|
| |
การแสดงแบบแบ่งหน้าโดยใช้ kgPager Class (PHP & MySQL) |
การแสดงแบบแบ่งหน้าโดยใช้ kgPager Class (PHP & MySQL) ก่อนอื่นต้องบอกก่อนว่า Class แบ่งหน้านี้ไม่ได้พัฒนาขึ้นมาเอง ได้มาจาก --> http://www.phpclasses.org/ แต่ผมใช้แล้วง่ายต่อการใช้งานมาก แทบไม่ต้องเขียนโค้ดเองเลย(นอกจากจะพัฒนาต่อ) โดยเรียกใช้งาน kgPager.class.php เรื่องยุ่งยากก็กลับกลายเป็นง่ายแค่เสี้ยววินาที เลยอยากแบ่งปัน
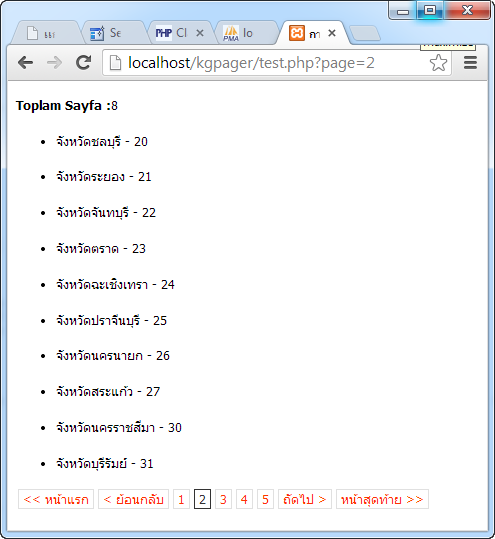
 Screenshot
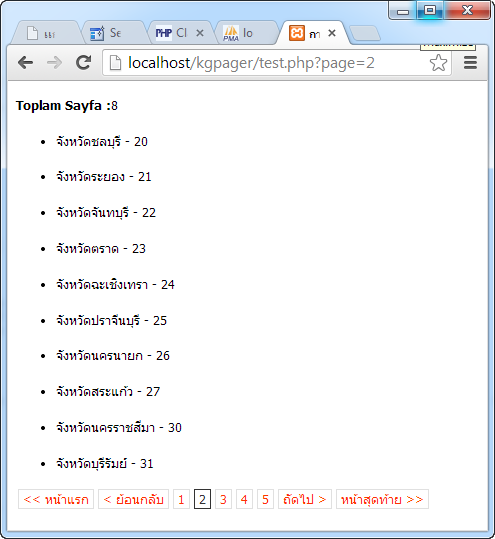
Screenshot
มาเริ่มกันเลยครับ
ไฟล์ kgPager.class.php
<?PHP
/*
###################################################
# KG Pager v2.0.1
# Class Name : KG Pager Class
# Version : 2.0.1
# Requirement : PHP4 >
# Build Date : December 17, 2007 - Monday
# Developer : Muharrem ERİN (TÜRKİYE) - [email protected] - muharremerin.com - mhrrmrnr.com - kisiselgunce.com
# Licence : GNU General Public License (c) 2007
#
###################################################
// pager class
class kgPager {
var $total_records = NULL;
var $start = NULL;
var $scroll_page = NULL;
var $per_page = NULL;
var $total_pages = NULL;
var $current_page = NULL;
var $page_links = NULL;
// total pages and essential variables
function total_pages ($pager_url, $total_records, $scroll_page, $per_page, $current_page) {
$this -> url = $pager_url;
$this -> total_records = $total_records;
$this -> scroll_page = $scroll_page;
$this -> per_page = $per_page;
if (!is_numeric($current_page)) {
$this -> current_page = 1;
}else{
$this -> current_page = $current_page;
}
if ($this -> current_page == 1) $this -> start = 0; else $this -> start = ($this -> current_page - 1) * $this -> per_page;
$this -> total_pages = ceil($this -> total_records / $this -> per_page);
}
// page links
function page_links ($inactive_page_tag, $pager_url_last) {
if ($this -> total_pages <= $this -> scroll_page) {
if ($this -> total_records <= $this -> per_page) {
$loop_start = 1;
$loop_finish = $this -> total_pages;
}else{
$loop_start = 1;
$loop_finish = $this -> total_pages;
}
}else{
if($this -> current_page < intval($this -> scroll_page / 2) + 1) {
$loop_start = 1;
$loop_finish = $this -> scroll_page;
}else{
$loop_start = $this -> current_page - intval($this -> scroll_page / 2);
$loop_finish = $this -> current_page + intval($this -> scroll_page / 2);
if ($loop_finish > $this -> total_pages) $loop_finish = $this -> total_pages;
}
}
for ($i = $loop_start; $i <= $loop_finish; $i++) {
if ($i == $this -> current_page) {
$this -> page_links .= '<span '.$inactive_page_tag.'>'.$i.'</span>';
}else{
$this -> page_links .= '<span><a href="'.$this -> url.$i.$pager_url_last.'">'.$i.'</a></span>';
}
}
}
// previous page
function previous_page ($previous_page_text, $pager_url_last) {
if ($this -> current_page > 1) {
$this -> previous_page = '<span><a href="'.$this -> url.($this -> current_page - 1).$pager_url_last.'">'.$previous_page_text.'</a></span>';
}
}
// next page
function next_page ($next_page_text, $pager_url_last) {
if ($this -> current_page < $this -> total_pages) {
$this -> next_page = '<span><a href="'.$this -> url.($this -> current_page + 1).$pager_url_last.'">'.$next_page_text.'</a></span>';
}
}
// first page
function first_page ($first_page_text, $pager_url_last) {
if ($this -> current_page > 1) {
$this -> first_page = '<span><a href="'.$this -> url.'1'.$pager_url_last.'">'.$first_page_text.'</a></span>'; // :)
}
}
// last page
function last_page ($last_page_text, $pager_url_last) {
if ($this -> current_page < $this -> total_pages) {
$this -> last_page = '<span><a href="'.$this -> url.$this -> total_pages.$pager_url_last.'">'.$last_page_text.'</a></span>';
}
}
// pages functions set
function pager_set ($pager_url, $total_records, $scroll_page, $per_page, $current_page, $inactive_page_tag, $previous_page_text, $next_page_text, $first_page_text, $last_page_text, $pager_url_last) {
$this -> total_pages($pager_url, $total_records, $scroll_page, $per_page, $current_page);
$this -> page_links($inactive_page_tag, $pager_url_last);
$this -> previous_page($previous_page_text, $pager_url_last);
$this -> next_page($next_page_text, $pager_url_last);
$this -> first_page($first_page_text, $pager_url_last);
$this -> last_page($last_page_text, $pager_url_last);
}
}
?>
ไฟล์ style.css ครับ
body { font:0.8em/1.8em tahoma, helvetica, sans serif; color#333; }
#pager_links a { text-decoration:none; color:#ff3300; background:#fff; border:1px solid #e0e0e0; padding:1px 4px 1px 4px; margin:2px; }
#pager_links a:hover { text-decoration:none; color:#3399ff; background:#f2f2f2; border:1px solid #3399ff; padding:1px 4px 1px 4px; margin:2px; }
#current_page { border:1px solid #333; padding:1px 4px 1px 4px; margin:2px; color:#333; }
ตัวอย่างการใช้งาน test.php
<?PHP
error_reporting(0);
header('Content-Type: text/html; charset=utf-8');
require_once('kgPager.class.php');
$conn = mysql_pconnect('localhost', 'root', 'root');
$select = mysql_select_db('thailand', $conn);
mysql_query("SET NAMES 'utf8'");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>การเขียนโค้ดแบ่งหน้าการแสดงผลแบบใช้ kgPager Class : โดย คนธรรมดา ไม่พิเศษ(Thaicreate.com)</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<?PHP
(empty($_GET['page']))? $page = 1: $page = $_GET['page'];
$query = "SELECT * FROM province "; //คำสั่ง SQL
$sql = mysql_query($query);
$total_records = mysql_num_rows($sql); //นับจำจำนวน record
$scroll_page = 5; //จำนวนแบ่งหน้าที่จะให้แสดง คือ <ก่อนหน้า , 1 , 2 , 3 , ต่อไป>
$per_page = 10; //จำนวนข้อมูลที่ต้องการแสดงในแต่ละหน้า
$current_page = $page; //รับค่าเพจ
$pager_url = 'test.php?page='; //URL ตามตัวครับ
$inactive_page_tag = 'id="current_page"'; //ตำแหน่งหน้าปัจจุบัน ไม่ต้องระบุค่าอะไรทั้งนั้น
$previous_page_text = '< ย้อนกลับ'; //ปุ่มย้อนกลับ จะใส่ตัวหนังสือหรือภาพก็ได้ตามสไตล์
$next_page_text = 'ถัดไป >'; //ปุ่มถัดไป จะใส่ตัวหนังสือหรือภาพก็ได้ตามสไตล์
$first_page_text = '<< หน้าแรก'; //ปุ่มหน้าแรก
$last_page_text = 'หน้าสุดท้าย >>'; //ปุ่มหน้าสุดท้าย
$kgPagerOBJ = new kgPager(); #เรียกใช้งาน class
$kgPagerOBJ -> pager_set($pager_url, $total_records, $scroll_page, $per_page, $current_page, $inactive_page_tag, $previous_page_text, $next_page_text, $first_page_text, $last_page_text, $pager_url_last);
#-------------ส่วนแสดงผลจำนวน record ทั้งหมด--------------#
echo '<p><strong>Toplam Sayfa :</strong>';
echo $kgPagerOBJ -> total_pages;
echo '</p>';
#-------------จบส่วนแสดงผลจำนวน record ทั้งหมด--------------#
$sql = mysql_query($query." ORDER BY PROVINCE_ID ASC LIMIT ".$kgPagerOBJ -> start.", ".$kgPagerOBJ -> per_page."");
while ($read = mysql_fetch_assoc($sql)) {
#-------------ส่วนแสดงผล--------------#
echo '<ul>';
echo '<li>จังหวัด'.$read['PROVINCE_NAME'].' - '.$read['PROVINCE_CODE'].'</li>';
echo '</ul>';
#-------------จบส่วนแสดงผล--------------#
}
#------ตัวแบ่งหน้า คือ <ก่อนหน้า , 1 , 2 , 3 , ต่อไป> จะเอาไปแปะตรงไหนก็ได้ในหน้าเพจ----#
echo '<p id="pager_links">';
echo $kgPagerOBJ -> first_page;
echo $kgPagerOBJ -> previous_page;
echo $kgPagerOBJ -> page_links;
echo $kgPagerOBJ -> next_page;
echo $kgPagerOBJ -> last_page;
echo '</p>';
?>
</body>
</html>
ผลลัพธ์ครับ

| |
|
|
|
|
 |
|
|
| |
By : |
คนธรรมดา ไม่พิเศษ
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-11-20 |
| |
Download : |
No files |
|
|
|

|