|
| |
มาเขียน Google Map V3 แบบใช้ PHP กับ MySql กันมั่ง |
มาเขียน Google Map V3 แบบใช้ PHP กับ MySql กันมั่ง มาเขียน Google Map v3 โดยใช้ mysql เป็นเบสกันมั่ง หลังจาก ใช้แต่ html ธรรมดากันมาเยอะแล้ว
อ้างอิง ต่อจากบทความที่แล้ว https://www.thaicreate.com/community/google-mapv3-changmarker-multiplemarker.html
คอนเซปนะครับ
เมื่อเราเก็บพิกัดลงฐานข้อมูลแล้ว เราก็ดึงมาวนลูปขึ้นมาแสดง เลยครับ พร้อมกับใส่รูปไอคอนใ้ห้ด้วยเลยตามโค้ดด้านล่างนะครับ สำหรับใครที่ต้องการหมุดสวย ๆ ก็เปลี่ยนเอานะครับ ตรง marker/marker_02.png ส่วนฐานข้อมูล ผมเอามาจากฐานข้อมูลของน้อง ๆ นักศึกษาคนหนึ่งนะครับ
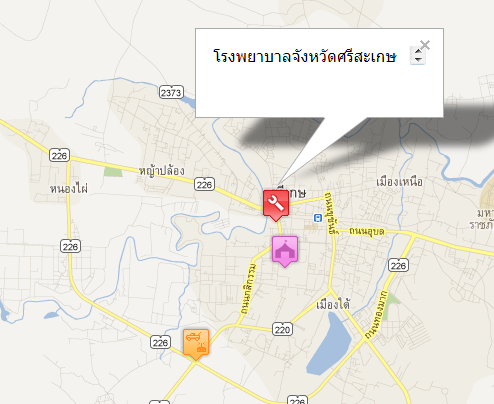
เวลาเอาเมาส์ชี้ที่ marker จะเกิด Popup ขึ้นแสดง พร้อมข้อมูลจากฐานข้อมูลแล้วจ้า

<?php
$dbserver = 'localhost';
$dbuser = 'root' ;
$dbpass= "12345678";
$dbname= 'testmap';
error_reporting(E_ALL ^ E_NOTICE);
mysql_connect($dbserver, $dbuser, $dbpass) or die("เชื่อมต่อฐานข้อมูลไม่ได้ ");
mysql_select_db($dbname) or die("เลือกฐานข้อมูลไม่ได้"); // เลือกฐานข้อมูล
mysql_query("SET NAMES UTF8");
?>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<style>
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
.img_left{ float:left; margin-right:5px; margin-bottom:5px; border:1px dotted #999999; background-color:#f2f2f2; padding:2px;}
.cls{ clear:both;}
.font_map{ font-family:Tahoma, Arial, serif; font-size:13px;}
div#map_canvas { width:100%; height:100%; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript" src="http://www.cyberthai.net/gmap3.js"></script>
<script type="text/javascript">
$(function () {
$('#map_canvas').gmap3({
map: {
options: {
center: [7.008471399999999, 100.496234899999990],
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
}
},
marker: {
values: [
<?php
$sql = mysql_query("select * from place");
$num = mysql_num_rows($sql);
if ($num>0){
while ($r=mysql_fetch_array($sql)) {
++$i;
$i != $num ? $k=',' : $k='';
?>
{latLng:[<?php echo $r[Latitude]?>, <?php echo $r[Longitude]?>], data:"<div class='font_map'><img src='<?php echo $r[Pic]?>' width='75' height='75' alt='<?php echo $r[Place_name]?>' class='img_left' /><strong><a href='#' title='<?php echo $r[Place_name]?>' target='_blank'><?php echo $r[Place_name]?></a></strong><br /><br /><?php echo $r[Address]?><div class='cls'></div><a href='#' title='<?php echo $r[Place_name]?>' target='_blank'>ดูที่เหลือ</a></div>", options:{icon: "http://png-3.findicons.com/files/icons/2469/brushed_metal_icons/64/marker_02.png"}}<?php echo $k?>
<?php
}
}
?>
],
events: {
mouseover: function (marker, event, context) {
var map = $(this).gmap3("get"),
