|
| |
Facebook Login Api ด้วย JavaScript SDK/PHP และการจัดเก็บใน MySQL (Update 2017) |
การทำ Facebook Login Api ด้วย JavaScript และ PHP และการจัดเก็บใน MySQL (Update 2017) การทำ Login ด้วย Facebook API ปัจจุบัน V.2.x ที่ใช้อยู่ได้ถูกยกเลิกและไม่สามารถใช้งานได้แล้ว จะต้องทำการอัพเดดให้เป็น V.4 หรือ V.5 แต่ก็จะมีปัญหาตามมาคือ จะต้องรองรับ PHP 5.4 ขึ้นไปเท่านั้น อาจจะมีปัญหากับหลายๆ คนที่ยังใช้ PHP 5.3 ลงมา จึงเป็นที่มาของบทความนี้ ที่จะเลือกใช้ JavaScript SDK กับ PHP เบื้องต้นที่รองรับการใช้งานทุกเวอร์ชั่น ซึ่งใน ThaiCreate.Com เองเลือกใช้ JavaScript SDK ด้วยเช่นเดียวกัน ส่วนวิธีการเขียนนั้นจะต้องบอกเลยว่าง่ายมาก สามารถดึงทั้ง Facebook ID และ Email ของสมาชิกที่ Login ได้ด้วย
 การทำ Facebook Login Api ด้วย JavaScript SDK/PHP
การทำ Facebook Login Api ด้วย JavaScript SDK/PHP
ขั้นแรกสุดจะต้องสสมัคร Facebook Developer โดยสามารถสมัครได้ที่ https://developers.facebook.com/
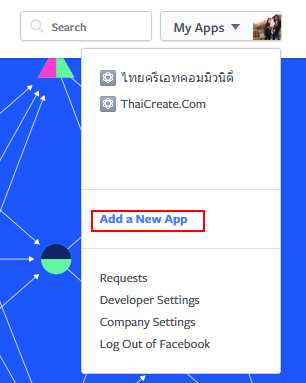
ก่อนจะเปิดใช้งาน Facebook Login จะต้องสร้าง App ที่จะรองรับการทำงานซะก่อน โดยไปที่

ลือกเมนู Add a New App

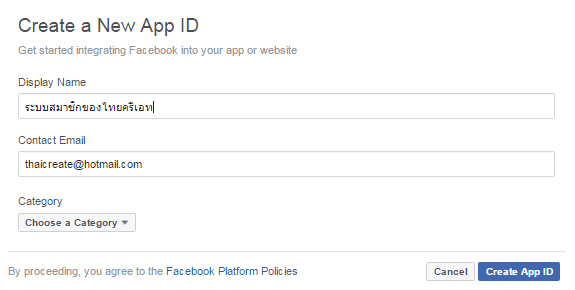
ตั้งชื่อ App หรือชื่อเว็บ ซึ่งอาจจะหมายถึงชื่อกรุ๊ปที่จะใช้งาน

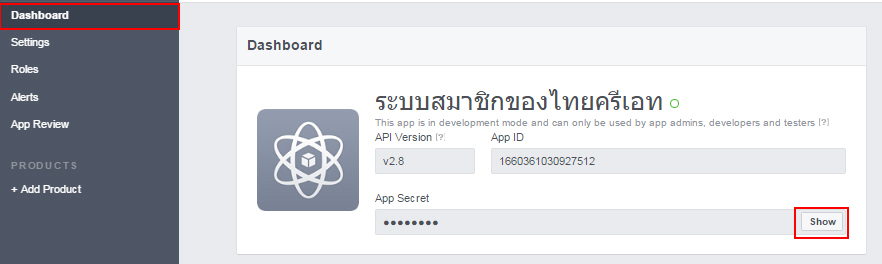
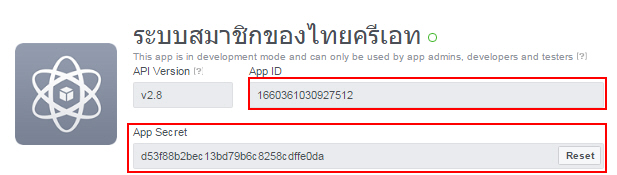
ในหน้า Dashboard ให้ Copy ตัว App ID และ App Secret ไปใช้งาน แต่ JavaScript ADKจะใช้แค่ App ID

