 |
+++++++ เรื่องการจัดรูปแบบ div ครับ ช่วยแนะนำหน่อย ++++++++ |
| |
 |
|
|
 |
 |
|
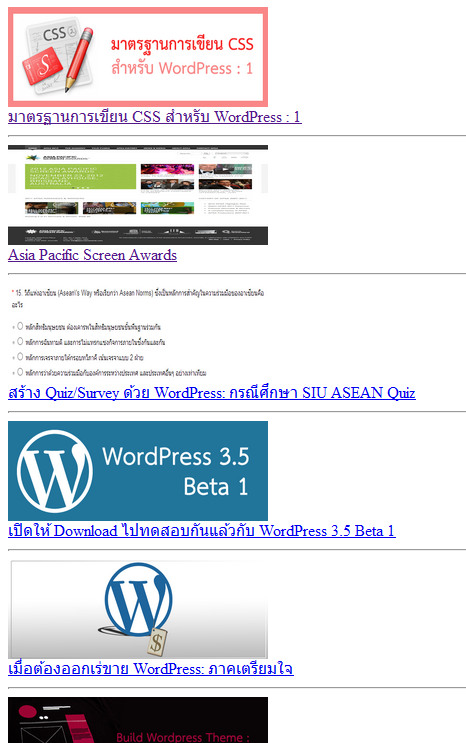
บัจจุบันรูปแบบมันเป็นแบบนี้ครับ

นี้โค้ดตามรูปข้างบนครับ
Code (PHP)
<?
$xml5=file("http://www.wordpress.in.th/feed/");
$xmlDATA="";
foreach($xml5 as $key=>$value){
$xmlDATA.=$value;
}
$data1=explode("<item>",$xmlDATA);
$iTitle=array();
$iLink=array();
$iDesc=array();
$content=array();
foreach($data1 as $key=>$value){
if($key>0){
$value=str_replace("</item>","",$value);
$iTitle[$key]=strip_tags(substr($value,strpos($value,"<title>"),strpos($value,"</title>")));
$content[$key]=substr($value,strpos($value,"<content:encoded>"),strpos($value,"</content:encoded>")); //<content:encoded>
$iLink[$key]=strip_tags(substr($value,strpos($value,"<link>"),strpos($value,"</link>")-strpos($value,"<link>")));
$iDesc[$key]=strip_tags(substr($value,strpos($value,"<description>"),strpos($value,"</description>")-strpos($value,"<description>")));
preg_match('/src="(.*?)"/', $content[$key], $matches);
//echo $matches[1]."<br>";
echo '<img src="'.$matches[1].'" width="260" height="100"><br>';
echo "<a href='".$iLink[$key]."' target='_blank' />".$iTitle[$key]."</a><br/><hr>";
//preg_match('/src="(.*?)"/', $content[$key], $matches);
//print_r($matches);
//print_r($matches);
}
}
?>
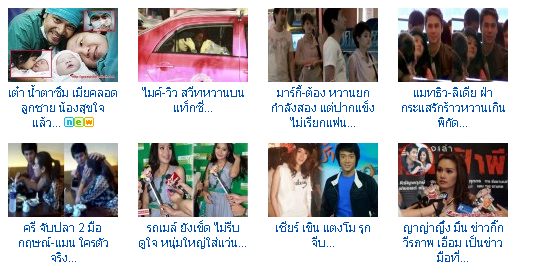
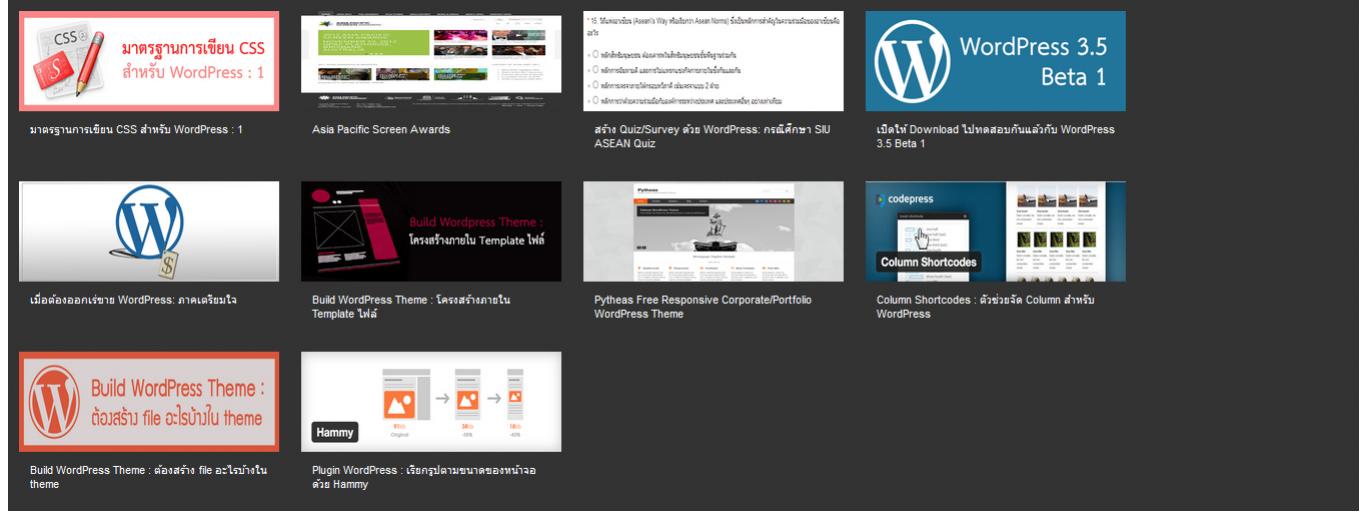
แต่ผมต้องการจัดให้มันเป็นแบบนี้

ผมจะทำมันได้โดยเริ่มต้นยังไงครับ
Tag : PHP, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2012-10-12 05:58:13 |
By :
sorawit.ff |
View :
939 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ TR กับ TD แทนง่าย ๆ ได้หรือเปล่าครับ 
|
 |
 |
 |
 |
| Date :
2012-10-12 06:34:35 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอ่อ.... ได้นะครับ
แต่คือผมอยากจัดให้มันเป็นระเบียบนิดหนึ่ง แต่โดยใช้ พวก css อะไรพวกนี้มาเสริมอะครับ
|
 |
 |
 |
 |
| Date :
2012-10-12 07:18:36 |
By :
sorawit.ff |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยแนะนำทีครับ ว่าต้องเริ่มยังไง 
|
 |
 |
 |
 |
| Date :
2012-10-12 11:45:22 |
By :
sorawit.ff |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
html{
font:11px Arial, Helvetica, sans-serif; /* Sets the font size and type for the whole html page */
color:#333;} /* Sets the font color for the whole html page */
.menu{
margin:0 auto;
width: 100%; /* The menu should be the entire width of it's surrounding object, in this case the whole page */
background-color: #333;} /* dark grey bg */
.menu ul{
margin: 0;
padding: 0;
float: left;}
.menu ul li{
display: inline;
float: left;
text-decoration: none; /* removes the underline from the menu text */
color: #fff; /* text color of the menu */
padding: 10.5px 11px; /* 10.5px of padding to the right and left of the link and 11px to the top and bottom */
background-color: #333;
