 |
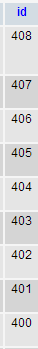
ช่วยแนะนำหน่อยคะ ว่าเขียนผิดตรงไหน ทำไมมันไม่เรียงจากมากไปหาน้อย |
| |
 |
|
|
 |
 |
|
SELECT * FROM contact order by id DESC
ลองเอาคำสั่งนี้ไปรันใน phpmyadmin ดูหรือยังครับ
ว่าผลลัพธ์ที่ได้ตรงกันมั๊ย (ผมว่าออกมาเหมือนกัน โค้ดน่ะไม่ผิดหรอก แต่คุณเข้าใจผิดเองมากกว่า)
น่าจะ order by idcard desc มากกว่าละมั้ง
|
 |
 |
 |
 |
| Date :
2014-06-04 15:38:40 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รันแล้ว ออกมาปกติ ไม่ทราบว่าหนูเข้่ใจผิดหรือป่าวคะ หรือว่าหนูเขียนโคดผิดคะ

แต่พอรันออกมาก้แบบนี้

|
 |
 |
 |
 |
| Date :
2014-06-04 15:47:00 |
By :
xx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นเพราะหนูใช้ datatable ซึ่งเป็น plugin ของ jquery แน่ๆ
ซึ่งมันจะมีออฟชั่นตอนเรียกใช้งานว่าให้เรียงลำดับตามคอลัมน์ไหน
ลองเอาโค้ดส่วนของ jquery(javascript) มาดูหน่อย
|
 |
 |
 |
 |
| Date :
2014-06-04 15:52:38 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
js/jquery.dataTables.js
ตัวนี้ครับ ที่เขาขอดู ^^
|
 |
 |
 |
 |
| Date :
2014-06-04 16:03:35 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงลอง ให้มัน แสดงผล แค่ id อย่างเดียวขึ้นไหมครับ ตัดการแสดงผล ตัวอื่นไปก่อน
|
 |
 |
 |
 |
| Date :
2014-06-04 16:14:40 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ ลองค่อยๆ เพิ่มทีละ ฟิว ครับ จะได้รู้ว่า ฟิวไหนที่เพิ่มไปแล้ว ทำให้เพี้ยน
|
 |
 |
 |
 |
| Date :
2014-06-04 16:21:34 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
php เวอชั่นเก่าหรือครับ เห็นเขียนแบบ ไม่มี <?php
|
 |
 |
 |
 |
| Date :
2014-06-04 16:24:10 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูล name แสดงผล ภาษาไทยถูกต้องหรือเปล่าครับ ? ข้อมูลในนั้นมีอะไรแปลกๆ ไหมพวก ตัวอักษรแปลกๆ
|
 |
 |
 |
 |
| Date :
2014-06-04 16:30:46 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอา class center ออก
|
 |
 |
 |
 |
| Date :
2014-06-04 16:43:53 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้าใจนะครับ ลองลบ class ออกตามที่บอกยัง นี่ก็ งง เหมือนกัน
หรือลองใส่ค่า ในนั้นเป็น เลข 1 ไปเลยครับ ว่ายังรันปกติไหม
Code (PHP)
<td class="center" width="20%"><b><?=$rowr["name"]?></b></td>
เปลี่ยนเป็น
<td><b><?php echo $rowr["name"];?></b></td>
หรือ
<td><b>1</b></td>
|
 |
 |
 |
 |
| Date :
2014-06-04 17:09:31 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาสคริป datatable.js ออกดูครับ
ถ้าเอาออกแล้ว หาย แสดงว่า มีบางตัวสั่งทำงานอยู่
ตามที่คุณ Unidentifier ถามไว้
|
 |
 |
 |
 |
| Date :
2014-06-04 17:25:35 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าหาไม่เจอ
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped table-bordered" id="example">
ลบ id="example" ออกน่าจะหาย 
|
 |
 |
 |
 |
| Date :
2014-06-04 17:33:33 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษทีครับ ลบ
<script type="text/javascript" charset="utf-8" language="javascript" src="js/jquery.dataTables.js"></script>
ออกเลยครับ
หรือลองที่
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped table-bordered" id="example">
ลบ id="example" ออกน่าจะหาย
|
 |
 |
 |
 |
| Date :
2014-06-04 17:48:16 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลิงค์เกี่ยวกับการใช้งาน Datatable
ดูแล้วจริงๆ ควรจะต้องหา ตัวนี้ให้เจออะครับ
มันไปแทรกอยู่ในไฟล์ไหนสักไฟล์แน่เลยที่ นามสกุล JS ถ้าในหน้าเพจนั้นไม่มี