แสดง App ID และ App Secret

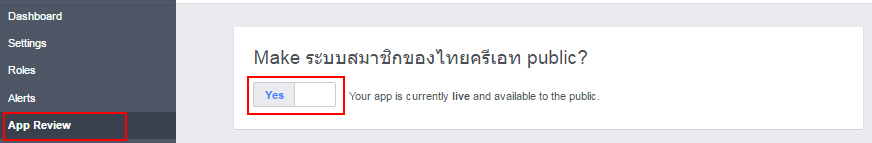
App Review ตั้งค่าการ Login ให้เป็น Yes

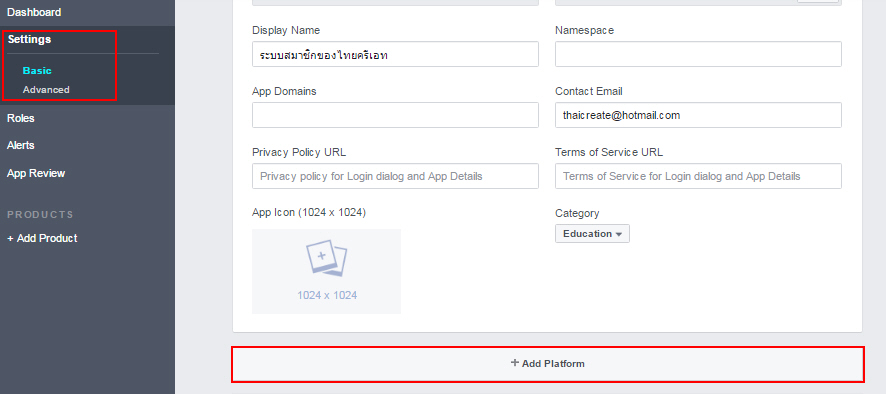
ในส่วนของ Settings ให้เลือก Add Platform

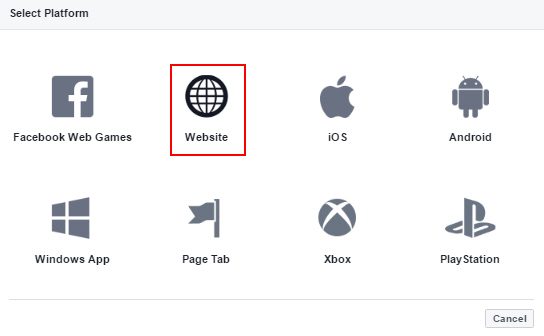
เลือกเป็น Website

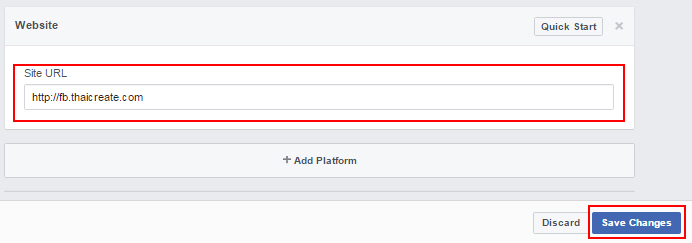
จากนั้นใส่ URL ให้ถูกต้อง (ถ้าใส่ไม่ถูกต้องาจจะไม่ทำงาน) จากนั้นทดสอบเขียน JavaScript แบบง่ายๆ
login.html
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<script>
var bFbStatus = false;
var fbID = "";
var fbName = "";
var fbEmail = "";
window.fbAsyncInit = function() {
FB.init({
appId : '1660361030927512',
cookie : true,
xfbml : true,
version : 'v2.8'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function statusChangeCallback(response)
{
if(bFbStatus == false)
{
fbID = response.authResponse.userID;
if (response.status == 'connected') {
getCurrentUserInfo(response)
} else {
FB.login(function(response) {
if (response.authResponse){
getCurrentUserInfo(response)
} else {
console.log('Auth cancelled.')
}
}, { scope: 'email' });
}
}
bFbStatus = true;
}
function getCurrentUserInfo() {
FB.api('/me?fields=name,email', function(userInfo) {
fbName = userInfo.name;
fbEmail = userInfo.email;
alert(fbID);
alert(fbName);
alert(fbEmail);
});
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
</script>
เข้าสู่ระบบโดย Facebook...
<fb:login-button
scope="public_profile,email"
onlogin="checkLoginState();">
</fb:login-button>
</body>
</html>
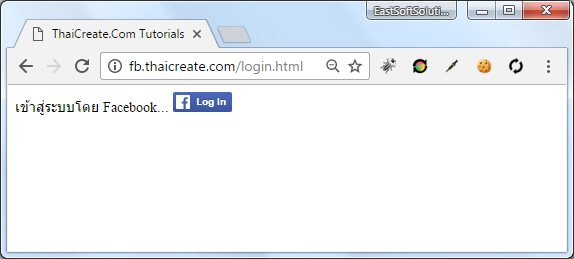
ทดสอบการทำงาน

