 |
อยากได้แนวทางการสืบค้นข้อมูลแบบมีหลายๆเงื่อนไขให้เลือกหน่อยครับผม |
| |
 |
|
|
 |
 |
|
ต้องถามก่อนว่า มีความรู้ ขนาดไหน
ถ้าไม่มีเลย ก็คงต้องให้ไล่ศึกษาต้องแต่เริ่ม
เพราะแค่พื้นฐาน SELECT WHERE AND OR ไม่ซับซ้อนอะไรเลย
ที่ให้มา database ยังไม่มีเลย
|
 |
 |
 |
 |
| Date :
2016-11-05 19:53:23 |
By :
คนมีเสน่ห์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปรับแก้ไห้เข้ากับโค้ดคุณครับ
Code (PHP)
if(isset($_POST['txtKet1']))
{
$key = $_POST['txtKet1'];
$m_start = $_POST['m_start'];
$m_end = $_POST['m_end'];
$year = $_POST['year'];
$table = '';
$condition='WHERE ';
// table
if($key=='ข้อมูลสมาชิก')
{
$table='memberdata';
$condition.="fiedname = 'ค่าที่ต้องการ'" ;
}
else if($key=='ทะเบียนข้อมูลทรัพยากร')
{
$table='bookdata';
$condition.=''; // ใส่เอง
}
else if($key=='ข้อมูลการยืม')
{
$table='yeumkuendata';
$condition.='';// ใส่เอง
}
//รวม table กับ เงื่อนไขเข้าด้วยกัน
$sql = 'SELECT * FROM '.$table.' '.$condition;
$objQuery = mysqli_query($objCon,$sql);
}
|
 |
 |
 |
 |
| Date :
2016-11-05 21:05:47 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ค้นหาข้อมูลออกมาตรงแล้วครับผมเหลือแต่ทำให้มันแสดงออกมาเป็นกราฟ ขอบคุณมากครับที่ช่วยๆมาตอบให้ เดียวลองกราฟต่อ T_T
Code (PHP)
<form name="frmSearch" method="get" action="<?php echo $_SERVER['SCRIPT_NAME'];?>">
<table width="90%" border="1" bordercolor="#000000" bgcolor="#000000">
<tr bgcolor="#FFCCCC">
<td height="40" align="center"><font size="+1" color="#990000">กรุณาเลือกรายการที่ต้องการ:</font>
<select name="txtKeyword1" id="txtKeyword1">
<option value="">---เลือกรายการ---</option>
<option value="1">ข้อมูลสมาชิก</option>
<option value="2">ทะเบียนข้อมูลทรัพยากร</option>
<option value="3">ข้อมูลการยืม - คืน</option>
</select>
จากเดือน
<select name="txtKeyword2" id="txtKeyword2">
<option value="">---เลือกเดือน---</option>
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
ถึงเดือน
<select name="txtKeyword3" id="txtKeyword3">
<option value="">---เลือกเดือน---</option>
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
ปี
<select name="txtKeyword4" id="txtKeyword4">
<option value="">---เลือกปี---</option>
<?php
for($i=2016;$i<=2030;$i++) {
echo '<option value="'.$i.'">'.$i.'</option>';
}?>
</select>
<input type="submit" value="ค้นหา">
</td>
</tr>
</table>
</form>
