|
| |
DataGridView (Win Form) สร้าง Custom แบบ Column/Header และการ Summary ผลรวม (VB.Net,C#) |
DataGridView (Win Form) สร้าง Custom แบบ Column/Header และการ Loop เพื่อ Summary ผลรวม (VB.Net,C#) เห็นถามกันมาบ่อย ๆ เกี่ยวกับ DataGridView วันนี้ว่าง ๆ เลยมีเวลาการใช้งานแบบง่าย ๆ step by step ก่อนอื่นให้ทำความเข้าใจกับ Control ของ DataGridView ก่อนว่า Control ตัวนี้จัดอยู่ในกลุ่มของ Data ใช้สำหรับจักดารและแสดงผลข้อมูลจาก DataSource ที่อยู่ในรูปแบบของตาราง Column/Rows โดย DataGridView ค่อนข้างจะมีความฉลาดของมันมากคือ สามารถแสดงผลข้อมูลจาก DataSource ได้วันที่ไม่ว่าข้อมูลนั้นจะมี Column หรือ Rows มาในรูปแบบใดก็ตาม มนจะทำการสร้าง Column ที่ประกอบด้วย Header และ Rows อัตโนมัติ ซึ่งบางครั้งก็เกินความจำเป็นที่เราต้องการแสดงผลแค่บาง Column ท่านั้น ฉะนั้นตัวอย่างนี้เราจะมาใช้ DataGridview บน Windows Form Application สร้าง Custom ในส่วนของ Header หรือ Column เลือกเฉพาะข้อมูลที่ต้องการมาแสดงผลบน DataGridView รวมทั้งตัวอย่างการ Loop เพื่อ Summary ผลรวมของ Column ที่ต้องการ
 DataGridView Custom Header and Column
DataGridView Custom Header and Column

ในหน้า Design ของ Windows Form

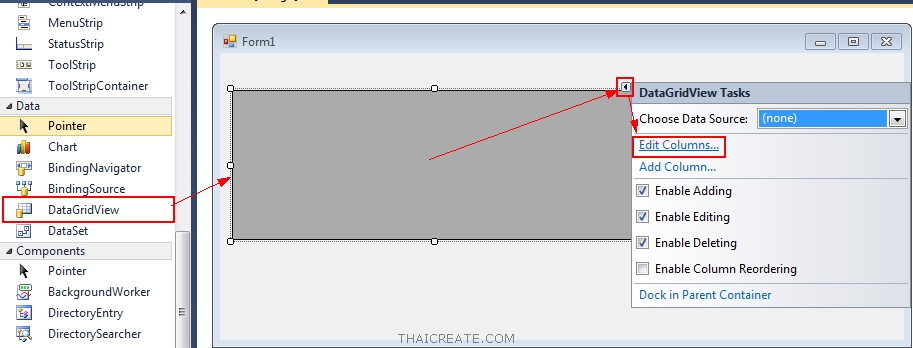
สร้าง Control ของ DataGridView และกำหนด Property -> Edit Column เพื่อจะสร้าง Custom Column ที่เราต้องการ

ก่อนอื่นอย่าลืมตั้งชื่อของ DataGridView ซะก่อน ในนี้ผมจะตั้งชื่อว่า "myDataGridView"

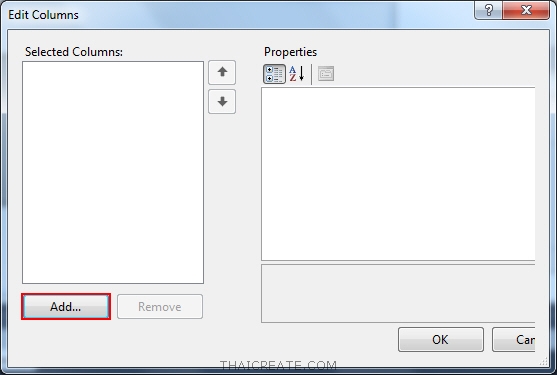
ในส่วนของ Edit Column ให้คลิกที่ Add โดยในตัวอย่างนี้จะสร้าง Column ขึ้นมา 3 ตัวคือ ID, Full Name, Point

