 |
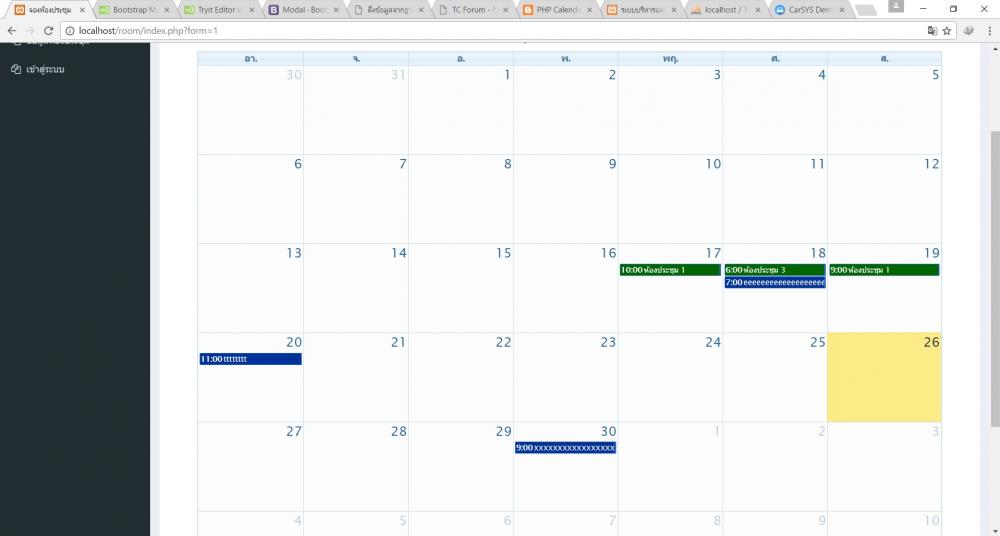
จะให้ปฎิทิน แสดงรายละเอียด แบบ modul ของ bootstrap ยังไงครับ |
| |
 |
|
|
 |
 |
|
อยากจะทำให้เวลา คลิ๊กแล้วแสดง modul แบบในเว็บhttp://www.carsys.goodlythink.com/index.php?r=calendar อ่ะครับ
ไฟล์ day.php Code (PHP)
<?
session_start();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel='stylesheet' type='text/css' href='fullcalendar/redmond/theme.css' />
<link rel='stylesheet' type='text/css' href='fullcalendar/fullcalendar.css' />
<script type='text/javascript' src='fullcalendar/jquery/jquery.js'></script>
<script type='text/javascript' src='fullcalendar/jquery/jquery-ui-custom.js'></script>
<script type="text/javascript" src="fullcalendar/fullcalendar.js"></script>
<script type="text/javascript">
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
theme:true,
events: "calendar.php?",
loading: function(bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
}
// put your options and callbacks here
});
});
</script>
<div class="row" style="background-image:url(picture/bg.jpg);background-position: center;background-size: norepeat; ">
<br />
<div id='calendar'></div>
<br />
<table width="500" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<th>หมายเหตุ : </th>
<td bgcolor="#003399" width="20"> </td>
<td><span style="margin:0 auto; padding:3px;">รออนุมัติ</span></td>
<td bgcolor="#006600" width="20"> </td>
<td><span style="margin:0 auto; padding:3px;">อนุมัติแล้ว</span></td>
</tr>
</table>
</div>
</body>
</html>
ไฟล์ calendar.php Code (PHP)
<?php
session_start();
header("Content-type:text/json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
require_once("include/connect_db.php");
$con = connect_db();
$event_array=array();
$i_event=0;
$q="SELECT * FROM room_userborrow join room ON (room_id=no) WHERE status = '1' or status = '2' ORDER by id";
$qr=mysqli_query($q);
while($rs=mysqli_fetch_array($qr)){
if($rs['status']==1){
$to = $rs['topic'];
$color = '#003399';
}else{
$to = $rs['room_name'];
$color = '#006600';
}
$event_array[$i_event]['id']=$rs['id'];
$event_array[$i_event]['title']=$to;
$event_array[$i_event]['start']=$rs['date_init']." ".$rs['time_init'];
$event_array[$i_event]['end']=$rs['date_init']." ".$rs['time_end'];
$event_array[$i_event]['detail']=$rs['detail'];
$event_array[$i_event]['url']="room_preview.php?id=".$rs['id'];;
$event_array[$i_event]['color']= $color;
$event_array[$i_event]['allDay']=false;
$i_event++;
}
echo json_encode($event_array);
exit;
?>

Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2016-11-26 21:55:44
|
 |
 |
 |
 |
| Date :
2016-11-26 21:54:45 |
By :
phantomz |
View :
4979 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ ขอบคุณมากๆ เลยครับ ผมใช้วิธีไปเขียนฟังค์จาก fullcalendar.js เอาเลย
|
 |
 |
 |
 |
| Date :
2016-11-28 21:18:58 |
By :
phantomz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สรุปแล้ว
1. เขียน js เรียก class/id มีการอ้างอิงตัวเลขรอไปคิวรี่ อาจใช้ id ของฟิลด์นั้นๆ
2. วาง modal เปล่า รอเรียกจากการคลิก เมื่อมีคลิกข้อมูลในปฏิทิน มีส่งค่าอ้างอิงไปยัง modal
3. จากนั้นส่งค่าอ้างอิงที่ว่า ไปคิวรี่ข้อมูลจากฐานข้อมูล ส่งค่ากลับมาแสดงใน modal ที่ถูกคลิก
คลิกเมื่อไร modal เด้งแสดง พร้อมไปคิวรี่ค่ามาแสดง
แนวทางเป็นแบบนี้ใช่ไหมครับ
|
 |
 |
 |
 |
| Date :
2016-11-29 13:59:14 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมรบกวนขอ ซอสโค๊ดได้ไหมครับ
[email protected]
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2019-05-10 09:32:06 |
By :
481062535584091 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|