|
| |
โปรแกรม Chat ทำจาก Nodejs & Socket.io และ JQuery |
โปรแกรม Chat ทำจาก Nodejs & Socket.io และ JQuery
Nodejs & Socket.io
Socket.io เป็น Library ของ Nodejs เป็น script ฝั่ง server side ซึ่งจะทำให้ website สามารถทำงานแบบ real-time ได้
ซึ่งการทำงานจะประกอบไปด้วย 2 ส่วนคือ
1.Javascript ฝั่ง Server Side ซึ่งจะถูกรันด้วย NodeJs
2.Javascript ฝั่ง Client Side ซึ่งจะรันผ่าน Web browser ตามปกติ
วิธีการลงก็ง่ายๆเลย เพียงแค่ไปโหลด Nodejs มา Install ลงเครื่อง
เสร็จแล้วเราก็หาที่ๆต้องการสร้างโฟลเดอร์สำหรับ Server ขึ้นมา
เปิด command และไปยังโฟลเดอร์ที่สร้างขึ้น
พิมโค้ดสำหรับ Install
npm install socket.io
ถ้าสำเร็จจะไม่มี Error ขึ้นมา เสร็จแล้วให้สร้าง ไฟล์ Javascript อะไรสักชื่อที่ไว้สำหรับใส่ Code ฝั่ง Server (ของผมเป็น application.js)
ต่อมา ให้เราสร้างโฟลเดอร์สำหรับ Web Application อาจจะอยู่ใน www ของ AppServ (ผมตั้งเป็น chatws) สร้าง index.php นำไฟล์ JQuery มาลง
สุดท้ายนำเอา ไฟล์ socket.io.js ที่อยู่ใน โฟลเดอร์ที่ลงSocket.io\node_module\socket.io\node_modules\socket.io-client
ไปไว้ในโฟลเดอร์สำหรับ Web Application
เท่านี้ถือว่าการเตรียมพร้อมเสร็จสิ้น
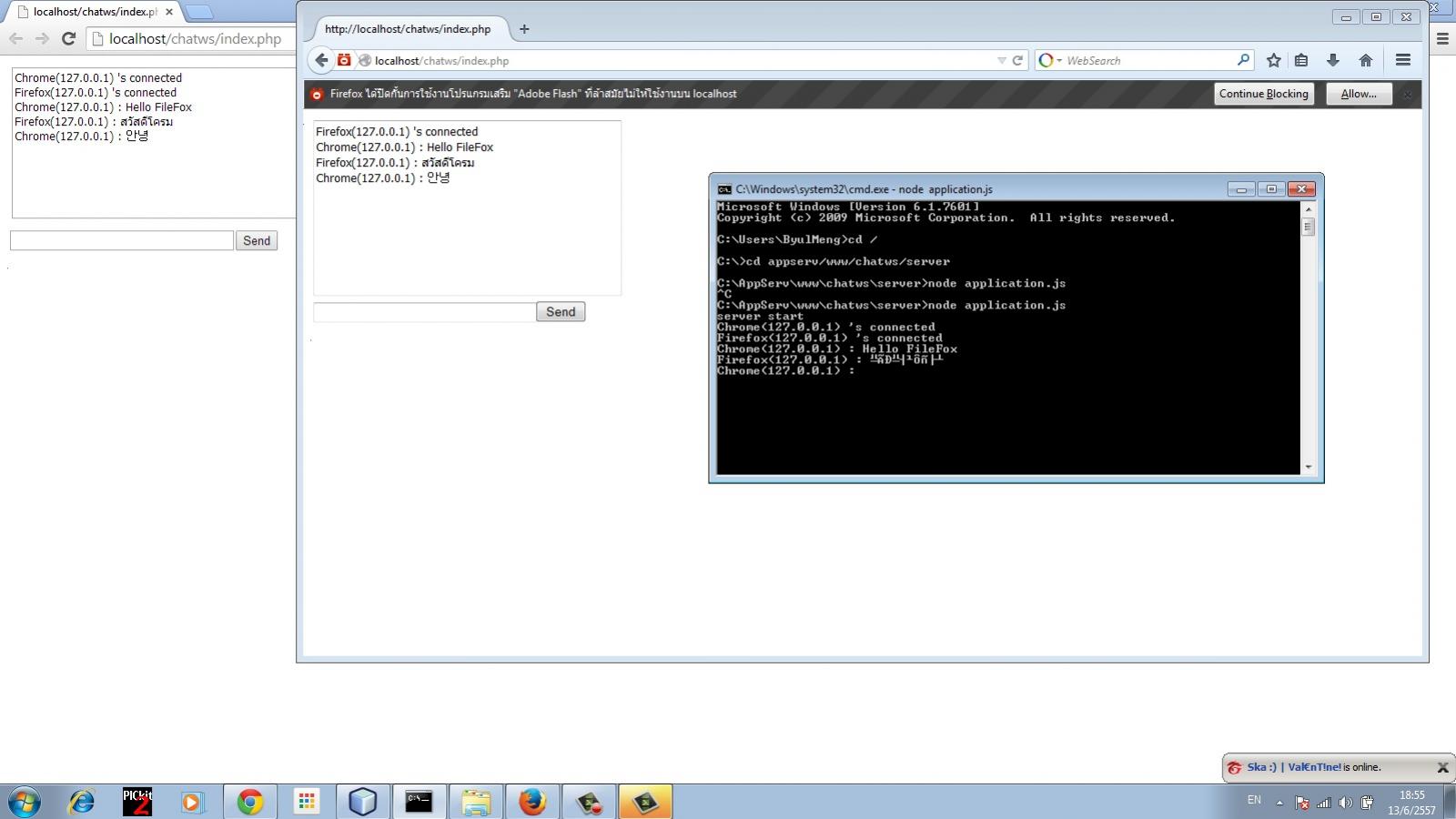
ตัวอย่าง Chat Program
จากตัวอย่างนี้จะเป็น Chat Program แบบง่ายๆ ที่จะใช้เป็นตัวอย่าง
application.js
var serv = require("socket.io"); // เรียกใช้ socket.io
var io = serv.listen(9999); // เปิดเซิฟเวอร์ที่ port 9999
console.log("server start"); // log ที่ command ว่า server start ปล. ให้ผลเหมือน System.out.println();
var name = {}; // เตียมตัวแปร name สำหรับเก็บชื่อผู้เข้าห้องแชต
io.sockets.on('connection', function(socket) { // เมื่อมีการ connect เข้ามา
var ipv4 = socket.request.socket.remoteAddress; // เก็บ ip address ของผู้เข้าห้องแชต
socket.on('sendMsg', function(data) { // เมื่อมีการ emit มาที 'sendMsg'
