|
| |
ASP.Net ส่ง Line Notify ข้อความเข้า Inbox ส่วนตัวหรือ Group ง่ายๆ ด้วย .Net (VB.Net/C#) |
ASP.Net ส่ง Line Notify ข้อความเข้า Inbox ส่วนตัวหรือ Group ง่ายๆ ด้วย .Net (VB.Net/C#) วิธีการใช้ Line ส่งข้อความเข้า Line ส่วนตัว หรือ ส่งข้อความเข้า Line Group ด้วย PHP เหมาะสำหรับการแจ้งเตือนกิจกรรมต่างๆ ที่ต้องการทราบ เช่น รายการสมัครสมาชิก, กิจกรรมที่เกิดขั้นบนเว็บ , รายการสั่งซื้อ , การชำระเงิน สามารถส่งข้อความเข้าได้ใน Line ส่วนตัว หรือจะเป็น Group ต่างๆ ก็สามารถทำได้เช่นเดียวกัน
 ASP.Net (VB.Net,C#) Line Notify
ASP.Net (VB.Net,C#) Line Notify
สำหรับบริการ Line Notify เป็นบริการที่สามารถใช้งานได้ฟรี โดยไม่ต้องสมัครบริการอื่นๆ เพราะสามรรถใช้งาน Account ของ Line ที่อยู่บน มือถือได้เลย โดย Account นี้จะต้องทำการสร้าง Email/Password ซะก่อน ซึ่งสามารถทำบน Line ที่มือถือได้เลย
Line Notify
https://notify-bot.line.me/th/
ขั้นตอนแรกให้ไปที่เว็บของ Line เพื่อทำการสร้าง Token สำหรับการเชื่อมต่อ

ให้ใช้ Email และ Password (สามารถกำหนดค่าได้จาก Line ที่อยู่บนมือถือ)

หลังจาก Login แล้วใให้คลิกที่ My page

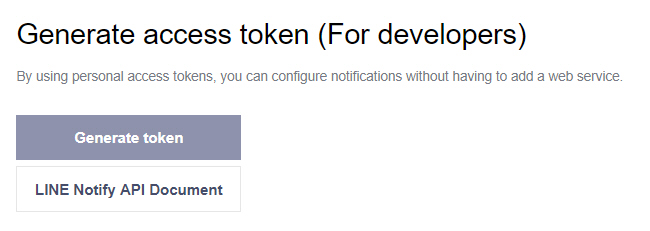
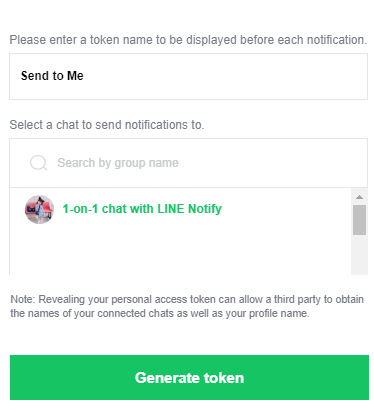
ให้เลือก Generate Token

จากนั้นเลือก Line ID หรือ Group ที่จะส่ง Notify (สามารถเลือก 1-on-1 ส่งหาตัวเอง หรือกรณีที่มี Group ต่างๆ เราสามารถเลือก Group ได้ ซึ่งตะแสดงรายการ Group ให้เราได้คลิกเลิอก)

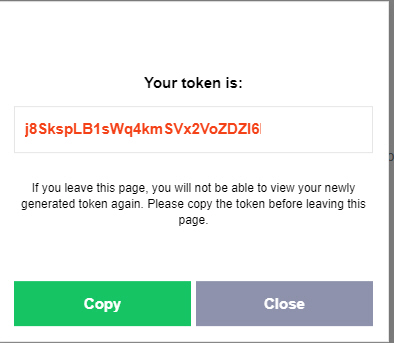
จากนั้นเลือก Generate Token เราจะได้ Token ที่นำไปใช้

