Ajax Contact Form (PHP & ASP) |
Ajax Contact Form (PHP & ASP) ตัวอย่างการทำ Contact Form ส่งอีเมล์ ด้วย Ajax การทำงานคือหลังจากที่ได้ทำการกดปุ่ม Send ทาง Client จะส่งข้อมูลไปยัง Server เพื่อส่งอีเมล์ไปยัง Address ที่ต้องการพร้อมทั้งการส่งผลลัพธ์ทางให้กับ Client ในตัวอย่างผมได้กำหนดให้ Server ส่งค่า Y กลับมา
PHP
AjaxPHPContactForm1.php
<?php
/*** By Weerachai Nukitram***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPContactForm2.php';
var pmeters = "tTo=" + encodeURI( document.getElementById("txtTo").value) +
"&tSubject=" + encodeURI( document.getElementById("txtSubject").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtDescription").value ) +
"&tFormName=" + encodeURI( document.getElementById("txtFormName").value ) +
"&tFormEmail=" + encodeURI( document.getElementById("txtFormEmail").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
document.getElementById("mySpan").innerHTML = "Email Sending";
document.getElementById("tbContact").style.display = 'none';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Contact Form</h1>
<form name="frmMain">
<span id="mySpan"></span>
<br>
<table width="343" border="1" id="tbContact">
<tr>
<td>To</td>
<td><input name="txtTo" id="txtTo" type="text"></td>
</tr>
<tr>
<td>Subject</td>
<td><input name="txtSubject" id="txtSubject" type="text"></td>
</tr>
<tr>
<td>Description</td>
<td><textarea name="txtDescription" id="txtDescription" cols="30" rows="4"></textarea></td>
</tr>
<tr>
<td>Form Name</td>
<td><input name="txtFormName" id="txtFormName" type="text"></td>
</tr>
<tr>
<tr>
<td>Form Email</td>
<td><input name="txtFormEmail" id="txtFormEmail" type="text"></td>
</tr>
<tr>
<td> </td>
<td><input name="btnSend" type="button" id="btnSend" OnClick="JavaScript:doCallAjax();" value="Send"></td>
</tr>
</table>
</form>
</body>
</html>
AjaxPHPContactForm2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strTo = trim($_POST["tTo"]);
$strSubject = trim($_POST["tSubject"]);
$strDescription = trim($_POST["tDescription"]);
$strFormName = trim($_POST["tFormName"]);
$strFormEmail = trim($_POST["tFormEmail"]);
//*** Check To ***//
if(trim($strTo) == "")
{
echo "<font color=red>**</font> Plase input [To]";
exit();
}
//*** Check Subject ***//
if(trim($strSubject) == "")
{
echo "<font color=red>**</font> Plase input [Subject]";
exit();
}
//*** Check Description ***//
if(trim($strDescription) == "")
{
echo "<font color=red>**</font> Plase input [Description]";
exit();
}
//*** Check From Name ***//
if(trim($strFormName) == "")
{
echo "<font color=red>**</font> Plase input [From Name]";
exit();
}
//*** Check From Email ***//
if(trim($strFormEmail) == "")
{
echo "<font color=red>**</font> Plase input [From Email]";
exit();
}
$strHeader = "Content-type: text/html; charset=windows-874\n"; // or UTF-8 //
$strHeader .= "From: ".$strFormName."<".$strFormEmail.">\nReply-To: ".$strFormEmail."";
$strMessage = nl2br($strDescription);
$flgSend = @mail($strTo,$strSubject,$strMessage,$strHeader); // @ = No Show Error //
if($flgSend)
{
echo "Y";
}
else
{
echo "<font color=red>**</font> Email Cannot Send";
}
?>