if (data.message === '' || data.message === null) { // ถ้า message เป็นค่าว่าง หรือไม่มีค่า
return; // หยุดฟังชั่น
}else if(data.message.indexOf('<')>=0){ // ถ้ามีการส่ง < มาด้วย (กรณีกัน การใส่ code เข้ามาในห้องแชต)
socket.disconnect(); // บังคับผู้ส่งให้ออกจากห้อง
return; // หยุดฟังชั่น
}
if (name[socket.id] !== null) { // ถ้าชื่อผู้ใช้ของ socket คนนี้ไม่เป็นค่าว่าง
var msg = name[socket.id] + "(" + ipv4 + ") : " + data.message.trim(); // ให้ส่งข้อมูลกลับไปในรูปแบบ
// ชื่อ (ไอพี) : ข้อความ
console.log(msg); // log โชว์ข้อความ
io.sockets.emit('sendMsg', {message: msg}); // emit ไปหา client ทุกคนผ่านท่อ 'sendMsg'
}
});
socket.on('sendName', function(data) {// เมื่อมีการส่งข้อมูลจาก client ผ่านท่อ 'sendName'
if (data.name === "" || data.name === null) {//ตรวจสอบข้อมูลว่าง
socket.disconnect(); // ถ้าว่างให้ disconnect
} else {
console.log(data.name.trim() + "(" + ipv4 + ") 's connected");// ถ้าไม่ว่าง Log ชื่อกับ IP
name[socket.id] = data.name; // นำชื่อมาเก็บไว้ใน name โดยมี คีย์ประจำตัวเป็น socket id
io.sockets.emit('sendName', {name: data.name.trim() + "(" + ipv4 + ") 's connected"});
// emit ข้อมูลผ่านท่อ 'sendName' โดยมีพารามีเตอร์เป็น array มีname เป็น key มีค่าเป็น ชื่อและ ip
}
});
socket.on('disconnect', function() {// ถ้ามีการ Disconnect
console.log(name[socket.id] + " was disconnected"); // Log ชื่อที่ทำการ disconnect
io.sockets.emit('disconnected', {name: name[socket.id]}); // ส่งข้อมูลชื่อ disconnect ไปยัง client ทุกตัว
});
});
ในส่วนนี้ socket.emit มีไว้ใช้ในการ ส่งข้อมูลไปหา client ที่ส่งมา
แต่ถ้าเราใช้ io.sockets.emit จะเป็นการส่งข้อมูลไปหา client ทุกคน
index.html
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="socket.io.js">
</script>
<script src="jquery-1.9.1.js">
</script>
<script>
$(document).ready(function() {
$('#chatboard').text("");