แสดงปุ่ม Login ของ Facebook

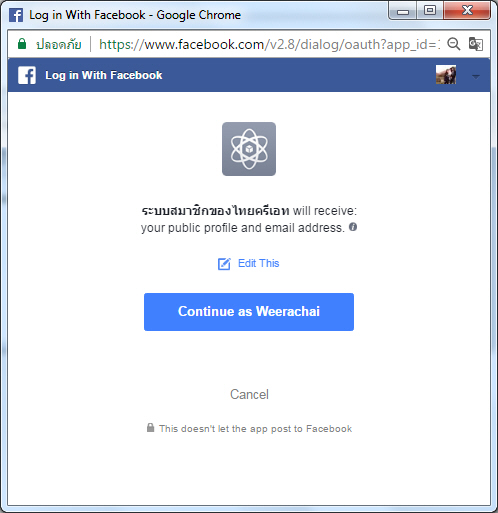
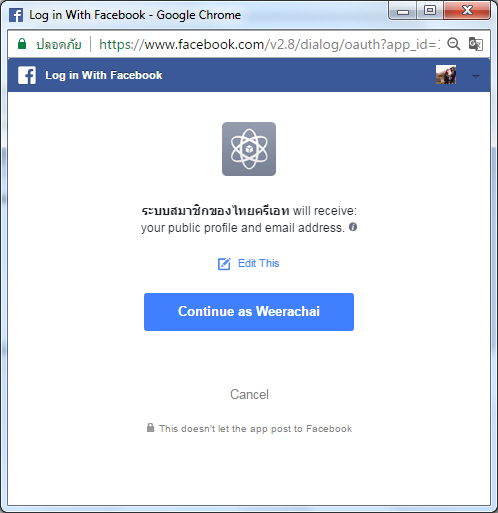
เมื่อคลิกที่ Login โปรแกรมจะให้ยืนยันสิทธิ์การเข้าถึงข้อมูล

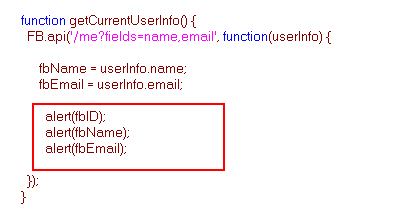
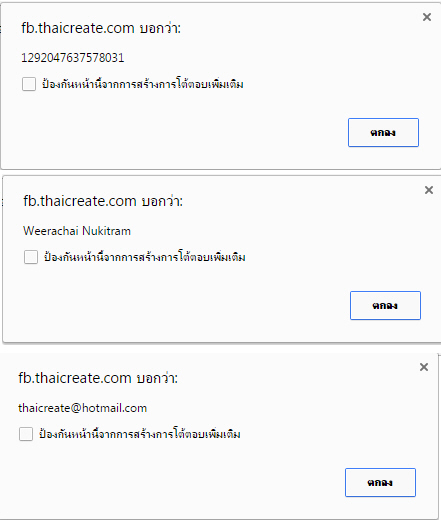
ในส่วนของ Code เรามีการให้ดึงค่า ID,Name และ Email