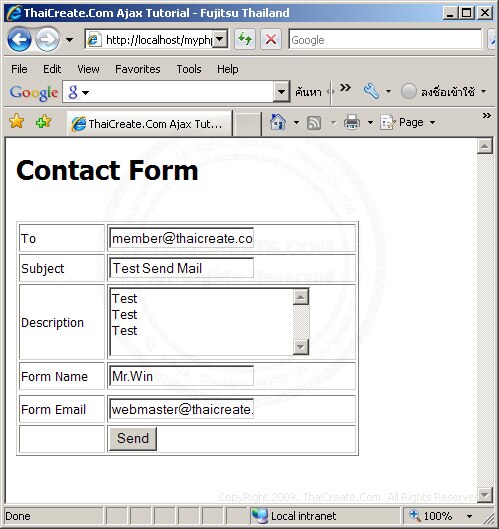
Screenshot


ASP
AjaxASPContactForm1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPContactForm2.asp';
var pmeters = "tTo=" + encodeURI( document.getElementById("txtTo").value) +
"&tSubject=" + encodeURI( document.getElementById("txtSubject").value ) +
"&tDescription=" + encodeURI( document.getElementById("txtDescription").value ) +
"&tFormName=" + encodeURI( document.getElementById("txtFormName").value ) +
"&tFormEmail=" + encodeURI( document.getElementById("txtFormEmail").value );
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
//HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
document.getElementById("mySpan").innerHTML = "Email Sending";
document.getElementById("tbContact").style.display = 'none';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
<h1>Contact Form</h1>
<form name="frmMain">
<span id="mySpan"></span>
<br>
<table width="343" border="1" id="tbContact">
<tr>
<td>To</td>
<td><input name="txtTo" id="txtTo" type="text"></td>
</tr>
<tr>
<td>Subject</td>
<td><input name="txtSubject" id="txtSubject" type="text"></td>
</tr>
<tr>
<td>Description</td>
<td><textarea name="txtDescription" id="txtDescription" cols="30" rows="4"></textarea></td>
</tr>
<tr>
<td>Form Name</td>
<td><input name="txtFormName" id="txtFormName" type="text"></td>
</tr>
<tr>
<tr>
<td>Form Email</td>
<td><input name="txtFormEmail" id="txtFormEmail" type="text"></td>
</tr>
<tr>
<td> </td>
<td><input name="btnSend" type="button" id="btnSend" OnClick="JavaScript:doCallAjax();" value="Send"></td>
</tr>
</table>
</form>
</body>
</html>
AjaxASPContactForm2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strTo,strSubject,strDescription,strFormName,strFormEmail
strTo = Trim(Request.Form("tTo"))
strSubject = Trim(Request.Form("tSubject"))
strDescription = Trim(Request.Form("tDescription"))
strFormName = Trim(Request.Form("tFormName"))
strFormEmail = Trim(Request.Form("tFormEmail"))
'*** Check To ***'
If Trim(strTo) = "" Then
Response.Write("<font color=red>**</font> Plase input [To]")
Response.End
End IF
'*** Check Subject ***'
If Trim(strSubject) = "" Then
Response.Write("<font color=red>**</font> Plase input [Subject]")
Response.End
End IF
'*** Check Description ***'
If Trim(strDescription) = "" Then
Response.Write("<font color=red>**</font> Plase input [Description]")
Response.End
End IF
'*** Check From Name ***'
If Trim(strFormName) = "" Then
Response.Write("<font color=red>**</font> Plase input [From Name]")
Response.End
End IF
'*** Check From Email ***'
If Trim(strFormEmail) = "" Then
Response.Write("<font color=red>**</font> Plase input [From Email]")
Response.End
End IF
Dim myMail,HTML,strMsg
Set myMail = Server.CreateObject("CDONTS.NewMail")
myMail.From = ""&strFormName&" <"& strFormEmail &">"
myMail.Value("Reply-To") = strFormEmail
myMail.To = strTo
myMail.Subject = strSubject
myMail.MailFormat = 0
myMail.BodyFormat = 0
myMail.Body = Replace(strDescription,vbCrLf,"<br>")
myMail.Send
If Err.Number = 0 Then
Response.Write("Y")
Else
Response.Write("<font color=red>**</font> Email Cannot Send")
End IF
%>
|