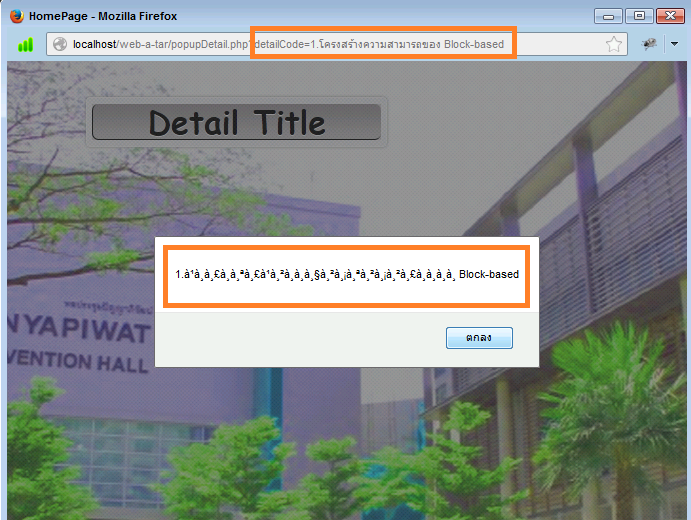
ขอความช่วยเหลือหน่อยครับ คือตามรูปเลยครับ ผมได้ส่งค่าผ่าน url และมารับค่า และทำการส่งค่าผ่าน Ajax เพื่อน select ข้อมูลออกมา ข้อมูลนั้นเป็นภาษาไทยครับขณะที่ส่งมาเป็นภาษาไทย |
| |
 |
|
|
 |
 |
|
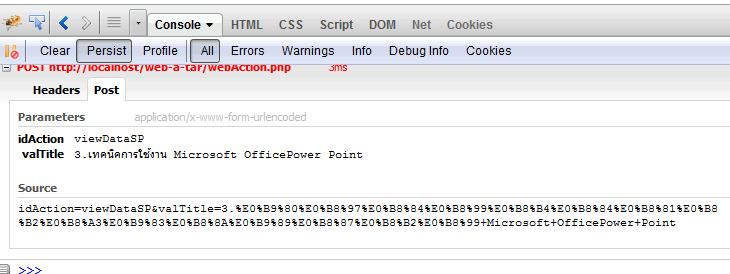
ขอความช่วยเหลือหน่อยครับ คือตามรูปเลยครับ ผมได้ส่งค่าผ่าน url และมารับค่า และทำการส่งค่าผ่าน Ajax เพื่อน select ข้อมูลออกมา ข้อมูลนั้นเป็นภาษาไทยครับขณะที่ส่งมาเป็นภาษาไทย แต่พอมาถึงตอนรับค่าและลองalertดูพบว่ามันเป็นตัวอักษร แปลกๆ และทำให้select ข้อมูุลออกมาไม่ได้ครับ ขอบคุณครับ

code javascript ที่ส่งค่าไปตาม url
showtraining.php
$('#detail').live("click",function(e){
e.preventDefault();
var val=$(this).val();
var url="popupDetail.php?detailCode="+val;
var name="";
var windowWidth="850";
var windowHeight="850";
var myleft=(screen.width)?(screen.width-windowWidth)/2:100;
var mytop=(screen.height)?(screen.height-windowHeight)/2:100;
var properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=no, top="+mytop+",left="+myleft;
window.open(url,name,properties);
alert(url);
});
code javascript ที่รับค่าแล้วส่งผ่าน Ajax ไปครับ
popupDetail.php
function PageQuery(q) {
if(q.length > 1)
this.q = q.substring(1, q.length);
else
this.q = null;
this.keyValuePairs = new Array();
if(q) {
for(var i=0; i < this.q.split("&").length; i++) {
this.keyValuePairs[i] = this.q.split("&")[i];
}
}
this.getKeyValuePairs = function() {
return this.keyValuePairs;
}
this.getValue = function(s) {
for(var j=0; j < this.keyValuePairs.length; j++) {
if(this.keyValuePairs[j].split("=")[0] == s)
return this.keyValuePairs[j].split("=")[1];
}
return false;
}
this.getParameters = function() {
var a = new Array(this.getLength());
for(var j=0; j < this.keyValuePairs.length; j++) {
a[j] = this.keyValuePairs[j].split("=")[0];
}
return a;
}
this.getLength = function() {
return this.keyValuePairs.length;
}
}
function queryString(key){
var page = new PageQuery(window.location.search);
return unescape(page.getValue(key));
}
function pageload() {
var value = queryString("detailCode");
alert(value);
$.ajax({
// A string containing the URL to which the request is sent.