width:260px;
} /* Makes the link all appear in one line, rather than on top of each other */
.menu ul li a{
float: left;
text-decoration: none; /* removes the underline from the menu text */
color: #fff; /* text color of the menu */
padding: 10.5px 11px; /* 10.5px of padding to the right and left of the link and 11px to the top and bottom */
background-color: #333;}
.menu ul li a:visited{ /* This bit just makes sure the text color doesn't change once you've visited a link */
color: #fff;
text-decoration: none;}
.menu ul li a:hover, .menu ul li .current{
color: #fff;
background-color:#0b75b2;} /* change the background color of the list item when you hover over it */
</style>
</head>
<body>
<div class="menu">
<ul>
<?
$xml5=file("http://www.wordpress.in.th/feed/");
$xmlDATA="";
foreach($xml5 as $key=>$value){
$xmlDATA.=$value;
}
$data1=explode("<item>",$xmlDATA);
$iTitle=array();
$iLink=array();
$iDesc=array();
$content=array();
foreach($data1 as $key=>$value){
if($key>0){
echo "<li>";
$value=str_replace("</item>","",$value);
$iTitle[$key]=strip_tags(substr($value,strpos($value,"<title>"),strpos($value,"</title>")));
$content[$key]=substr($value,strpos($value,"<content:encoded>"),strpos($value,"</content:encoded>")); //<content:encoded>
$iLink[$key]=strip_tags(substr($value,strpos($value,"<link>"),strpos($value,"</link>")-strpos($value,"<link>")));
$iDesc[$key]=strip_tags(substr($value,strpos($value,"<description>"),strpos($value,"</description>")-strpos($value,"<description>")));
preg_match('/src="(.*?)"/', $content[$key], $matches);
//echo $matches[1]."<br>";
echo '<img src="'.$matches[1].'" width="260" height="100"><br>';
echo "<a href='".$iLink[$key]."' target='_blank' />".$iTitle[$key]."</a><br/>";
//preg_match('/src="(.*?)"/', $content[$key], $matches);
//print_r($matches);
//print_r($matches);
echo "</li>\n";
}
}
?>
</ul>
<br style="clear: left" />
</div>
</body>
</html>
ลองเอาไปทดสอบและปรับใช้งานดูครับ..
|
ประวัติการแก้ไข
2012-10-12 12:22:47
 |
 |
 |
 |
| Date :
2012-10-12 12:19:37 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<style>
div.main{width:606px;padding:2px;border:1px solid #000000;}
div.box-in{width:200px;float:left;border:1px solid #000000;}
.clear{clear:both;}
</style>
<div class="main">
<div class="box-in">test1</div>
<div class="box-in">test2</div>
<div class="box-in">test3</div>
<div class="box-in">test4</div>
<div class="box-in">test5</div>
<div class="clear"></div>
</div>
แบบใช้ div ลองเอาไปใช้ดูคับ เขียนให้ดูแล้วคับ
|
 |
 |
 |
 |
| Date :
2012-10-12 12:55:31 |
By :
siammbk |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ๊วขอบคุณมากครับ .......... @โจโฉ @Rastafari @Nunabi
|
 |
 |
 |
 |
| Date :
2012-10-12 13:05:51 |
By :
sorawit.ff |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|