|
| |
การทำแคช Cache ไฟล์ CSS , JavaScript , Image และ Cache หน้า Webpage ช่วยเพิ่มความเร็วและลด Bandwidth |
Cache ไฟล์ CSS , JavaScript , Image และ Cache หน้า Webpage เพิ่มความเร็วลด Bandwidth ช่วงนี้มีโอกาศได้นั่งมาดูโครงสร้างของเว็บตัวเอง เพราะช่วงหลัง ๆ เว็บค่อนข้างจะโหลดช้าอย่างมาก ปัญหาหลัก ๆ ก็คือจำนวนผู้ใช้เริ่มมากขึ้น เป็นหมื่น UIP ไฟล์และข้อมูลก็เยอะมาก ซึ่งตอนนี้เท่าที่ดูแล้วน่าจะอยู่ที่ประมาณ Disk 10G และ Data Transfer (Bandwidth) ใครจะไปเชื่อว่าเว็บเล็ก ๆ อย่างไทยครีเอทจะกินไป 40-60 G ต่อวัน นั่นหมายถึงว่าเดือน ๆ หนึ่งใช้มากกกว่า 1 TB แน่นอน
ส่วนหนึ่งที่มีการใช้เยอะขนาดนั้น คือ โครงสร้างการออกแบบหน้าเว็บยังใช้ Table ในการจัดวาง Layout รวมทั้งพวก CSS , JavaScript ก็ค่อนข้างจะมั่วอยู่พอสมควร แต่เนื่องจากเว็บค่อนข้างจะใหญ่พอสมควรสำหรับการแก้ไขโครงสร้างใหม่ ตอนนี้ก็เลยใช้วิธีที่พอจะช่วยให้มันสามารถทำงานได้เร็วขึ้นบ้าง และจากที่หาข้อมูลแล้วก็มีอยู่ 4-5 วิธี
1. การทำ Cache ไฟล์ CSS Style Sheet ปกติแล้วในหน้า Web Browser จะเรียกไฟล์ CSS ซ้ำ ๆ ทุกครั้งที่มีการ Refresh หน้า Webpage ซึ่งเราสามารถทำให้ Web Browser ไม่โหลดไฟล์ CSS นั้นอีกด้วยการกำหนดรุ่น Version ของไฟล์ CSS ได้ง่าย ๆ เช่น
<link href="/style/Style.css?v=1001" rel="stylesheet" type="text/css">
ตัวเลข ?v=1001 อาจจะใช้ตัวเลขอะไรก็ตาม ซึ่งเมื่อ Web Browser เห็นสัญลักษณ์นี้ในการโหลดครั้งที่ 2 ก็จะไม่มีการเรียกไฟล์นี้จาก Web Server อีกครั้ง และถ้าในกรณีที่เรามีการแก้ไขไฟล์นี้ เราก็สามารถเปลี่ยนตัวเลขใหม่เช่น ?v=1002
2. การทำ Cache ไฟล์ JavaScript ใช้วิธีเช่นเดียวกับ CSS
<script type="text/javascript" src="/js/jquery-1.7.2.min.js?v=1001"></script>
3. การทำ Cache ไฟล์รูปภาพ Image (gif,jpg,png) ใช้วิธีเช่นเดียวกับ CSS
<img src="/images/adshere.jpg?v=1001" width="468" height="60" border="0">
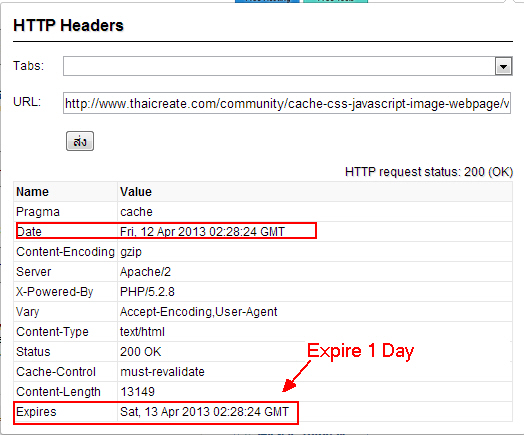
4. การทำ Cache ทั้งหน้า Webpage ด้วย Pragma: cache วิธีนี้เหมาะสำหรับหน้าที่ไม่ต้องการการเปลี่ยนแปลงข้อมูล หรือนาน ๆ จะเปลี่ยนครั้งหนึ่ง เพราะเมื่อใช้วิธีนี้จะเป็นการทำ Cache ทั้งหน้า Webpage นั่นหมายถึงเมื่อผู้ใช้เข้ามาในหน้าที่ครั้งที่ 2 ก็จะได้ข้อมูลเดิม แต่เราสามารถที่จะกำหนดวัน Expire ของ Cache ในหน้านั้น ๆ ได้ เช่น กำหนดอายุ 1 วัน เป็นต้น
Code (PHP)
<?php
$offset = 60 * 60 * 24 * 1; // 1 Day
$ExpStr = "Expires: " . gmdate("D, d M Y H:i:s", time() + $offset) . " GMT";
header($ExpStr);
header("Pragma: cache");
header("Cache-Control: must-revalidate");
?>
ตัวอย่างการกำหนด Cache ทั้งหน้า Webpage โดยมีอายุ 1 วัน
(นั่นหมายถึงหลังจากที่ผู้ใช้เปิดหน้านั้นครั้งแรก และครั้งต่อ ๆ ไปภายใน 24 ชม. ก็จะแสดงข้อมูลเดิม โดยไม่มีการไปดึงข้อมูลจาก Server แต่ผู้ใช้สามารถเลือกที่จะอัพเดดข้อมูลด้วยตัวเอง ด้วยการกด Refresh 2 ครั้ง หรือ Control + F5 เพื่อ Refresh)
Screenshot

