|
| |
Meta Tags in 2019
Meta Tags ทำไมถึงสำคัญใน SEO?
แท็ก Meta เป็นส่วนหนึ่งของแท็ก HTML ที่อธิบายเนื้อหาหน้าเว็บของคุณไปยังเครื่องมือค้นหาและผู้เข้าชมเว็บไซต์ Tag Meta ปรากฏในรหัสของหน้าเท่านั้นและทุกคนสามารถตรวจสอบได้ผ่าน source code (Ctrl + U)
Meta Tags สำคัญสำหรับ SEO ในปี 2019 หรือไม่
คำตอบคือ ใช่ แต่ไม่ใช่ทุกแท็ก ในปี 2019
กล่าวโดยย่อ Meta เป็นสิ่งสำคัญสำหรับเครื่องมือค้นหาทั้งหมดที่ปรากฏในโค้ด HTML ของหน้าเว็บไซต์และบอกเครื่องมือค้นหาว่าหน้าเว็บนั้นเกี่ยวกับอะไร
Meta Tags ที่สำคัญที่สุดสำหรับ SEO ในปี 2019
1. Title tag
2. Meta description
3. Canonical Tag
4. Alternative text (Alt) Tag
5. Robots meta tag
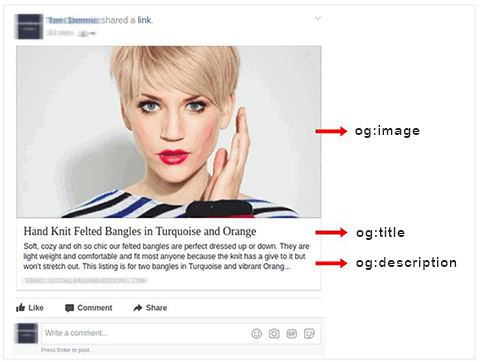
6. Social Media Meta Tags (Open Graph and Twitter Cards)
7. Header tags
TITLE TAG
Title Tag เป็นองค์ประกอบ HTML แรกที่ระบุหน้าเว็บของคุณสำหรับเครื่องมือค้นหาของผู้เข้าชม สามารถรองรับ Browser ได้ทั้งหมด เช่น Chrome, Firefox, Safari เป็นต้น
วิธีการเพิ่มให้ใส่ใน <head> ของเว็บไซต์ของคุณ
Example :
<head>
<title> This is Title Sample </title>
</head>

ประเด็นสำคัญในการเขียน Title Tag ที่ดี :
- เพิ่ม “modifiers” ใน Title Tag ของคุณ ด้วยเครื่องหมาย - เช่น <title> Smile - Online Marketing </title>
- ความยาวที่เหมาะสมที่สุดสำหรับ Title Tag : โดยปกติแล้ว Google จะแสดงตัวอักษร 55-64 ตัว (ไม่เกิน 60 ตัว)
- ทุกหน้าควรมี Title Tag ที่ไม่ซ้ำกัน
META DESCRIPTION
Meta Description เป็นองค์ประกอบ HTML ที่สรุปหน้าเว็บของคุณ เครื่องมือค้นหามักจะแสดงคำอธิบาย Meta Description ในผลการค้นหาด้านล่าง Title Tag ของคุณ
Example :
<head>
<meta name=”description” content=”This is a meta description sample. We can add up to 160 characters.”>
</head>

