Ajax Auto Fill Textbox (PHP+MySQL & ASP+Access) |
Ajax Auto Fill Textbox (PHP+MySQL & ASP+Access) ตัวอย่างการเขียน Ajax ในการ Automatically fill in form หรือใส่ค่าอัตโนมัติเมื่อมีการ เลือกข้อมูลที่เป็น Master และ Detail ของข้อมูลจะถูก Auto Fill ลงใน Textbox อย่างอัตโนมัติ
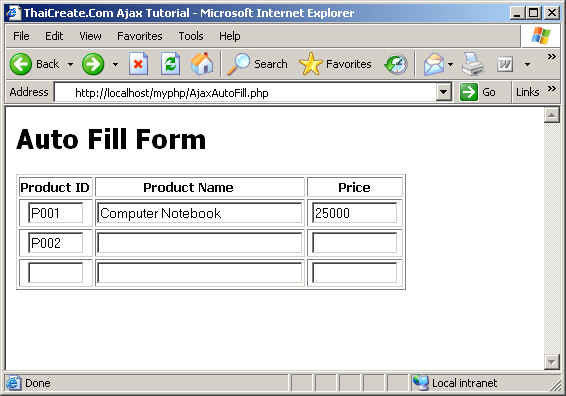
ในตัวอย่างเมื่อมีการกรอก ProductID โปรแกรมจะทำการ Fill ในช่องของ Product Name และ Price อย่างอัตโนมัติ
PHP & MySQL
AjaxAutoFill.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
</script>
<body>
<h1>Auto Fill Form</h1>
<form name="frmMain">
<table width="390" border="1">
<tr>
<th width="84">Product ID </th>
<th width="185">Product Name </th>
<th width="99">Price</th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID1" id="txtProductID1" size="5" OnChange="JavaScript:doCallAjax('txtProductID1','txtProductName1','txtPrice1');">
</div></th>
<th><input type="text" name="txtProductName1" id="txtProductName1" size="30"></th>
<th><input type="text" name="txtPrice1" id="txtPrice1" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID2" id="txtProductID2" size="5" OnChange="JavaScript:doCallAjax('txtProductID2','txtProductName2','txtPrice2');">
</div></th>
<th><input type="text" name="txtProductName2" id="txtProductName2" size="30"></th>
<th><input type="text" name="txtPrice2" id="txtPrice2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID3" id="txtProductID3" size="5" OnChange="JavaScript:doCallAjax('txtProductID3','txtProductName3','txtPrice3');">
</div></th>
<th><input type="text" name="txtProductName3" id="txtProductName3" size="30"></th>
<th><input type="text" name="txtPrice3" id="txtPrice3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>
AjaxGetFill.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strProduct = trim($_POST["tProductID"]);
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM product WHERE ProductID = '".$strProduct."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["ProductName"]."|".$objResult["Price"];
}
mysql_close($objConnect);
?>
Screenshot

ASP & Access
AjaxAutoFill.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.asp';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
</script>
<body>
<h1>Auto Fill Form</h1>
<form name="frmMain">
<table width="390" border="1">
<tr>
<th width="84">Product ID </th>
<th width="185">Product Name </th>
<th width="99">Price</th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID1" id="txtProductID1" size="5" OnChange="JavaScript:doCallAjax('txtProductID1','txtProductName1','txtPrice1');">
</div></th>
<th><input type="text" name="txtProductName1" id="txtProductName1" size="30"></th>
<th><input type="text" name="txtPrice1" id="txtPrice1" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID2" id="txtProductID2" size="5" OnChange="JavaScript:doCallAjax('txtProductID2','txtProductName2','txtPrice2');">
</div></th>
<th><input type="text" name="txtProductName2" id="txtProductName2" size="30"></th>
<th><input type="text" name="txtPrice2" id="txtPrice2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID3" id="txtProductID3" size="5" OnChange="JavaScript:doCallAjax('txtProductID3','txtProductName3','txtPrice3');">
</div></th>
<th><input type="text" name="txtProductName3" id="txtProductName3" size="30"></th>
<th><input type="text" name="txtPrice3" id="txtPrice3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>
AjaxGetFill.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strProduct
strProduct = Trim(Request.Form("tProductID"))
Dim Conn,strSQL,objRec,objExec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
strSQL = "SELECT * FROM product WHERE ProductID = '" & strProduct & "' "
Set objRec = Conn.Execute(strSQL)
If Not objRec.EOF Then
Response.write objRec.Fields("ProductName").Value & "|" & objRec.Fields("Price").Value
End IF
Set Conn = Nothing
%>
|