โปรแกรมจะดึง alert ค่าของ ID,Name และ Email
ตัวอย่างการทำระบบ Login ร่วมกับ PHP/MySQL

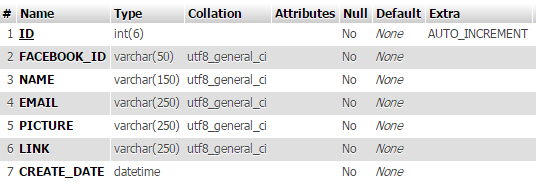
ออกแบบตารางดังรูป
CREATE TABLE IF NOT EXISTS `tb_facebook` (
`ID` int(6) NOT NULL AUTO_INCREMENT,
`FACEBOOK_ID` varchar(50) NOT NULL,
`NAME` varchar(150) NOT NULL,
`EMAIL` varchar(250) NOT NULL,
`PICTURE` varchar(250) NOT NULL,
`LINK` varchar(250) NOT NULL,
`CREATE_DATE` datetime NOT NULL,
PRIMARY KEY (`ID`),
UNIQUE KEY `ID` (`FACEBOOK_ID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
จากนั้นเราจะเขียน Code ต่างๆ ดังนี้
login.html (สำหรับแสดงปุ่ม Login ของ Facebook)
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<script>
var bFbStatus = false;
var fbID = "";
var fbName = "";
var fbEmail = "";
window.fbAsyncInit = function() {
FB.init({
appId : '1660361030927512',
cookie : true,
xfbml : true,
version : 'v2.8'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function statusChangeCallback(response)
{
if(bFbStatus == false)
{
fbID = response.authResponse.userID;
if (response.status == 'connected') {
getCurrentUserInfo(response)
} else {
FB.login(function(response) {
if (response.authResponse){
getCurrentUserInfo(response)
} else {
console.log('Auth cancelled.')
}
}, { scope: 'email' });
}
}
bFbStatus = true;
}
function getCurrentUserInfo() {
FB.api('/me?fields=name,email', function(userInfo) {
fbName = userInfo.name;
fbEmail = userInfo.email;
$("#hdnFbID").val(fbID);
$("#hdnName ").val(fbName);
$("#hdnEmail").val(fbEmail);
$("#frmMain").submit();
});
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
</script>
เข้าสู่ระบบโดย Facebook...
<fb:login-button
scope="public_profile,email"
onlogin="checkLoginState();">
</fb:login-button>
<form action="check.php" method="post" name="frmMain" id="frmMain">
<input type="hidden" id="hdnFbID" name="hdnFbID">
<input type="hidden" id="hdnName" name="hdnName">
<input type="hidden" id="hdnEmail" name="hdnEmail">
</form>
</body>
</html>
check.php (ตรวจสอบว่ามีใน Table หรือยัง ถ้าไม่มีให้ Insert ถ้ามีแล้วให้ไปหน้าสมาชิก)
<?php
session_start();
//echo $_POST["hdnFbID"]."<br>";
//echo $_POST["hdnName"]."<br>";
//echo $_POST["hdnEmail"]."<br>";
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydb");
mysql_query("SET NAMES UTF8");
// Check Exists ID
$strSQL = "SELECT * FROM tb_facebook WHERE FACEBOOK_ID = '".$_POST["hdnFbID"]."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
$_SESSION["strFacebookID"] = $objResult["FACEBOOK_ID"];
header("location:page1.php");
exit();
}
else
{
// Create New ID
$strPicture = "https://graph.facebook.com/".$_POST["hdnFbID"]."/picture?type=large";
$strLink = "https://www.facebook.com/app_scoped_user_id/".$_POST["hdnFbID"]."/";
$strSQL =" INSERT INTO tb_facebook (FACEBOOK_ID ,NAME,EMAIL,PICTURE,LINK,CREATE_DATE)
VALUES
('".trim($_POST["hdnFbID"])."',
'".trim($_POST["hdnName"])."',
'".trim($_POST["hdnEmail"])."',
'".trim($strPicture)."',
'".trim($strLink)."',
'".trim(date("Y-m-d H:i:s"))."')";
$objQuery = mysql_query($strSQL);
$_SESSION["strFacebookID"] = $_POST["hdnFbID"];
header("location:page1.php");
exit();
}
mysql_close();
?>
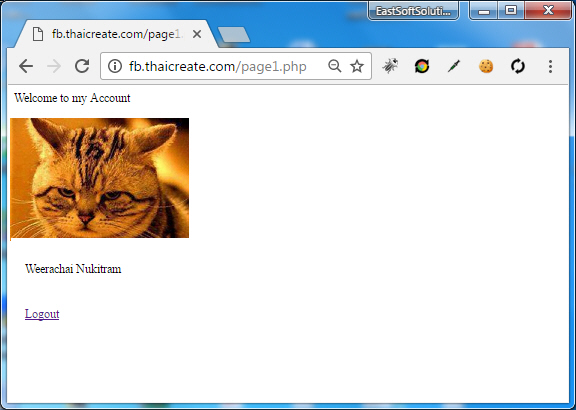
page1.php (หลังจากที่ Login สำเร็จจะมาหน้านี้โดยใช้ Session ของ Facebook ID)
<?php
session_start();
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydb");
mysql_query("SET NAMES UTF8");
// Check Exists ID
$strSQL = "SELECT * FROM tb_facebook WHERE FACEBOOK_ID = '".$_SESSION["strFacebookID"]."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "Welcome to my Account<br><br>";
echo "Facebook ID = ".$objResult["FACEBOOK_ID"];
echo "<br><a href='".$objResult["LINK"]."' target='_blank'>
<img src='".$objResult["PICTURE"]."' border='0'></a><br><br>";
echo $objResult["NAME"];
}
echo "<br><br><br><a href='logout.php'>Logout</a>";
mysql_close();
?>
logout.php (ออกจากระบบ)
<?php
session_start();
session_destroy();
header("location:login.html");
?>
ทดสอบการทำงาน