Google ไม่ใช้ Meta Description ในการจัดอันดับ Ranking แต่จะมีผลอย่างมากต่อ CTR หน้าเว็บของคุณ แต่มันจะปรากฎด้านล่างของ Title Tag ทำให้ผู้ค้นหาเห็นรายละเอียดเพจสรุปสั้นๆ มีผลสำคัญต่อการ Click ในอีกรูปแบบหนึ่ง
- ความยาวเฉลี่ยใหม่ของ Field Meta Description On Destop อยู่ที่ประมาณ 160 ตัว จากเดิม 300 ตัว
- ความยาวเฉลี่ยใหม่ของ Field Meta Description On Mobile ลดเหลืออยู่ที่ประมาณ 130 ตัว
CANONICAL TAG
Example :
<link rel="canonical" href="URL" />
เป็น Tag ที่บอกว่า URL ที่อยู่ใน Tag นั้นเป็นหน้าหลักเพื่อให้ Bot ของ Google จดจำ หากมีหน้าอื่นที่มีเนื้อหาซ้ำกันอยู่ จะไม่ให้หน้าที่มีเนื้อหาซ้ำกับหน้าหลักปรากฏในผลการค้นหา ซึ่งกรณีนี้เมื่อเกิด “Duplicate contents” ซ้ำซ้อนเมื่อไหร่อันดับในการค้นหาก็จะน้อยลง
ALTERNATIVE TEXT (ALT) TAG
Alt tag ที่หลายคนนั้นมองข้าม เนื่องจาก search engines ไม่สามารถอ่านพวก File Image ได้ ดังนั้นคุณต้องเพิ่มข้อความลง Alt ที่เหมาะสมลงในภาพเพื่อให้มีข้อมูลที่ search engines สามารถพิจารณาได้ว่ามันคืออะไร
Example :
<img src =” http://example.com/t-shirt.jpg” alt =” t-shirt” />
ประเด็นสำคัญในการเขียน Alt Tag ที่ดี :
- เน้นภาพที่มีความเกี่ยวข้องกับเนื้อหาในหน้านั้นๆให้มากที่สุด
- โดยคุณสามารถ ถ่าย หรือ สร้าง ด้วย idea ของคุณเอง นั่นคือ Signature ที่ไม่มีใครเหมือน
- ใช้ 50-55 ตัวอักษร (ต่ำสุด 16 ตัว) แทรกใน alt
ROBOTS META TAG
Robots Meta Tags คือการเขียนคำสั่งเพื่อไม่ให้ Search Engines แสดงผลหน้าเว็บไซต์ เช่น
Noindex => อย่าแสดงหน้านี้และลิงก์ "ที่เก็บไว้" ในผลการค้นหา
nofollow => อย่าไปที่ลิงก์ในหน้านี้
none => มีค่าเทียบเท่า noindex, nofollow
noarchive => อย่าแสดงลิงก์ "ที่เก็บไว้" ในผลการค้นหา
nosnippet => อย่าแสดงตัวอย่างข้อความหรือวิดีโอในผลการค้นหาสำหรับหน้านี้ ผู้ใช้จะยังคงเห็นภาพขนาดย่อแบบคงที่ (หากมี)
notranslate => อย่าเสนอคำแปลของหน้านี้ในผลการค้นหา
noimageindex => อย่าจัดทำดัชนีรูปภาพที่อยู่ในหน้านี้
unavailable_after: [RFC-850 date/time] => อย่าแสดงหน้านี้ในผลการค้นหาหลัก
หนึ่งในกรณีที่สามารถใช้ “nofollow” คือหน้าเว็บที่มีส่วนที่ให้ผู้อ่านแสดงความคิดเห็น ซึ่งไม่สามารถควบคุมการโพสต์ลิงก์ที่ไม่เกี่ยวข้องได้ จึงป้องกันโดยการไม่ให้ Search Engines แสดงผลลิงก์ดังกล่าว
ในขณะเดียวกัน “noindex” เป็น Robots Meta Tag ที่ได้รับความนิยมในหลายกรณี เช่น ระหว่างเวลาที่กำลังทดสอบการออกแบบหน้าเว็บไซต์แบบใหม่บนเซิร์ฟเวอร์ที่มีโดเมนย่อยบนเว็บไซต์ โดยยังไม่ต้องการให้หน้าเว็บไซต์ใหม่นี้ปรากฏในผลการค้นหา หรือในกรณีสำหรับหน้าเว็บไซต์ที่ต้องการให้ผู้ใช้กรอกฟอร์มก่อนที่จะสามารถเข้าถึงได้ ซึ่งไม่ต้องการให้ผู้ใช้สามารถค้นหาและเข้าถึงหน้าเว็บไซต์นั้นจาก Search Engines ได้โดยตรง
เพื่อที่จะใส่ Robots Meta Tags ที่มีคำสั่งทั้ง “noindex” และ “nofollow” สามารถใช้รหัส HTML ได้ดังนี้
Example :
<meta name=”robots” content=”noindex, nofollow”>
SOCIAL MEDIA META TAGS (OPEN GRAPH AND TWITTER CARDS)
ในปัจจุบัน Social มีบทบาทในชีวิตประจำวันเรามากขึ้น Open Graph Meta tags จึงเป็นเครื่องมือที่ได้รับการออกแบบมาเพื่อส่งเสริม URL ของคุณเพื่อที่จะ Share บน Platforms ที่กำหนด เช่น Facebook, LinkedIn, Google รวมถึง Twitter
Example :
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”TITLE OF YOUR POST OR PAGE” />
<meta property=”og:description” content=”DESCRIPTION OF PAGE CONTENT” />
<meta property=”og:image” content=”LINK TO THE IMAGE FILE” />
<meta property=”og:url” content=”PERMALINK” />
<meta property=”og:site_name” content=”SITE NAME” />

HEADER TAGS
Header Tags ง่ายที่สุดเท่าที่เคยมีมา องค์ประกอบหัวเรื่องคือ H1, H2, H3, H4, H5 และ H6
โดย H1 เป็นระดับสูงสุด (หรือสำคัญที่สุด) และ H6 น้อยที่สุด
META TAGS TO IGNORE
และล่าสุด Tag อะไรบ้างที่ไม่มีผลต่อ SEO Ranking 2019
- Keywords tag
- Revisit after
- Expiration/date
- Site verification
- Copyright
- Distribution
- Generator
- Cache control
- The ODP Robots Meta Tag
- Geo Meta Tag
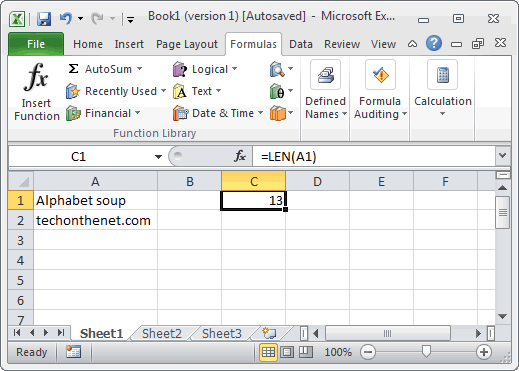
Tool วิธีการหาค่า length ความยาวของตัวอักษร

หมายเหตุ: บทความนี้เป็นมุมมองของผู้เขียน และ จากการศึกษารวบรวมบทความต่างประเทศเข้าด้วยกัน
Good Luck Good Bug By : Genesis™
| |
|
|
|
|
 |
|
|
| |
By : |
Genesis™
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2019-11-13 |
| |
Download : |
No files |
|
|
|

|