var name = prompt("Please enter your name?", ""); // รับ input ค่า name
wsUri = 'http://' + (document.location.host) + ':9999'; // เขียนurlติดต่อไปยัง server ในพอร์ต 9999
var socket = io.connect(wsUri); // ทำการติดต่อ
socket.emit('sendName', {name: name.trim()}); // ส่งชื่อผ่านท่อ sendName ไป
socket.on('sendName', function(data) { // ถ้ามีการส่งข้อมูลผ่าน ท่อ sendName
$('#chatboard').append(data.name.trim() + "\r\n"); // เอาค่าที่ได้มาใส่ใน textarea
});
socket.on('sendMsg', function(data) {
$('#chatboard').append(data.message.trim() + "\r\n");
});
socket.on('disconnected', function(data) {
$('#chatboard').append(data.name.trim() + "'s Disconnect\r\n");
});
$('#messagebox').keypress(function(evt) {// กรณีที่มีการกดปุ่ม
if (event.which === 13) { // ถ้าเป็นปุ่ม enter ให้ส่งข้อมูลไปยัง server
var message = $('#messagebox').val();
$('#messagebox').val(""); // clear ค่าในช่องใส่ข้อความ
socket.emit('sendMsg', {message: message});
}
});
$('#button').click(function() { // มีผลเหมือนกับฟังชั่น keypress เพียงแต่เป็นการคลิ๊กปุ่ม
var message = $('#messagebox').val();
$('#messagebox').val("");
socket.emit('sendMsg', {message: message});
});
});
</script>
</head>
<body>
<div class="chat-room">
<table>
<tr>
<td colspan="2">
<textarea id="chatboard" readonly="readonly" rows='10' cols='50' style='resize:none;'>
</textarea>
</td>
</tr>
<tr>
<td>
<input type='text' id='messagebox' maxlength="100" style='width:100%;'/>
</td>
<td>
<input type='button' id="button" value='Send'/>
</td>
</tr>
</table>
</div>
</body>
</html>

Reference : http://www.youtube.com/watch?v=BBdSLqrsLj4&feature=youtu.be
|
|
| |
By : |
k_meng_ton
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
 |
| |
Create Date : |
2014-06-13 |
| |
Download : |
No files |
|
|
|

|