หน้าจอการ Login

ยืนยันข้อมูล และ สิทธิ์การเข้าถึง ปกติจะถามแค่ครั้งเดียสเท่านั้น

หลังจากนั้นโปรแกรมก็จะตรวจสอบข้อมูล Facebook ID ว่ามีใน Table หรือยัง ถ่าไม่มีให้ Insert ใหม่ หรือถ้ามีแล้วก็ให้ เข้ามายังส่วนของสมาชิกเลย โดยใช้ Session เก็บ Facebook ID และนำค่านี้ไปใช้งานหน้าอื่นๆ
ซึ่งตัวตัวอย่างจะมีการดึงรูปของ สมาชิก พร้อมทั้ง URL Link จะคลิกไปยังหาสมาชืกคนนั้นๆ ได้

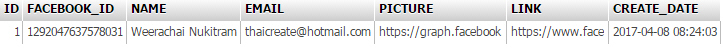
ข้อมูลถูก Insert ลงใน Table
สรุป จากตัวอย่างนี้จะเห็นว่าเราจะใช้ JavaScript SDK ดึงค่าจาก Facebook Account เฉพาะ ID, Name และ Email เท่านั้น และเมื่อได้ค่าเหล่านี้มาแล้วก็จะส่งให้ PHP ทำหน่าที่ในการจัดเก็บและตรวจอบเข่าสู่ระบบสมาชิก คำสั่งของ PHP ก็เป็นคำสั่งง่ายๆ ที่สามารถใช้งานได้กับ PHP ทุกๆ เวอร์ชั่น ซึ่งจะนำไปใช้งานได้กับ PHP เวอร์ชั่นเก่าๆ แทนทางเลือกการอัพเกรดเวอรืชั่น
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2017-04-08 |
| |
Download : |
No files |
|
|
|

|