|
| |
อัพโหลดไฟล์รูป จัดเก็บชื่อในฐานข้อมูล โดย mysqli class จากนั้นนำภาพมาแสดงเป็นสไลด์ แบบ Responsive โดยใช้ Bxslider |
โปรดอ่าน!!
1.สร้างฐานข้อมูลชื่อ slide จากนั้น import ไฟล์จาก link : ฐานข้อมูล ลงฐานข้อมูล
2.แก้ไขข้อมูลเชื่อต่อฐานข้อมูลที่โฟลเดอร์ config/connect.php กับ config/db.php
ขั้นตอนการทำงาน
1.ระบบหน้าบ้าน จะเริ่มจาก index.html จากนั้นใช้ jquery ดึงไฟล์ slide.php
- ตัวอย่างไฟล์ jquery ใน index.html
<script>
$(function(){
$.get('slide.php', function (data) {
$("#slide-index").html(data);
});
});
</script>
- ตัวอย่างไฟล์ slide.php
<?php
include ('config/mysql_connection_class.php');
include ('config/connect.php');
$mysql=new MySQL_Connection("$host","$user","$pw","$dbname");
$mysql->charset = 'utf8';
$sqlUpdateStatus = 'UPDATE [slide_index] SET [status_slide] = "0" WHERE DATEDIFF(date_finish,NOW()) <= "0"';
$mysql->query($sqlUpdateStatus);
$sql = 'SELECT * FROM [slide_index] WHERE [status_slide] >= "1" AND [order_slide] > "0" ORDER BY [order_slide] ASC' ;
$mysql->query($sql);
$n = 1;
?>
<ul class="bxslider">
<?php
while($rs = $mysql->fetch()){
?>
<li><a href="<?=$rs['link_slide']?>" target="_blank"><img src="slide/<?=$rs['name_slide']?>" /></a></li>
<?php
++$n;
}
?>
</ul>
<script>
$(document).ready(function(){
$('.bxslider').bxSlider({
auto: true,
autoControls: true,
adaptiveHeight: true,
autoHover : true,
mode: 'fade',
captions: true,
pause: 1500
});
});
</script>