Code (JavaScript)
<script type="text/javascript" charset="utf-8">
$(document).ready( function () {
$('#example').dataTable( {
"sPaginationType" : "full_numbers",// แสดงตัวแบ่งหน้า
"bLengthChange": true, // แสดงจำนวน record ที่จะแสดงในตาราง
"iDisplayLength": 10, // กำหนดค่า default ของจำนวน record
"bFilter": true, // แสดง search box
"sScrollY": "400px", // กำหนดความสูงของ ตาราง
"oTableTools": {
"sRowSelect": "single" // คลิกที่ record มีแถบสีขึ้น
}
} );
} );
</script>
|
 |
 |
 |
 |
| Date :
2014-06-04 17:56:51 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพราะเท่าที่ดูไฟล์ JS ที่แทรกมาใช้งาน
บางไฟล์จำเป็นต้องใช้หรือเปล่า อันไหน ไม่ใช้ก็เอาออก
และไฟล์ bootstrap ทำไม แปลกๆ เป็นเวอชั่นเก่าหรือเปล่าครับ ชื่อไฟล์ หรือมีการแก้ไข
|
 |
 |
 |
 |
| Date :
2014-06-04 17:58:06 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
datatable นี่ต้องใช้หรือเปล่าครับ ถ้าลบไฟล์ js ออกไป ยังใช้ได้หรือไม่ ลองดูครับ
|
 |
 |
 |
 |
| Date :
2014-06-05 10:32:00 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพราะมันมีลูกศรหรือเปล่าคะ ถึงเป็นแบบเพี้ยนไป

|
 |
 |
 |
 |
| Date :
2014-06-05 11:05:47 |
By :
xx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นลองเปลี่ยนเป็น example2
และแทรก อันีน้ไว้ล่างสุด
Code (JavaScript)
<script type="text/javascript">
$(document).ready(function() {
$('#example2').dataTable( {
"order": [[ 1, "desc" ]]
} );
});
</script>
|
 |
 |
 |
 |
| Date :
2014-06-05 11:10:42 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนลอง ตรง table
<table cellpadding="0" cellspacing="0" border="0">
เขียนแค่นี้พอได้ไหม
|
 |
 |
 |
 |
| Date :
2014-06-05 11:24:09 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 35 เขียนโดย : progamer2000 เมื่อวันที่ 2014-06-05 11:24:09 ตอบความคิดเห็นที่ : 35 เขียนโดย : progamer2000 เมื่อวันที่ 2014-06-05 11:24:09
รายละเอียดของการตอบ ::
เขียนได้คะ แต่ว่ามันจะเหมือนที่เราออก id=exm ออกคะ
นี้เป็นjs ที่หาเจอคะ ที่คุ้มตาราง ควรแก้ตรงไหนดีคะ เพราะว่าเป็นเป็น 1 แล้ว มันก็ยังเพี้ยนอยู่คะ
Code (JavaScript)
/* Table initialisation */
$(document).ready(function() {
$('#example').dataTable( {
"sDom": "<'row'<'span6'l><'span6'f>r>t<'row'<'span6'i><'span6'p>>",
"aaSorting": [[1,'desc']],
"sPaginationType": "bootstrap",
"oLanguage": {
"sProcessing": "กำลังดำเนินการ...",
"sLengthMenu": "แสดง_MENU_ แถว",
"sZeroRecords": "ไม่พบข้อมูล",
"sInfo": "แสดง _START_ ถึง _END_ จาก _TOTAL_ แถว",
"sInfoEmpty": "แสดง 0 ถึง 0 จาก 0 แถว",
"sInfoFiltered": "(กรองข้อมูลจากทั้งหมด _MAX_ แถว)",
"sInfoPostFix": "",
"sSearch": "ค้นหา:",
"sUrl": "",
"oPaginate": {
"sFirst": "เิริ่มต้น",
"sPrevious": "ก่อนหน้า",
"sNext": "ถัดไป",
"sLast": "สุดท้าย"
}
}
} );
} );
|
 |
 |
 |
 |
| Date :
2014-06-05 12:04:45 |
By :
xx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำลังพัฒนาระบบ (แสดงว่าเป็น นักพัฒนา Jquery Datatables.+55555)
Code (JavaScript)
$(function () {
oTable = $('#example').dataTable({
"iDisplayLength": 1500$,
"bProcessing": false,
"bServerSide": true,
"sAjaxSource": "/datatableSearch.c++",
"bPaginate": true,
"manualSorted": {1, 2, 3 4, ...},
"aLengthMenu": [[5, 10, 15, 25, 50, 100, 500, 1000], [5, 10, 15, 25, 50, 100, "TOP 1500", "TOP 2000(...)"]]