<?php
if($_GET["txtKeyword1"] == 1)
{
$strSQL = "SELECT * FROM memberdata WHERE MONTH(memregisday) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(memregisday) = '".$_GET['txtKeyword4']."' ";
$objQuery = mysqli_query($objCon,$strSQL);
}
if($_GET["txtKeyword1"] == 2)
{
$strSQL2 = "SELECT * FROM bookdata WHERE MONTH(bookregisday) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(bookregisday) = '".$_GET['txtKeyword4']."' ";
$objQuery2 = mysqli_query($objCon,$strSQL2);
}
if($_GET["txtKeyword1"] == 3)
{
$strSQL3 = "SELECT * FROM yeumkuendata WHERE MONTH(dateborrow) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(dateborrow) = '".$_GET['txtKeyword4']."' ";
$objQuery3 = mysqli_query($objCon,$strSQL3);
}
?>
<?php
if($_GET["txtKeyword1"] == 1)
while($objResult = mysqli_fetch_array($objQuery,MYSQLI_ASSOC))
{
{
echo $objResult["userid"];
echo "</br>";
}
}
if($_GET["txtKeyword1"] == 2)
while($objResult = mysqli_fetch_array($objQuery3,MYSQLI_ASSOC))
{
{
echo $objResult["numberid"];
echo "</br>";
}
}
if($_GET["txtKeyword1"] == 3)
while($objResult = mysqli_fetch_array($objQuery3,MYSQLI_ASSOC))
{
{
echo $objResult["ykid"];
echo "</br>";
}
}
?>
|
 |
 |
 |
 |
| Date :
2016-11-05 22:30:18 |
By :
sephiroht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
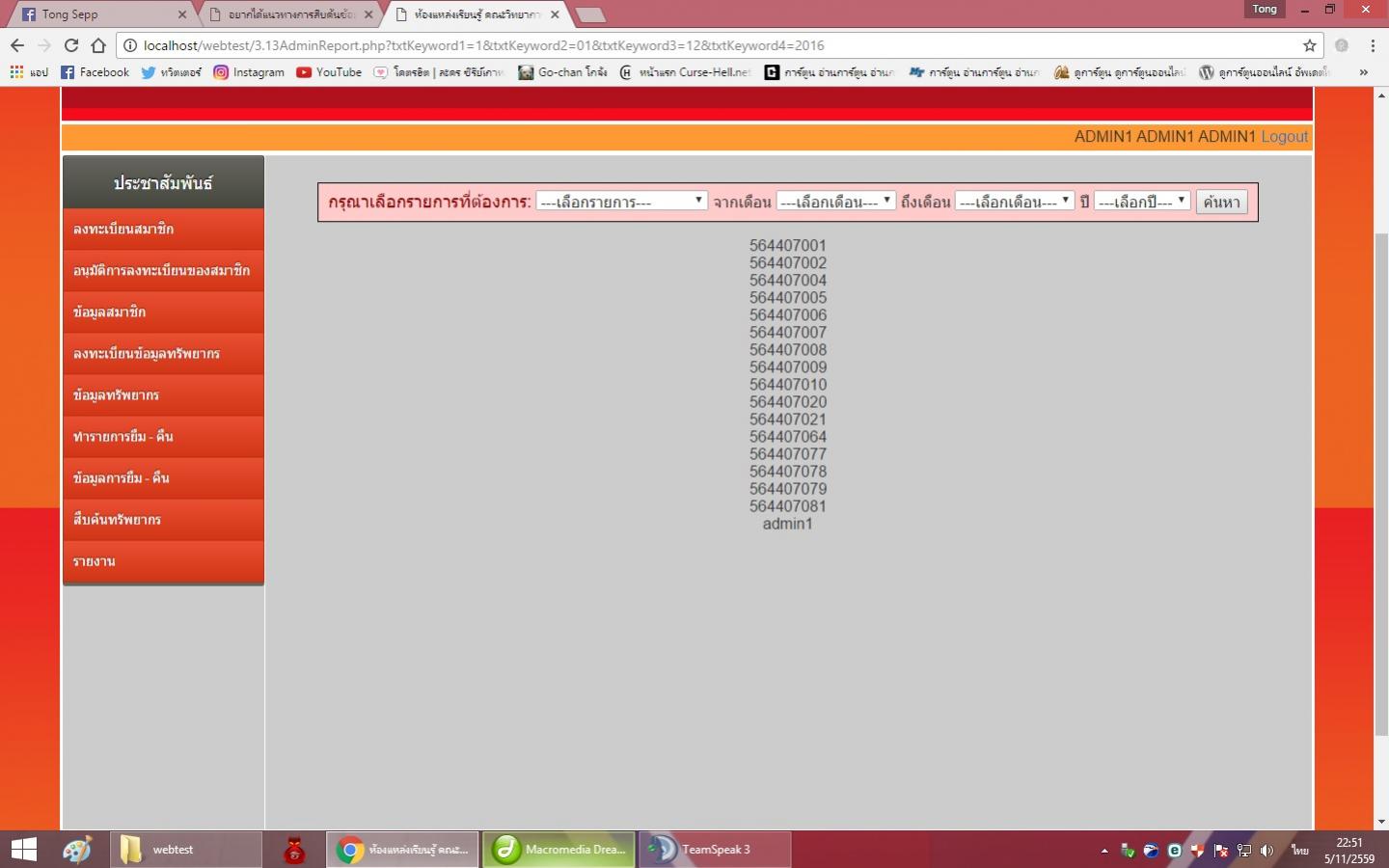
ขอสอบถามอีกนิดครับจากโค้ดข้างบน ตอนกดค้นหาและแสดงข้อมูลเสร็จ ไอข้อมูลที่เราเลือกไว้มันกลายเป็น---เลือก--- ถ้าอยากให้มันอยู่เหมือนเดิมกับที่เราเลือกไว้ตอนค้นหาต้องแก้ยังไงบ้างอะครับ
ภาพประกอบครับ

|
 |
 |
 |
 |
| Date :
2016-11-05 22:52:59 |
By :
sephiroht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<option value="" <?php (isset($_GET['txtKeyword1'])&&$_GET['txtKeyword1']=='1') ? 'selected' : ' ' ?>>ข้อมูลสมาชิก</option>
|
ประวัติการแก้ไข
2016-11-06 05:16:54
2016-11-06 05:17:20
 |
 |
 |
 |
| Date :
2016-11-06 05:16:24 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<option value="ข้อมูลสมาชิก" <?php echo isset($_GET['txtKeyword1'])&&$_GET['txtKeyword1']=='ข้อมูลสมาชิก' ? 'selected' : ' ' ?>>ข้อมูลสมาชิก</option>
|
 |
 |
 |
 |
| Date :
2016-11-06 22:09:15 |
By :
kikeeza01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2016-11-06 22:54:27 |
By :
sephiroht |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|