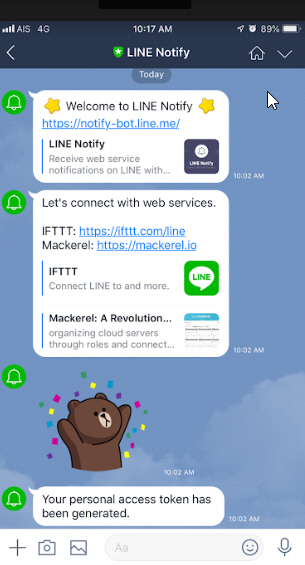
ในขั้นตอนนี้เราจะเห็นว่า Line มีการแจ้งข้อความต่างๆ ได้แล้ว จากนั้นให้เขียน Code ASP.Net ดังนี้
Code (VB.NET)
<%@ Import Namespace="System.Net"%>
<%@ Import Namespace="System.IO"%>
<%@ Page Language="VB" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim token As String = "j8SkspLB1sWq4kmSVx2VoZD"
Dim msg As String = "มีรายการสั่งซื้อเข้าจ้า...."
Try
Dim request = CType(WebRequest.Create("https://notify-api.line.me/api/notify"), HttpWebRequest)
Dim postData = String.Format("message={0}", msg)
Dim data = Encoding.UTF8.GetBytes(postData)
request.Method = "POST"
request.ContentType = "application/x-www-form-urlencoded"
request.ContentLength = data.Length
request.Headers.Add("Authorization", "Bearer " & token)
Using stream = request.GetRequestStream()
stream.Write(data, 0, data.Length)
End Using
Dim response = CType(request.GetResponse(), HttpWebResponse)
Dim responseString = New StreamReader(response.GetResponseStream()).ReadToEnd()
Catch ex As Exception
lblText.Text = ex.ToString()
End Try
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Line Notify</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
Code (C#)
<%@ Import Namespace="System.Net"%>
<%@ Import Namespace="System.IO"%>
<%@ Page Language="C#" %>
<script runat="server">
public void Page_Load(object sender, EventArgs e)
{
string token = "j8SkspLB1sWq4kmSVx2VoZD";
string msg = "มีรายการสั่งซื้อเข้าจ้า....";
try
{
var request = (HttpWebRequest)WebRequest.Create("https://notify-api.line.me/api/notify");
var postData = string.Format("message={0}", msg);
var data = Encoding.UTF8.GetBytes(postData);
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
request.Headers.Add("Authorization", "Bearer " + token);
using (var stream = request.GetRequestStream())
{
stream.Write(data, 0, data.Length);
}
var response = (HttpWebResponse)request.GetResponse();
var responseString = new StreamReader(response.GetResponseStream()).ReadToEnd();
}
catch (Exception ex)
{
lblText.Text = ex.ToString();
}
}
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - Line Notify</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
กำหนดค่า Token และ Message ที่ต้องการ
string token = "j8SkspLB1sWq4kmSVx2VoZD";
string msg = "มีรายการสั่งซื้อเข้าจ้า....";
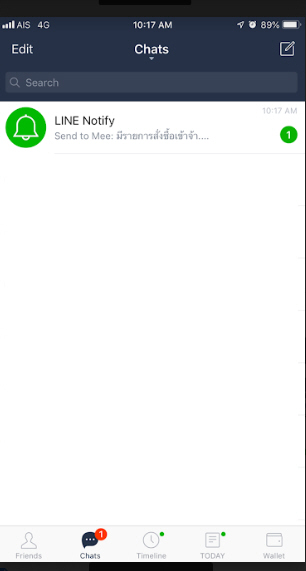
จากนั้นให้มดสอบรันด้วย ASP.Net

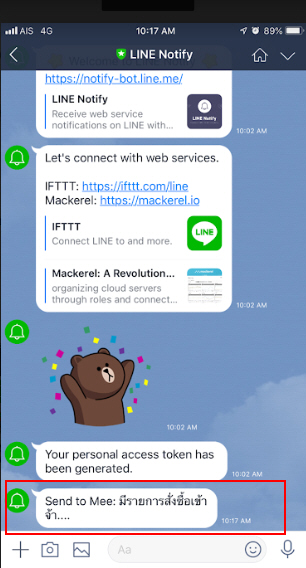
จะมีข้อความเข้า Line ส่วนตัว หรือ Line Group

ง่ายๆ สามารถประยุกต์การใช้งาต่างๆ ได้เลย
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
  |
| |
Create Date : |
2019-04-25 |
| |
Download : |
No files |
|
|
|

|