})
});
ปล. ใช้ของเขาพัฒนา และเจอปัญหา Sorting...
|
 |
 |
 |
 |
| Date :
2014-06-05 12:28:45 |
By :
. |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ามันเป็น BootStrop 2.XXX มันล้าสมัยไปแล้วครับ
"<'row'<'span6'l><'span6'f>r>t<'row'<'span6'i><'span6'p>>",
พวกรุ่นใหมชอบอ้างอิงรุ่นเก่าเก่า
==
<div class="row">
<div class ="col-md-1500 col-x-6 >
</div>
</div
|
 |
 |
 |
 |
| Date :
2014-06-05 12:39:05 |
By :
. |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฉิบหายแล้ว เห็น SourceCode แบบนี้บน Production
Code (JavaScript)
/* Table initialisation */
$(document).ready(function() {
$('#example').dataTable( {
"sDom": "<'row'<'span6'l><'span6'f>r>t<'row'<'span6'i><'span6'p>>",
"aaSorting": [[1,'desc']],
"sPaginationType": "bootstrap",
"oLanguage": {
"sProcessing": "กำลังดำเนินการ...",
"sLengthMenu": "แสดง_MENU_ แถว",
"sZeroRecords": "ไม่พบข้อมูล",
"sInfo": "แสดง _START_ ถึง _END_ จาก _TOTAL_ แถว",
"sInfoEmpty": "แสดง 0 ถึง 0 จาก 0 แถว",
"sInfoFiltered": "(กรองข้อมูลจากทั้งหมด _MAX_ แถว)",
"sInfoPostFix": "",
"sSearch": "ค้นหา:",
"sUrl": "",
"oPaginate": {
"sFirst": "เิริ่มต้น",
"sPrevious": "ก่อนหน้า",
"sNext": "ถัดไป",
"sLast": "สุดท้าย"
}
}
} );
} );
|
 |
 |
 |
 |
| Date :
2014-06-05 12:47:46 |
By :
. |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
'' ตรง guest คุยกับ guest ต้องมานั่งไล่กันตาแหกว่าใคร post สมัครสมาชิกกันเถอะครับ จะได้อ่านง่าย ๆ ว่าใครถาม ใครตอบ 
|
 |
 |
 |
 |
| Date :
2014-06-05 13:04:29 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยน bootstrap version เลยครับบบ
|
 |
 |
 |
 |
| Date :
2014-06-05 13:07:41 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
rep 43 ต้องการจะสื่ออะไรหว่า มาเกทับ หรือครับ ?
|
 |
 |
 |
 |
| Date :
2014-06-05 13:11:44 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็ติด เป็นเพราะเราใช้ jquery.dataTable ผมลองไล่ดูแล้วในไฟล์นี้
อ้วกแทบพุ่ง ปิดแทบไม่ทัน
|
 |
 |
 |
 |
| Date :
2014-06-05 13:16:54 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำให้ รีหน้านี้ใหม่นะครีับ ใช้ bootstrap เวอชั่นใหม่ด้วยก็ดี ^^
|
 |
 |
 |
 |
| Date :
2014-06-05 14:01:58 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเป็นเพราะใช้ data tableค่ะ มันจะไม่สนที่เรา order by ไว้
ซึ่งอยากรู้ว่า แล้วสรุปมีวิธีแก้ ให้มันเรียงมั้ยคะ
|
 |
 |
 |
 |
| Date :
2016-03-17 09:01:54 |
By :
เข้าใจแต่แก้ไม่ได้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กระทู้ 2 ปีแล้ว ตั้งคำถามใหม่ได้นะ
แล้ววิธีแก้ แก้ที่การตั้งค่าตัว DataTable เท่านั้น
จะคิวรี่แล้ว order ยังไงก็ไม่ได้ ตามที่เข้าใจ
$('#example').DataTable( {
"processing": true,
"serverSide": true,
"order": [[ 0, "desc" ]], //0 คือ แถวที่ 1
"ajax": {
url: 'side.php',
dataType: 'json'
}
} );
ถ้าติดจริงๆ ตั้งกระทู้ถามใหม่ได้นะครับ
|
 |
 |
 |
 |
| Date :
2016-03-17 09:10:52 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้เจ้าของกระทู้ได้วิธีการหรือยัง ผมใช้วิธีเพิ่ม td อีก 1 ตัว เป็นเลขลำดับครับ ไม่รู้เพราะอะไร แต่ ทำให้ การเรียนของ datatables ไม่มีปัญหาเลย บทจะง่ายก็ง่าย
|
 |
 |
 |
 |
| Date :
2020-09-18 16:49:05 |
By :
naruthep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาเกิด จาก มันเรียงลำดับ เป็นตัวอักษร ไม่ได้เรียงลำดับเป็นตัวเลข
1
11
2
22
เวลาแสดงผล ใส่ วรรค ด้านหน้า ให้ความยาวอักษรเท่ากัน
echo str_pad($str,10,' ',STR_PAD_LEFT);
|
 |
 |
 |
 |
| Date :
2020-09-18 17:22:02 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|