ASP.NET Multiple Upload & Multiple Resize |
ASP.NET Multiple Upload & Multiple Resize ตัวอย่างการทำ Form Multiple Upload และ Multiple Resize โดยสามารถเลือกช่องว่าจะให้สามารถทำการเลือกไฟล์ได้กี่รายการ และทำการอัพโหลดตามจำนวนรายการที่เลือก
Language Code :  VB.NET || C# VB.NET || C#
Framework : 2,3,4
AspNetMultiUploadMultiResize.aspx
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<script runat="server">
Sub ddlNum_Changed(sender As Object, e As System.EventArgs)
Dim i As Integer
Dim fileUpload As FileUpload
Dim lblBr As Label
For i = 1 To Me.ddlNum.SelectedItem.Value
fileUpload = New FileUpload
With fileUpload
.ID = "fiUpload" & i
End With
lblBr = New Label
lblBr.Text = "<br>"
Me.pnlCtrl.Controls.Add(fileUpload)
Me.pnlCtrl.Controls.Add(lblBr)
Next
If Me.ddlNum.SelectedItem.Value > 0 Then
Me.pnlUpload.Visible = True
Else
Me.pnlUpload.Visible = False
Me.form1.Enctype = "multipart/form-data"
End IF
End Sub
Sub btnUpload_OnClick(sender As Object, e As EventArgs)
Dim i As Integer
Dim myUpoad As HttpFileCollection = Request.Files
Dim myFiles As HttpPostedFile
Dim FileName As String
Dim NewFileName As String
For i = 0 To Me.ddlNum.SelectedItem.Value - 1
myFiles = myUpoad(i)
If myUpoad.Keys(i).ToString = ("fiUpload" & i + 1).ToString Then '*** Check Control ***'
If (myFiles.FileName) <> "" Then
FileName = "MyUpload/" & System.IO.Path.GetFileName(myFiles.FileName)
NewFileName = "MyUpload/Thumbnail_"&System.IO.Path.GetFileName(myFiles.FileName)
'*** Upload Original Images ***'
myFiles.SaveAs(Server.MapPath(FileName))
'*** Call to function resize ***'
Call ResizeImages(FileName,NewFileName)
Me.lblText.Text = Me.lblText.Text & System.IO.Path.GetFileName(myFiles.FileName) & " uploaded & resize.<br>"
End If
End If
Next
Me.ddlNum.Visible = False
Me.pnlUpload.Visible = False
End Sub
Sub ResizeImages(FileName,NewFileName)
Dim intWidth,intHeight As Integer
intWidth = 100 '*** Fix Width ***'
intHeight = 0 '*** If = 0 Auto Re-Cal Size ***'
Dim objGraphic As System.Drawing.Image = System.Drawing.Image.FromFile(Server.MapPath(FileName))
Dim objBitmap As Bitmap
'*** Calculate Height ***'
If intHeight > 0 Then
objBitmap = New Bitmap(objGraphic, intWidth, intHeight)
Else
If objGraphic.Width > intWidth Then
Dim ratio As Double = objGraphic.Height / objGraphic.Width
intHeight = ratio * intWidth
objBitmap = New Bitmap(objGraphic, intWidth, intHeight)
Else
objBitmap = New Bitmap(objGraphic)
End If
End If
'*** Save As ***'
objBitmap.Save(Server.MapPath(NewFileName), objGraphic.RawFormat)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Images (System.Drawing)</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DropDownList id="ddlNum" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddlNum_Changed">
<asp:ListItem Text="0" Value="0"></asp:ListItem>
<asp:ListItem Text="1" Value="1"></asp:ListItem>
<asp:ListItem Text="2" Value="2"></asp:ListItem>
<asp:ListItem Text="3" Value="3"></asp:ListItem>
<asp:ListItem Text="4" Value="4"></asp:ListItem>
<asp:ListItem Text="5" Value="5"></asp:ListItem>
<asp:ListItem Text="6" Value="6"></asp:ListItem>
<asp:ListItem Text="7" Value="7"></asp:ListItem>
<asp:ListItem Text="8" Value="8"></asp:ListItem>
</asp:DropDownList>
<asp:Panel id="pnlCtrl" runat="server"></asp:Panel>
<asp:Panel id="pnlUpload" runat="server" Visible="false">
<input id="btnUpload" type="button" OnServerClick="btnUpload_OnClick" value="Upload" runat="server" />
<hr />
<asp:Image id="imgPicture" Visible="false" runat="server" /><br />
</asp:Panel>
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
</form>
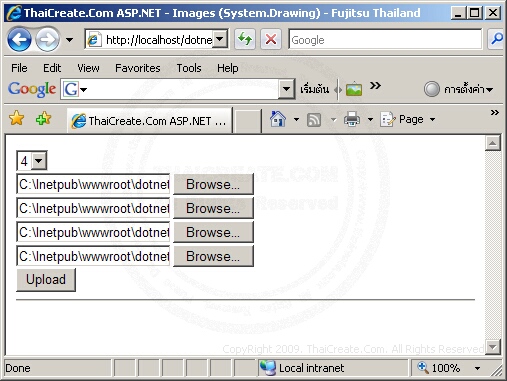
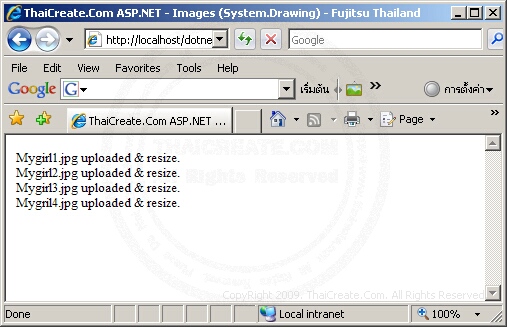
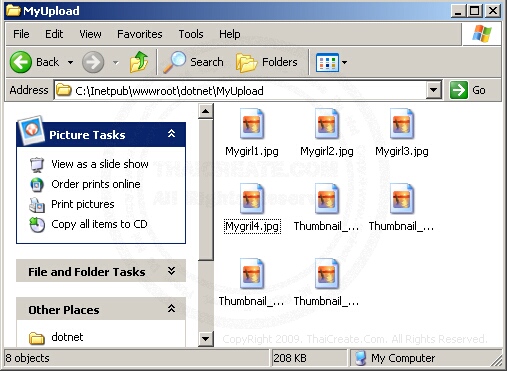
Screenshot



|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2008-11-28 13:16:17 /
2017-03-29 11:31:18 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|