url: "webAction.php",
type:"POST",
// Data to be sent to the server.
data:({idAction:"viewDataSP",valTitle:value}),
// The type of data that you're expecting back from the server.
dataType: "json",
// success is called if the request succeeds.
success:function(data){
// Iterate over a jQuery object, executing a function for each matched element.
if(!data){
$.each(data,function(index,value){
// Insert content, specified by the parameter, to the end of each element
// in the set of matched elements.
$('#TBtraining').append('<tr><td colspan="2">Title : '+value.title+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Special Title : '+value.special_title+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Detail : '+value.detail+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Hours : '+value.hours+' hours</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Days : '+value.days+' days</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Date : '+value.date+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Time : '+value.time+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">Location : '+value.location+'</td></tr>');
$('#TBtraining').append('<tr><td colspan="2">course coordinator : '+value.person_in_charge+'</td></tr>');
});
}else{
alert("No Data");
}
}
});
}
อันนี้เป้นโค้ด php ที่ใช้ select ครับ
webAction.php
<?php
header("Content-type: text/html; charset=utf-8");
header("Cache-Control: no-cache, must-revalidate");
$hostname = "localhost"; //ชื่อโฮสต์
$user = "root"; //ชื่อผู้ใช้
$password = ""; //รหัสผ่าน
$dbname = "webajtar"; //ชื่อฐานข้อมูล
// เริ่มติดต่อฐานข้อมูล
$dbCon=mysql_connect($hostname, $user, $password) or die("ติดต่อฐานข้อมูลไม่ได้");
// เลือกฐานข้อมูล
mysql_select_db($dbname,$dbCon) or die("เลือกฐานข้อมูลไม่ได้");
mysql_query("SET NAMES UTF8");
$action = mysql_real_escape_string($_POST['idAction']);
$data;
switch($action)
{
case "viewDataSP":
$Title=mysql_real_escape_string($_POST['valTitle']);
$sql="SELECT * FROM training WHERE title LIKE '%".$Title."%'";
$result= mysql_query($sql)or die (mysql_error());
while($obResult = mysql_fetch_array($result)){
$data[]=$objResult;
}
echo json_encode($data);
break;
}
mysql_close($dbCon);
?>
Tag : PHP, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2013-09-28 04:35:27 |
By :
fanciful |
View :
760 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ลองดูพวก urlencode ครับ
|
 |
 |
 |
 |
| Date :
2013-09-28 06:10:24 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องนำไปใช้ส่วนไหนหรอครับ คือตอนที่ส่งและตอนที่รับผมใช้ javascript อะครับ ผมเข้าใจว่าต้องencode ก่อนจะส่งลิ้งถูกไหมครับ
|
 |
 |
 |
 |
| Date :
2013-09-28 09:32:44 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้จะไปต่ยังไงเลยครับ ช่วยทีครับ

|
 |
 |
 |
 |
| Date :
2013-09-28 13:10:38 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var url="popupDetail.php?detailCode="+encodeURI(val);
ไม่รู้หมายถึงให้ทำอย่างนี้รึเปล่า
|
 |
 |
 |
 |
| Date :
2013-09-28 13:36:51 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแล้วครับ ผลคือ ไม่ได้เหมือนเดิมเลยครับ เป็นภาษา ตามรูปเลยครับ ลอง decode ก่อนส่งให้ajax ก้ยังไม่ได้อะครับ
|
 |
 |
 |
 |
| Date :
2013-09-28 13:56:58 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในไฟล์ webAction.php มีสองจุดที่ต้องลองแก้ดู
header("Content-type: text/html; charset=utf-8");
mysql_query("SET NAMES UTF8");
หน้าเว็บที่ alert หรือฐานข้อมูล อาจจะไม่เป็น utf-8 ทั้งหมด
|
 |
 |
 |
 |
| Date :
2013-09-28 14:04:26 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุรทุุกคนมากเลยครับได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2013-09-28 15:02:02 |
By :
fanciful |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|