 |
|
ต้องการให้แสดงข้อมูลตามสายงานครับ ถ้าให้แสดงทั้งหมดจะแสดงตามสายงาน
แต่ถ้าเลือกตาม id จะแสดงแค่คนเเดียว ทั้งๆที่มีสายงานอยู่ ใช้เงื่อนไข where ไม่ได้ครับ
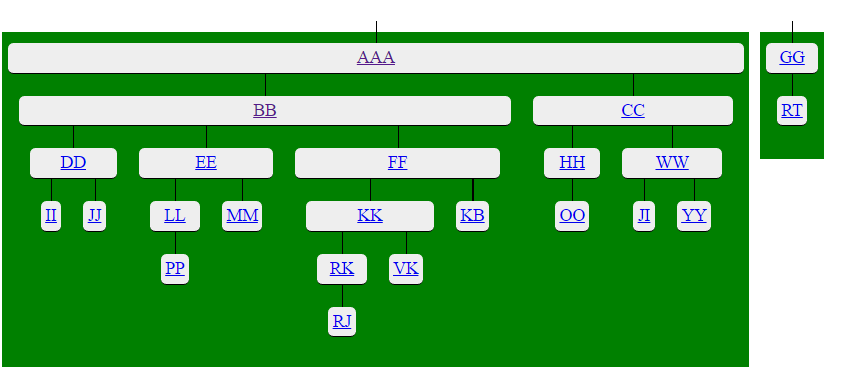
ให้แสดงทั้งหมด

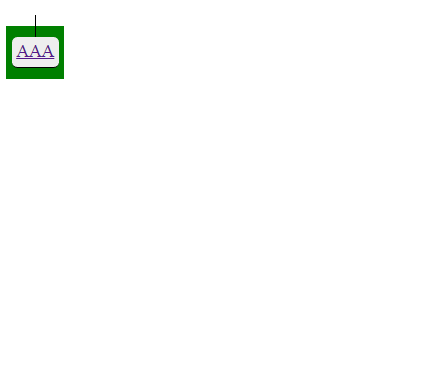
เลือกคนเดียว (ชื่อ AAA ทั้งที่มีสายงานแต่ข้อมูลไม่ขึ้น)

Code (PHP)
<html>
<LINK href="style.css" rel="stylesheet" type="text/css">
<a href="index.php">View Member Menu</a> | <a href="add_member.php">Add New Member</a> <br /><br />
<div>
<div id="mainContainer" class="clearfix"></div>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
var xmlhttp = new XMLHttpRequest();
var url = "data.php";
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
myFunction(xmlhttp.responseText);
}
}
xmlhttp.open("GET", url, true);
xmlhttp.send();
var testImgSrc = "http://0.gravatar.com/avatar/06005cd2700c136d09e71838645d36ff?s=69&d=wavatar";
function myFunction( parentId ){
var members = JSON.parse(parentId);
var i;
//alert(members);
// This is slow and iterates over each object everytime.
// Removing each item from the array before re-iterating
// may be faster for large datasets.
for(var i = 0; i < members.length; i++){
var member = members[i];
if(member.parentId === members[i].parentId){
var parent = members[i].parentId ? $("#containerFor" + members[i].parentId) : $("#mainContainer"),
memberId = member.memberId,
metaInfo = "<img src='"+testImgSrc+"'/>" + members[i].first_name + "<br>" + members[i].last_name;
parent.append("<div class='container' id='containerFor" + memberId + "'><div class='member'><a href='update.php?m_id="+members[i].memberId+"'>" + members[i].first_name + "</a><div class='metaInfo'>" + metaInfo + "</div></div></div>");
myFunction(memberId);
}
}
}( null );
/*var pretty = function(){
var self = $(this),
children = self.children(".container"),
// subtract 4% for margin/padding/borders.
width = (100/children.length) - 20;
children
.css("width", width + "%")
.each(pretty);
};*/
$("#mainContainer").each(pretty);
</script>
</body>
</html>
Code (PHP)
<?php
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=UTF-8");
$conn = new mysqli("localhost","root", "root","family_tree") or die(mysql_error());
//$result = $conn->query("SELECT * FROM member_detail ORDER BY parent_id ASC, member_id ASC") or die(mysql_error());
$result = $conn->query("SELECT *
FROM `member_detail`
") or die(mysql_error());
$outp = "[";
while($rs = $result->fetch_array(MYSQLI_ASSOC)) {
if ($outp != "[") {$outp .= ",";}
$outp .= '{"memberId":"' . $rs["member_id"] . '",';
$outp .= '"parentId":"' . $rs["parent_id"] . '",';
$outp .= '"first_name":"' . $rs["first_name"] . '",';
$outp .= '"last_name":"' . $rs["last_name"] . '",';
$outp .= '"member_img":"'. $rs["member_img"] . '"}';
}
$outp .="]";
$conn->close();
echo($outp);
?>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2016-10-17 14:46:46
2016-10-17 14:47:52
|
 |
 |
 |
 |
| Date :
2016-10-17 14:44:56 |
By :
puldool |
View :
936 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |