|
| |
PHP ตรวจสอบนามสกุลไฟล์และขนาดของไฟล์ก่อนการ Upload |
PHP ตรวจสอบนามสกุลไฟล์และขนาดของไฟล์ก่อนการ upload
ปัญหาอีกอย่างนึงของ JavaScript คือมันไม่สามารถตรวจสอบขนาดของไฟล์
ที่เราจะ Upload ได้ว่าเกินหรือไม่ ต้องส่งไปให้ php ตรวจสอบเท่านั้น เพราะ JavaScript
มันเป็น Script ที่รันอยู่บนฝั่ง Client ดังนั้นจึงติดข้อจำกัดเรื่องความปลอดภัย ไม่ให้มายุ่ง
กับไฟล์ที่อยู่บนเครื่อง User โดยไม่ได้รับอนุญาติ
การจะปล่อยให้ php เป็นผู้ตรวจสอบ ก็ไม่ใช่ทางออกที่สวยงามนัก เพราะต้องมีการ Submit ส่งค่าไปหน้าใหม่
หาก Back กลับมาข้อมูลอื่น ๆ ที่กรอกเอาไว้ทั้งหมดจะหายไปทันที อันนี้ล่ะสำคัญ หรือแม้จะพึ่งพา Ajax ก็ไม่
สามารถส่งค่า Binary ที่เป็นขนาดของไฟล์ผ่านทาง QueryString (Get) เพื่อไปตรวจเช็คได้ เต็มที่ก็ได้แค่ชื่อ
หรือนามสกุลของไฟล์ ซึ่งถ้าเอาแค่นี้ JavaScript เองก็ทำได้ ไม่ต้องพึ่งพา PHP หรอก
ทั้งหมดนี้ที่กล่าวมาจึงหาแนวทางจากหลาย ๆ ที่มายำกันทั้ง JavaScript, iFrame และ PHP จนเป็นเช่นนี้เอง
มันทำอะไรได้บ้าง
1.รับแต่ไฟล์ที่มี่นามสกุล Gif, Jpg, Pdf, Png, Tiff, Doc และ Docx เท่านั้น
2.ต้องมีขนาดไฟล์ไม่เกิน 200 KB
3.หาก Upload ไม่ผ่านจะ Alert แล้วเคลียร์ค่าในช่อง File ให้ทันที
4.หาก Upload สำเร็จจะซ่อนคอนโทรลสำหรับการ Upload ทั้งหมดแล้วส่งชื่อไฟล์ที่ Upload ไปไว้ที่ Text Box
5.ทั้งหมดนี้สำเร็จในหน้าเดียว ไม่มีการ Reload ไปหน้าอื่นใด ๆ ทั้งสิ้น
ทดลองบน IE8 แล้วใช้ได้ผลดี ฝากท่านผู้อ่านบทความไปลองกับ Browser ตัวอื่น ๆ ด้วยครับ
upload.html
<script>
function reset_file(name)
{
var elem=document.myform(name);
elem.parentNode.innerHTML=elem.parentNode.innerHTML;
return false;
}
function clickupload()
{
if(document.myform.fileupload.value.length==0)
{
alert("Please select file to upload");
return false;
}
alert("Now uploading please wait");
document.myform.btn.disabled=true;
return true;
}
function uploadok(pathfile)
{
document.myform.fileupload.style.display="none";
document.myform.btn.style.display="none";
document.myform.txt.style.display="";
document.myform.txt.value=pathfile;
alert("Upload complete\n"+pathfile);
return true;
}
function over_size(size)
{
alert("File not over 200 KB\n"+size+" KB");
reset_file("fileupload");
document.myform.btn.disabled=false;
return false;
}
function wrong_type(type)
{
alert("Please upload only file type\nGif, Jpg, Png, Pdf, Doc, Docx, Tiff\n"+type);
reset_file("fileupload");
document.myform.btn.disabled=false;
return false;
}
</script>
<iframe id="uploadtarget" name="uploadtarget" style="display=none"></iframe>
<form name="myform" action="upload.php" method="post" enctype="multipart/form-data" onsubmit="return clickupload();" target="uploadtarget">
<input name="fileupload" type="file"><br>
<font color="red" size="2">Not over 200 KB (Gif, Jpg, Pdf, Doc, Docx, Tiff)</font><br>
<input id="btn" name="btn" type="submit" value="Upload">
<input name="txt" style="display=none">
</form>
upload.php
<?php
$file = strtolower($_FILES["fileupload"]["name"]);
$sizefile = $_FILES["fileupload"]["size"];
$type= strrchr($file,".");
if($sizefile>204800)
{
?>
<script>
window.parent.over_size("<?php echo $sizefile/1024?>");
</script>
<?php
}
elseif(($type==".jpg")||($type==".jpeg")||($type==".gif")||($type==".png")||($type==".doc")||($type==".docx")||($type==".pdf")||($type==".tif")||($type==".tiff"))
{
$tempfile = date("Y-m-d")."-".$file;
copy($_FILES["fileupload"]["tmp_name"],$tempfile);
?>
<script>
window.parent.uploadok("<?php echo $tempfile?>");
</script>
<?php
}
else
{
?>
<script>
window.parent.wrong_type("<?php echo $_FILES["fileupload"]["name"]?>");
</script>
<?php
}
?>
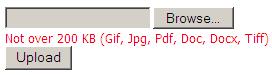
หน้าตาของ upload.html

หลังจาก Upload จะมีข้อความบอกให้รอ

หากนามสกุลไฟล์ไม่ถูกต้อง จะแจ้งเตือนทันที (อันนี้ลองอัพไฟล์ .xls)

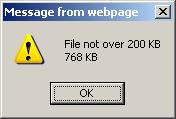
หรือหากขนาดไฟล์ใหญ่เกิน 200 KB ก็ไม่ยอมเช่นกัน

หาก Upload สำเร็จ จะแจ้งชื่อไฟล์ใหม่ที่โค้ดสร้างขึ้นให้ทราบทันที

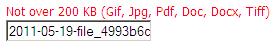
ชื่อไฟล์ที่ Upload สำเร็จจะไปอยู่ใน Text Box เผื่อจะนำไปใช้งานต่อ
และซ่อนพวกช่องไฟล์และปุ่ม Upload ด้วย

หวังว่าบทความนี้จะมีประโยชน์กับท่าน ๆ นะครับ ลองเอาไปประยุกต์กันต่อดูนะครับ
Narin Nil
| |
|
|
|
|
 |
|
|
| |
By : |
Narin Nil
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2011-05-19 |
| |
Download : |
No files |
|
|
|

|