 |
สอบถามเรื่องการดึงข้อมูลมาทำเป็นกราฟหรือแผนภูมิครับครับ |
| |
 |
|
|
 |
 |
|
อันนี้เป็นอันที่ลองทำครับ เขียนๆตามในยูทูป ซึ่งพอรันเเล้ว มัน ขึ้น ว่า
Warning: mysql_fetch_array(): supplied argument is not a valid MySQL result resource in C:\AppServ\www\sudsangtein\testgarp.php on line 7
คือมันฟ้องบรรทัดนี้ครับ
Code (PHP)
$result = mysql_query($sql);while($row=mysql_fetch_array($result) )
ไม่ทราบว่าผิดตรงไหนครับ ชื่อตารางชื่อฟิลลืผมก็พิมพ์ไม่ผิดนะครับ
อันนี้แบบเต็มๆครับ
Code (PHP)
<?
include 'connect.php';
$month = array(); //ตัวแปรเเกน x
$totalprice = array(); //ตัวแปรเเกน y
$sql = "SELECT test.'month',test.'totalprice' FROM test ";
$result = mysql_query($sql);while($row=mysql_fetch_array($result) ){
array_push($month,$row[month]);
array_push($totalprice,$row[totalprice]);
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ทดสอบกราฟ</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/lips/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts( {
chart:{
type:'line' //รูปแบบของกราฟ
},
title: {
text: 'กราฟเเสดงข้อมูลรายรับ' //หัวข้อกราฟ
},
subtitle : {
text: 'บ้านพักสุดเเสงเทียน'
},
xAxis: {
categories: ['<?= implode("','",$month); //นำตัวแปรarray เเกน x?>']
},
yAxis: {
title: {
text: 'ค่าเช่า/เดือน' //หัวข้อกราฟเเนวตั้ง
}
},
tooltip:{
headerFormat: '<span style="font-size:1opx;">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' + '<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat:'</table>',
shared: true,
useHTML: true
},
legend:{
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -30,
y: 100,
borderWidth: 0
},
plotOptions:{
column:{
pointPadding: 0.2,
borderWidth: 0
}
},
series:[
{name: 'ค่าเช่า',
data: [<?= implode(',',$totalprice) //ข้อมูลarrayเเกนY ?>]}
]
});
});
</script>
</head>
<body>
test test
<div id="container" style="min-width: 150px; height: 400px; margin: 5 auto ">
</div>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2016-12-07 09:28:01 |
By :
siwatboss |
View :
1551 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php //ยายามเขียนให้ถูกหลักจะได้ชิน
include 'connect.php';
$month = array(); //ตัวแปรเเกน x
$totalprice = array(); //ตัวแปรเเกน y
$sql = "SELECT month,totalprice FROM test ";
$result = mysql_query($sql) or die("error query".$sql);
while($row=mysql_fetch_array($result) ){
array_push($month,$row[month]);
array_push($totalprice,$row[totalprice]);
}
?>
<?= พยายามเขียนให้ถูกหลักจะได้ชิน <?php
ลองดูตาราง และ ฟิวด์ในตาราง ว่าถูกหรือป่าว
|
 |
 |
 |
 |
| Date :
2016-12-07 11:47:06 |
By :
คนมีเสน่ห์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : คนมีเสน่ห์ เมื่อวันที่ 2016-12-07 11:47:06 ตอบความคิดเห็นที่ : 1 เขียนโดย : คนมีเสน่ห์ เมื่อวันที่ 2016-12-07 11:47:06
รายละเอียดของการตอบ ::
ลองทำดูใหม่ได้เเล้วครับ
อันนี้ทีไ่ด้ครับ
 Code (PHP)
Code (PHP)
<?
include 'connect.php';
$sql_m="SELECT a.mon_th,a.Valyear, a.Sales, b.Expense
FROM (
SELECT MONTH( Payment_Date ) AS mon_th, YEAR( Payment_Date ) AS Valyear ,SUM( Price ) AS Sales
FROM tbtestgarp
WHERE Payment_Type = '1'
GROUP BY MONTH( Payment_Date ) , YEAR( Payment_Date )
ORDER BY MONTH( Payment_Date ) , YEAR( Payment_Date ) ASC
)a
LEFT JOIN (
SELECT MONTH( Payment_Date ) AS mon_th,YEAR( Payment_Date ) AS Valyear , SUM( Price ) AS Expense
FROM tbtestgarp
WHERE Payment_Type = '2'
GROUP BY MONTH( Payment_Date ) , YEAR( Payment_Date )
ORDER BY MONTH( Payment_Date ) , YEAR( Payment_Date ) ASC
)b ON a.mon_th = b.mon_th
ORDER BY a.mon_th ";
$str_rs=mysql_query($sql_m) or die(mysql_error());
$thai_m=array("ม.ค","ก.พ","มี.ค","เม.ย","พ.ค","มิ.ย","ก.ค",
"ส.ค","ก.ย","ต.ค","พ.ย","ธ.ค");
while($obj=mysql_fetch_array($str_rs)){
$value_year=$obj['Valyear']+543;
$label = $thai_m[$obj['mon_th']-1];
// $label=$obj['mon_th'];
$data1=$obj['Sales'];
$data2=$obj['Expense'];
if( $data2==0 OR $data2=="NULL"){
$data2 = 0;
}
$dataset[]="['$label' , $data1,$data2]";
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title>ข้อมูลทางสถิติ</title>
<link rel="stylesheet" type="text/css" href="css/main_owner.css" />
</head>
<body>
<div class="center_form" >
<div id="header2" style="height:70px;">
<div class="imgc3"></div>
<font class="about">กราฟแสดงข้อมูล รายรับ-รายจ่าย</font><span style="float:right"><a href="advanced.php?module=admin&action=w_article" title="เพิ่มบทความ"><div class="manage"></div></a></span>
</div><!--header--><br /><br />
<div id="info2" style="height:300px; border-bottom:1px; ">
<?
