Ajax Check Username (PHP+MySQL & ASP+Access) |
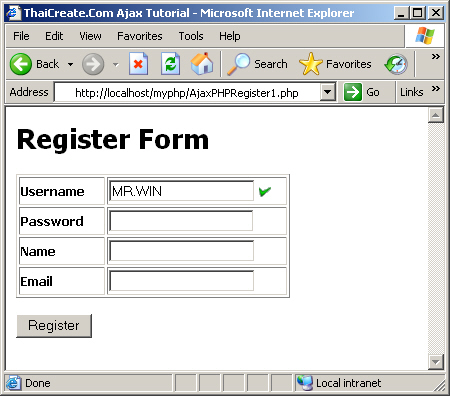
Ajax Check Username (PHP+MySQL & ASP+Access) ตัวอย่างการเขียน Ajax ในการตรวจสอบ Username ว่าสามารถใช้รหัสสมาชิกใดได้บ้าง ถ้าสามารถใช้ได้โปรแกรมจะแสดงเครื่องหมาย ถูก และถ้าไม่สามารถใช้ได้โปรแกรมจะแสดงเครื่องหมาย ผิด
PHP & MySQL
AjaxPHPRegister1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRegister2.php';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><div align="left">
<input type="text" name="txtUsername" id="txtUsername" size="20" OnChange="JavaScript:doCallAjax();">
<span id="mySpan"></span></div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Name</div></th>
<th><div align="left">
<input type="text" name="txtName" id="txtName" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Email</div></th>
<th width="236"><div align="left">
<input type="text" name="txtEmail" id="txtEmail" size="20">
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>
AjaxPHPRegister2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strUsername = trim($_POST["tUsername"]);
if(trim($strUsername) == "")
{
echo "<img src='img/false.png'>";
exit();
}
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Check Username (already exists) ***//
$strSQL = "SELECT * FROM account WHERE Username = '".$strUsername."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "<img src='img/false.png'>";
}
else
{
echo "<img src='img/true.png'>";
}
mysql_close($objConnect);
?>
Screenshot

ASP & Access
AjaxASPRegister1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPRegister2.asp';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value) +
"&tPassword=" + encodeURI( document.getElementById("txtPassword").value ) +
"&tName=" + encodeURI( document.getElementById("txtName").value ) +
"&tEmail=" + encodeURI( document.getElementById("txtEmail").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxASPRegister3.asp';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><div align="left">
<input type="text" name="txtUsername" id="txtUsername" size="20" OnChange="JavaScript:doCallAjax();">
<span id="mySpan"></span>
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Name</div></th>
<th><div align="left">
<input type="text" name="txtName" id="txtName" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Email</div></th>
<th width="236"><div align="left">
<input type="text" name="txtEmail" id="txtEmail" size="20">
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>
AjaxASPRegister2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strUsername
strUsername = Trim(Request.Form("tUsername"))
'*** Check Username ***'
If Trim(strUsername) = "" Then
Response.write("<img src='img/false.png'>")
Response.End
End IF
Dim Conn,strSQL,objRec,objExec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
'*** Check Username (already exists) ***'
strSQL = "SELECT * FROM account WHERE Username = '" & strUsername & "' "
Set objRec = Conn.Execute(strSQL)
If Not objRec.EOF Then
Response.write("<img src='img/false.png'>")
Else
Response.write("<img src='img/true.png'>")
End IF
Set Conn = Nothing
%>
|