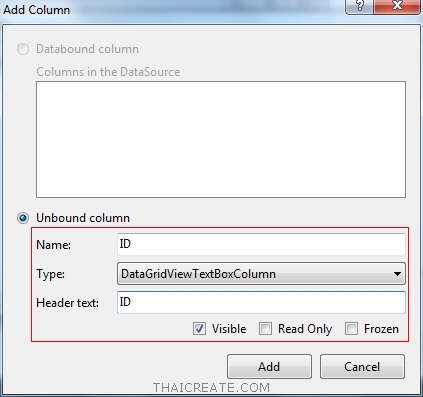
Column ของ ID

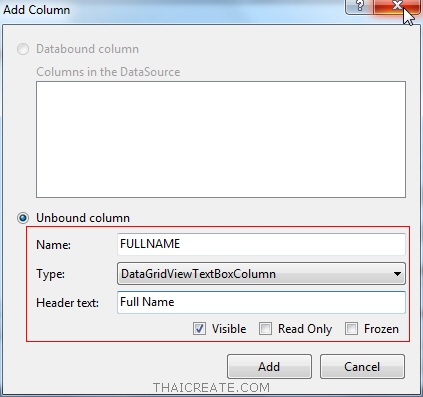
Column ของ Full Name

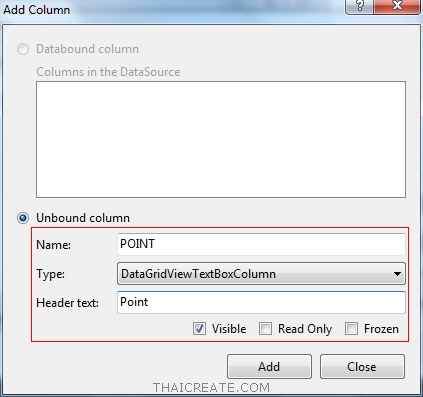
Column ของ Point
โดย
Name : ชื่อของ Column ไว้สำหรับอ้างถึง Column นี้
Header text : ใช้สำหรับแสดงผลเป็น Header ของ Column

ได้ Custom Column เรียบร้อยแล้ว

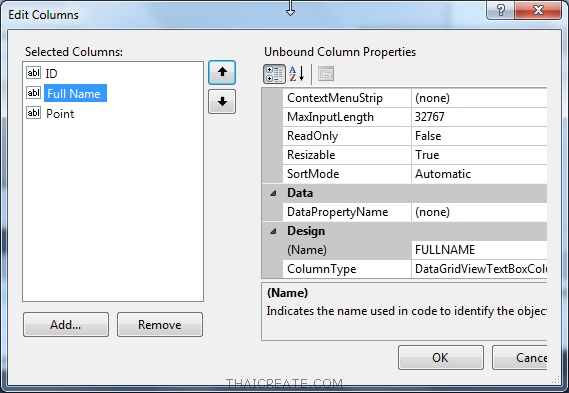
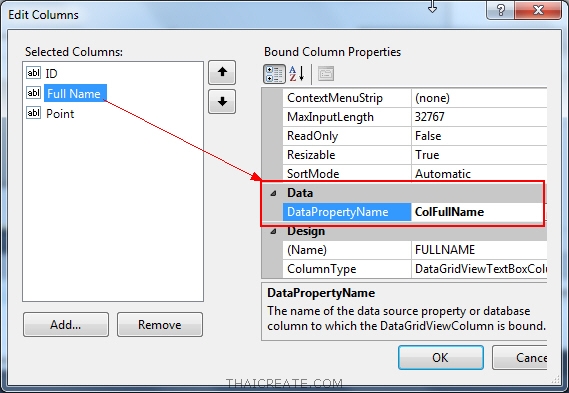
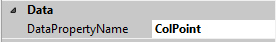
แต่ล่ะ Column ให้กำหนด DataPropertyName ซึ่งจะเป็นตัว Mapping ข้อมูลระหว่าง Column นี้กับฟิวด์ที่มาจาก DataSource หรือ Table

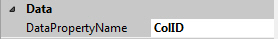
Column ของ ID

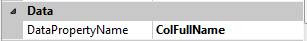
Column ของ Full Name

Column ของ Point
Code ในส่วนของ Design ที่เป็น Column และ Header ของ DataGridView
VB.Net
'ID
'
Me.ID.DataPropertyName = "ColID"
Me.ID.HeaderText = "ID"
Me.ID.Name = "ID"
'
'FULLNAME
'
Me.FULLNAME.DataPropertyName = "ColFullName"
Me.FULLNAME.HeaderText = "Full Name"
Me.FULLNAME.Name = "FULLNAME"
'
'POINT
'
Me.POINT.DataPropertyName = "ColPoint"
Me.POINT.HeaderText = "Point"
Me.POINT.Name = "POINT"
C#
// ID
//
this.ID.DataPropertyName = "ColID";
this.ID.HeaderText = "ID";
this.ID.Name = "ID";
//
// FULLNAME
//
this.FULLNAME.DataPropertyName = "ColFullName";
this.FULLNAME.HeaderText = "Full Name";
this.FULLNAME.Name = "FULLNAME";
//
// POINT
//
this.POINT.DataPropertyName = "ColPoint";
this.POINT.HeaderText = "Point";
this.POINT.Name = "POINT";
สรุป
DataPropertyName : ใช้สำหรับ Mapping ข้อมูลที่มาจาก DataSource ตามชื่อฟิวด์หรือ Property ของ DataSource
HeaderText : ใช้สำหรับแสดง Header ของ DataGridView ไม่ได้เอาไปทำอย่างอื่น
Name : เป็นชื่อของ Header ใช้สำหรับการอ้างถึง Column นี้ เวลามีการเรียกข้อมูลหรือ Loop ข้อมูลจาก DataGridView