ตัวอย่างการทำ Cache ทั้งหน้า Webpage เมื่อใช้ Tool ดู Header ของหน้าเว็บ
5. การกำหนนดวันหมดอายุให้กับ Resource ต่าง ๆ ซึ่งหมายถึง Web Browser จะไม่เรียก Resource นั้น ๆ จาก Server อีกครั้งจนกกว่าจะหมดอายุที่กำหนดไว้
.htaccess เพิ่มคำสั่งนี้ที่ไฟล์ .htaccess
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 2592000 seconds"
ExpiresByType text/javascript "access plus 2592000 seconds"
ExpiresByType application/x-javascript "access plus 2592000 seconds"
ExpiresByType application/xhtml+xml "access plus 2592000 seconds"
</IfModule>
ไฟล์ Resource ต่าง ๆ จะมีอายุ 30 วัน เช่นพวก jpg,png,gif ตาม header ที่ประกาศไว้
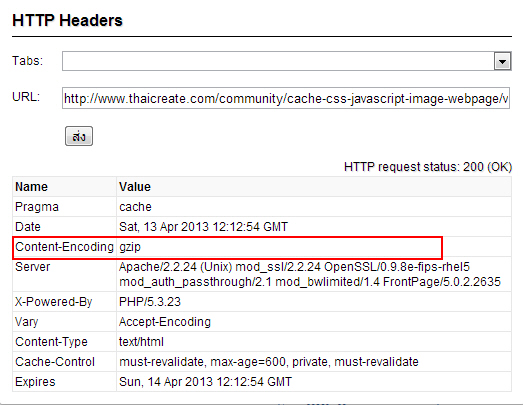
6. การกำหนด Output Compression บีบอัด Output ให้เป็น Zip วิธีนี้ถือว่าเป็นขั้น Advanced ซึ่งจะใช้การบีบอัดข้อมูลที่ออกจาก Web Server ให้อยู่ในรูปแบบของ gzip จากนั้นค่อยให้ Web Browser ไปทำการ Decode เอาเอง สามารถลด Bandwidth และเพิ่ม Speed ความเร็วได้ถึง 30-40%
.htaccess เพิ่มคำสั่งนี้ที่ไฟล์ .htaccess
<IfModule mod_deflate.c>
# Insert filters
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
# Drop problematic browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
Code (PHP) เพิ่มคำสั่ง ob_start('ob_gzhandler'); ที่ไฟล์ php
<?php
ob_start('ob_gzhandler');
/*
*
*
*/
?>
เพียงเท่านี้เราก็จะได้การเพิ่ม Speed ให้กับ Web รวมทั้งลด Bandwidth ได้เยอะเลยทีเดียว

มีการส่ง Content-Encoding แบบ gzip
7. ในกรณีนี้จะเหมือนกับวิธีที่ 6 แต่ทำที่ php.ini ด้วยการเปิด zlib.output_compression
php.ini
zlib.output_compression = On
เมื่อทำวิธีนี้แล้วไม่ต้องทำข้อ 6 ครับ
หมายเหตุ : ขออภัยถ้าผิดพลาดเกี่ยวกับข้อมูล ทั้งนี้สามารถหาข้อมูลการทำ Cache ซึ่งมีหลากหลายวิธี
มาแจ้งผลให้ทราบ (Update : 20-Apr-2013)
หลังจากใช้วิธีดังกล่าวที่ได้เขียนมา ปรากฏว่าสามารถลด Bandwidth ของเว็บไซต์ได้ถึง 40-50% เลยทีเดียว
.
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-04-12 |
| |
Download : |
No files |
|
|
|

|