infowindow = $(this).gmap3({
get: {
name: "infowindow"
}
});
if (infowindow) {
infowindow.open(map, marker);
infowindow.setContent(context.data);
} else {
$(this).gmap3({
infowindow: {
anchor: marker,
options: {
content: context.data
}
}
});
}
},
closeclick: function () {
infowindow.close();
},
mouseout: function () {
var infowindow = $(this).gmap3({
get: {
name: "infowindow"
}
});
}
}
}
});
});
</script>
<div id="map_canvas"></div>
ฐานข้อมูล
CREATE TABLE `place` (
`Place_id` int(11) NOT NULL,
`Latitude` decimal(18,15) NOT NULL,
`Longitude` decimal(18,15) NOT NULL,
`Pic` varchar(200) NOT NULL,
`Place_name` varchar(100) NOT NULL,
`Address` varchar(200) NOT NULL,
`Facebook` varchar(200) NOT NULL,
`View` varchar(200) NOT NULL,
PRIMARY KEY (`Place_id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- dump ตาราง `place`
--
INSERT INTO `place` VALUES (1, 7.045463900000000, 100.475129499999980, 'images/KlongHaer.jpg', 'ตลาดน้ำคลองแห', 'ต.คลองแห อ.หาดใหญ่ จ.สงขลา', '', '');
INSERT INTO `place` VALUES (2, 7.040712200000000, 100.505005499999920, 'images/soun.jpg', 'สวนสาธารณะเทศบาลนครหาดใหญ่', 'ต.คอหงส์ อ.หาดใหญ่ จ.สงขลา', '', '');
INSERT INTO `place` VALUES (3, 7.145264699999999, 100.608266100000040, 'images/zoo.jpg', 'สวนสัตว์สงขลา', '', '', '');
INSERT INTO `place` VALUES (4, 7.214607899999999, 100.596550999999980, 'images/samila.jpg', 'แหลมสมิหลา', 'ต.บ่อยาง', '', '');
INSERT INTO `place` VALUES (5, 7.008471399999999, 100.496234899999990, 'images/psu.jpg', 'มหาวิทยาลัยสงขลานครินทร์', 'ต.คอหงส์ อ.หาดใหญ่ จ.สงขลา', '', '');
INSERT INTO `place` VALUES (6, 7.001944399999999, 100.457222199999930, 'images/kimyong.jpg', 'ตลาดกิมหยง', 'สงขลา', '', '');
INSERT INTO `place` VALUES (7, 7.191368776867847, 100.603481756249950, 'images/navy.jpg', 'ฐานทัพเรือสงขลา', 'สงขลา', '', '');
INSERT INTO `place` VALUES (8, 7.187171800000000, 100.546016000000010, 'images/plam.jpg', 'สะพานติณสูลานนท์', 'สงขลา', '', '');
INSERT INTO `place` VALUES (9, 6.936715200000000, 100.394546999999990, 'images/airport.jpg', 'ท่าอากาศยานนานาชาติหาดใหญ่', 'สงขลา', '', '');
INSERT INTO `place` VALUES (10, 7.165658083321111, 100.545209052978520, 'images/kohyo.jpg', 'เกาะยอ', 'สงขลา', '', '');
ปอลิง ต้องขอโทษเพื่อสมาชิกนะครับที่นำไปใช้แล้วเกิด ERROR
ตอนนี้ผมแก้ไขแล้วนะครับ
หรือจะโหลดไฟล์ .js ไปไว้ที่เครื่องของท่านก็ได้
http://www.cyberthai.net/gmap3.js
deawx 0890499359
[email protected]
ปรึกษา PHP ฟรีจ้า
Reference : http://www.cyberthai.net
|
|
| |
By : |
deawx
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-01-31 |
| |
Download : |
No files |
|
|