if($dataset !=""){
$data=implode(",", $dataset);
?>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['เดือน', 'รายรับ', 'รายจ่าย'],
<?=$data;?>
]);
var options = {
title: 'ข้อมูลรายรับรายจ่ายประจำปี <?=$value_year;?>',
vAxis: {title: 'จำนวนเงิน(บาท)', titleTextStyle: {color: 'blue'}},
hAxis: {title: 'เดือน', titleTextStyle: {color: 'blue'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<div id="chart_div" style="width: 100%; height: 500px;"></div>
<?php }else{
echo"ไม่มีข้อมูล";
} ?>
<?//-----------------------------------------------------------?>
</div><!--info-->
</div>
</body>
</html>
เเต่มีปัญหาคือ อยากให้เเสดงเฉพาะเดือนนั้นๆอ่ะครับแบบจะเอามารวมกับฟอร์มนึงให้มันทำงานแบบเลือกเดือนเเล้วจะโชว์ข้อมูล จาก ฐานข้อมูล มาเฉพาะเดือน ซึ่งทำได้เเล้ว เเต่อยากให้มีกราฟประกอบด้วยอ่ะครับ
อันนี้โค้ดฟอร์มสำหรับเเสดงข้อมูลตามเดือนครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::ข้อมูลรายรับ-จ่าย::</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="fusioncharts-suite-xt/js/fusioncharts.js"></script>
<script type="text/javascript" src="fusioncharts-suite-xt/js/themes/fusioncharts.theme.fint.js"></script>
</head>
<body>
<br>
<?
include'function.php';
?>
<hr>
<div align="center">ค่าใช้จ่ายหอพักรายเดือน</div>
<hr>
<?
$monthai[1] = "มกราคม";$monthai[2] = "กุมภาพันธ์";$monthai[3] = "มีนาคม";$monthai[4] = "เมษายน";$monthai[5] = "พฤษภาคม";$monthai[6] = "มิถุนายน";$monthai[7] = "กรกฎาคม";$monthai[8] = "สิงหาคม";$monthai[9] = "กันยายน";$monthai[10] = "ตุลาคม";$monthai[11] = "พฤศจิกายน";$monthai[12] = "ธันวาคม";
?>
<br>
<div align="center">
<form name="frmSearch" method="get" action="<?php echo $_SERVER['SCRIPT_NAME'];?>">
<table width="599" border="1">
<tr>
<th>รายเดือน
<select name="txtKeyword" value="<?php echo $_GET["txtKeyword"];?>">
<option value="">เลือกเดือน</option>
<option value="01">มกราคม</option>
<option value="02">กุมภาพันธ์</option>
<option value="03">มีนาคม</option>
<option value="04">เมษายน</option>
<option value="05">พฤษภาคม</option>
<option value="06">มิถุนายน</option>
<option value="07">กรกฎาคม</option>
<option value="08">สิงหาคม</option>
<option value="09">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
<input type="submit" value="ค้นหา"></th>
</tr>
</table>
</form>
<br>
<br>
ข้อมูลค่าใช้จ่ายประจำเดือน <?=$monthai[$_GET["txtKeyword"]];?>
<?php
if($_GET["txtKeyword"])
{
include 'connect.php';
$month = $_GET["txtKeyword"];
// Search By Name or Email
$strSQL = "SELECT * FROM tbtestgarp WHERE month(Payment_Date) = '$month' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table style="width:600px;" >
<tr>
<th width="91"> <div align="center">ห้อง </div></th>
<th width="98"> <div align="center">วันที่ทำรายการ</div></th>
<th width="98"> <div align="center">รายละเอียด</div></th>
<th width="98"> <div align="center">จำนวนเงิน</div></th>
<th width="98"> <div align="center">ประเภท</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<?
$type = $objResult["Payment_Type"];
if ($type == '1') {
$typeshow = 'รายรับ';
}else{
$typeshow = 'รายจ่าย';
}
?>
<tr>
<td align="center"><?php echo $objResult["Payment_ID"];?></td>
<td align="center"><?php echo $objResult["Payment_Date"];?></td>
<td align="center"><?php echo $objResult["Payment_Detail"];?></td>
<td align="center"><?php echo $objResult["Price"];?></td>
<td align="center"><?php echo $typeshow;?></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
}
?>
</div>
</body>
</html>
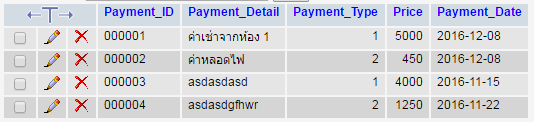
อันนี้ดาต้าเบสครับ

พอจะมีวิธีใหมครับ
|
 |
 |
 |
 |
| Date :
2016-12-07 21:16:57 |
By :
siwatboss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
select * form table where Payment_Date like '%2016-12%' ;
|
 |
 |
 |
 |
| Date :
2016-12-08 08:35:16 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พัฒนาต่อยอดต่อสิครับ จะง่ายตรง ก็ใช้ substr ตัดให้มันเหลือค่า 7 หลักหน้า
|
 |
 |
 |
 |
| Date :
2016-12-08 14:49:50 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|