Ajax Login (PHP+MySQL & ASP+Access) |
Ajax Login (PHP+MySQL & ASP+Access) การทำ User Login Form ด้วย Ajax ในตัวอย่างผมจะให้ผู้ใช้กรอก User & Password และทำการตรวจสอบข้อมูลในฐานข้อมูล ซึ่งสามารถตรวจสอบผลลัพธ์แบบเร็วปี๊ด ๆ Code ง่ายไม่ยากกว่าที่คิดครับ
PHP & MySQL
AjaxPHPLoginForm1.php
<?php
/*** By Weerachai Nukitram***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPLoginForm2.php';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value) +
"&tPassword=" + encodeURI( document.getElementById("txtPassword").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPLoginForm3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Login Form</h1>
<form name="frmMain">
<span id="mySpan"></span>
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><input type="text" name="txtUsername" id="txtUsername" size="20"></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><input type="password" name="txtPassword" id="txtPassword" size="20"></th>
</tr>
</table>
<br>
<input name="btnLogin" type="button" id="btnLogin" OnClick="JavaScript:doCallAjax();" value="Login">
</form>
</body>
</html>
AjaxPHPLoginForm2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
session_start();
$strUsername = trim($_POST["tUsername"]);
$strPassword = trim($_POST["tPassword"]);
//*** Check Username ***//
if(trim($strUsername) == "")
{
echo "<font color=red>**</font> Plase input [Username]";
exit();
}
//*** Check Password ***//
if(trim($strPassword) == "")
{
echo "<font color=red>**</font> Plase input [Password]";
exit();
}
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Check Username & Password ***//
$strSQL = "SELECT * FROM account WHERE Username = '".$strUsername."' and Password = '".$strPassword."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "Y";
//*** Session ***//
$_SESSION["Username"] = $strUsername;
session_write_close();
}
else
{
echo "<font color=red>**</font> Username & Password is wrong";
}
mysql_close($objConnect);
?>
AjaxPHPLoginForm3.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
session_start();
if($_SESSION["Username"] == "")
{
header("location:AjaxLoginForm.html");
exit();
}
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM account WHERE Username = '".$_SESSION["Username"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<body>
<h1>Welcome [<?php echo $objResult["Name"];?>] to My Website</h1>
</body>
</html>
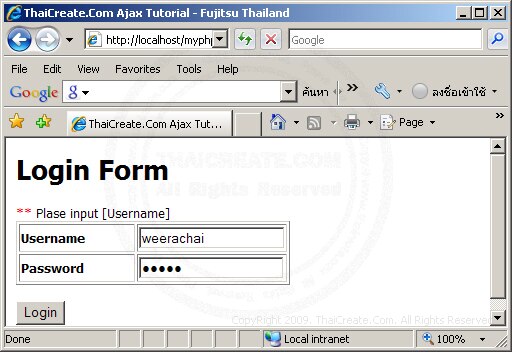
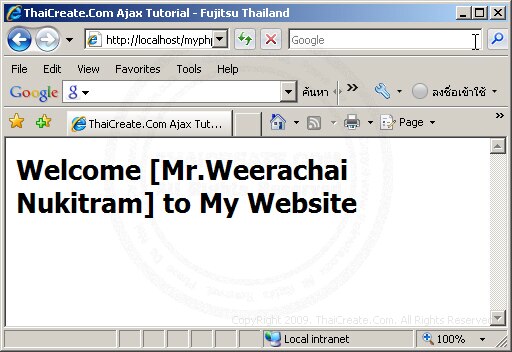
Screenshot


ASP & Access
AjaxASPLoginForm1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPLoginForm2.asp';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value) +
"&tPassword=" + encodeURI( document.getElementById("txtPassword").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxASPLoginForm3.asp';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Login Form</h1>
<form name="frmMain">
<span id="mySpan"></span>
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><input type="text" name="txtUsername" id="txtUsername" size="20"></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><input type="password" name="txtPassword" id="txtPassword" size="20"></th>
</tr>
</table>
<br>
<input name="btnLogin" type="button" id="btnLogin" OnClick="JavaScript:doCallAjax();" value="Login">
</form>
</body>
</html>
AjaxASPLoginForm2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strUsername,strPassword
strUsername = Trim(Request.Form("tUsername"))
strPassword = Trim(Request.Form("tPassword"))
'*** Check Username ***'
If Trim(strUsername) = "" Then
Response.Write("<font color=red>**</font> Plase input [Username]")
Response.End
End IF
'*** Check Password ***'
If Trim(strPassword) = "" Then
Response.Write("<font color=red>**</font> Plase input [Password]")
Response.End
End iF
Dim Conn,strSQL,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
'*** Check Username & Password ***'
strSQL = "SELECT * FROM account WHERE Username = '"&strUsername&"' and Password = '"&strPassword&"' "
Set objRec = Conn.Execute(strSQL)
If Not objRec.EOF Then
Response.Write("Y")
'*** Session ***'
Session("Username") = strUsername
Else
Response.Write("<font color=red>**</font> Username & Password is wrong")
End IF
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
AjaxASPLoginForm3.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim Conn,strSQL,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
If Trim(Session("Username")) = "" Then
Response.Redirect("AjaxLoginForm.html")
Response.End
End IF
strSQL = "SELECT * FROM account WHERE Username = '"&Session("Username")&"' "
Set objRec = Conn.Execute(strSQL)
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<head>
<body>
<h1>Welcome [<%=objRec.Fields("Name").Value%>] to My Website</h1>
</body>
</html>
|