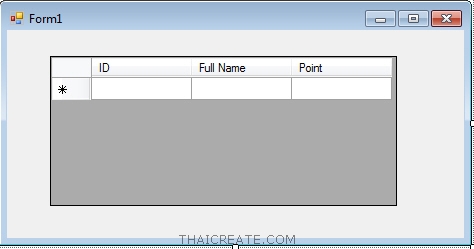
หน้าจอ Control ของ DataGridView ในหน้า Design

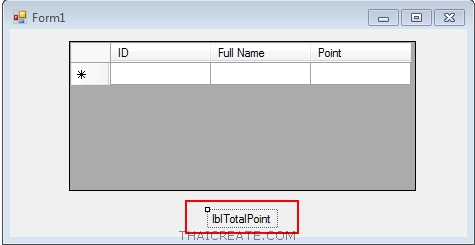
สร้าง Label สำหรับแสดงผลรวมของ Column ของ Point
Code ของ VB.Net
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
' Create Datable
Dim dtTable As DataTable = New DataTable("myTable")
' Create Column Header
dtTable.Columns.Add(New DataColumn("ColID", GetType(Integer)))
dtTable.Columns.Add(New DataColumn("ColFullName", GetType(String)))
dtTable.Columns.Add(New DataColumn("ColPoint", GetType(Integer)))
dtTable.Columns.Add(New DataColumn("ColType", GetType(String)))
' Add Rows
dtTable.Rows.Add(1, "Weerachai Nukitram", 10, "A")
dtTable.Rows.Add(2, "Wisarut Nukitram", 20, "U")
dtTable.Rows.Add(3, "Wipa Nukitram", 30, "U")
' Bind to DataGridView
Me.myDataGridView.AutoGenerateColumns = False
Me.myDataGridView.DataSource = dtTable
' Summary Total Point
Dim iTotal As Integer
For Each row As DataGridViewRow In Me.myDataGridView.Rows
iTotal = iTotal + row.Cells("POINT").Value
Next
Me.lblTotalPoint.Text = String.Format("Total Point : {0}", iTotal)
End Sub
Code ของ C#
private void Form1_Load(object sender, EventArgs e)
{
// Create Datable
DataTable dtTable = new DataTable("myTable");
//Create Column Header
dtTable.Columns.Add(new DataColumn("ColID", typeof(int)));
dtTable.Columns.Add(new DataColumn("ColFullName", typeof(string)));
dtTable.Columns.Add(new DataColumn("ColPoint", typeof(int)));
dtTable.Columns.Add(new DataColumn("ColType", typeof(string)));
// Add Rows
dtTable.Rows.Add(1, "Weerachai Nukitram", 10, "A");
dtTable.Rows.Add(2, "Wisarut Nukitram", 20, "U");
dtTable.Rows.Add(3, "Wipa Nukitram", 30, "U");
// Bind to DataGridView
this.myDataGridView.AutoGenerateColumns = false;
this.myDataGridView.DataSource = dtTable;
// Summary Total Point
int iTotal = 0;
foreach (DataGridViewRow row in this.myDataGridView.Rows)
{
iTotal = iTotal + Convert.ToInt32(row.Cells["POINT"].Value);
}
this.lblTotalPoint.Text = String.Format("Total Point : {0}", iTotal);
}
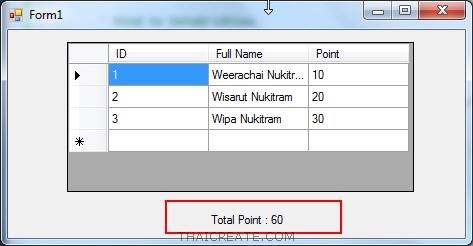
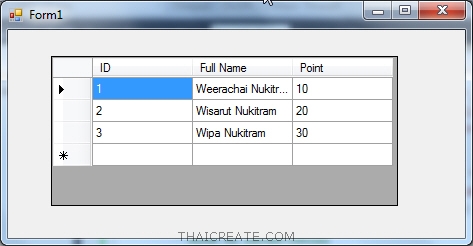
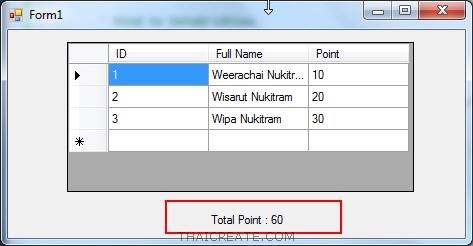
Screenshot

แสดงข้อมูลใน DataGridView

แสดงผลรวมของ Column ของ Point
จากตัวอย่างนี้จะเห็นว่า DataSource ประกอบด้วย ColID, ColFullName, ColPoint, ColType แต่ DataGridView จะเลือกแสดงผลเฉพาะ Column ที่ต้องการ สามารถประยุกต์ใช้ DataSource ที่มาจากแหล่งอื่น ๆ เช่น Table ผ่านพวก DataSet , DataTable , List และอื่น ๆ อีกหลายตัว
.
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2015-09-23 |
| |
Download : |
No files |
|
|
|

|