2. ระบบหลังบ้าน มีการทำงาน เริ่มจาก office.php จากนั้นทำการล็อกอินเพื่อเข้าระบบ โดยใช้ jquery
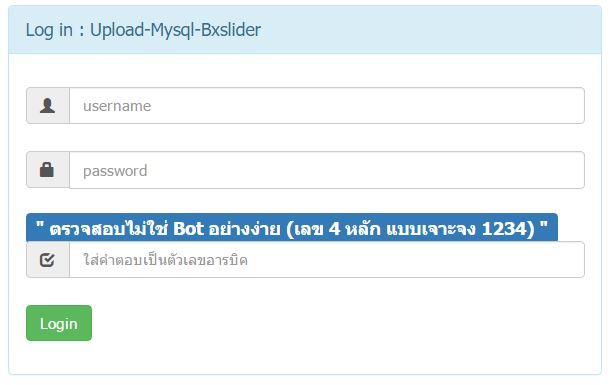
ส่งค่าไปตรวจสอบ username/password ที่ไฟล์ chkuser.php
2.1 ถ้าตรวจสอบ username/password ไม่ผ่าน หรือไม่มีในระบบ ก็จะส่งข้อมูลกลับมาแจ้งที่หน้า office.php
2.2 ถ้าตรวจสอบ username/password ผ่าน จะเปลี่ยนหน้าไปยัง form.php
** ในส่วนของ ตรวจสอบไม่ใช่ Bot อย่างง่าย (เลข 4 หลัก แบบเจาะจง 1234) ผมได้กำหนดเลข 4 หลักไว้เป็น 1234
ตรงนี้สามารถเปลี่ยนเลขได้ที่หน้า chkuser.php หรือจะหา captcha อื่นๆ มาดำเนินการแทนได้
รูปหน้าล็อกอิน

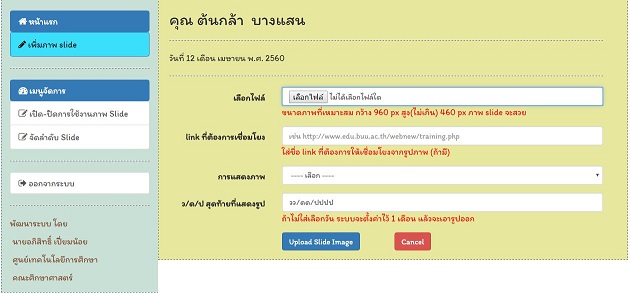
3. ที่หน้า form.php จะเป็นแบบฟอร์มในการอัพโหลดรูปภาพ มีเงื่อนไขต่างๆ ลองดูจาก code ในไฟล์ได้เลยครับ ได้อธิบายคร่าวๆแล้ว

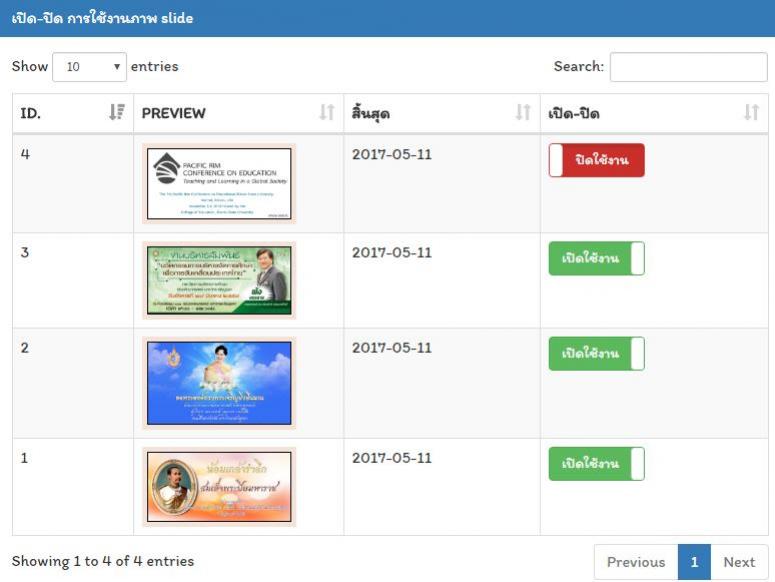
4.ในส่วนของเมนู : เปิด-ปิด การใช้งานภาพ slide จะอยู่ในไฟล์ show.php
จะเป็นการแสดงรูปภาพที่เราใช้งานอยู่และไม่ได้ใช้งาน
- แสดงรูปภาพใน Bootstrap DataTable
- มีระบบเปิด-ปิด การใช้รูปภาพ ตรงนี้เป็น checkbox แต่ใช้ Bootstrap Toggle ในการเปลี่ยนรูปแบบจากคลิก เป็น slide เปิด-ปิด แทน
- รูปภาพที่ถูกอัพโหลดหากไม่กำหนดระยะเวลาหยุดแสดงภาพ รูปภาพจะมีอายุการแสดงบนสไลด์ 30 วัน
- หากรูปภาพมีการปิดใช้งาน แล้วเราทำการ เปิดใช้งาน รูปดังกล่าวจะมีอายุการแสดงได้ 30 วัน
- ไฟล์ที่ใช้อัพเดทข้อมูลในการเลื่อนปุ่ม เปิด-ปิดใช้งานรูปภาพอยู่ที่ไฟล์ update_status_slide.php
***การแก้ไขลองพิจารณาเพิ่มเติมจาก code ประยุกต์ด้วยตัวเองเลยครับ
รูปภาพแสดงภาพ เปิด-ปิด ในรูปแบบ DataTable ใช้ Bootstrap Toggle เปลี่ยนรูปแบบ checkbox

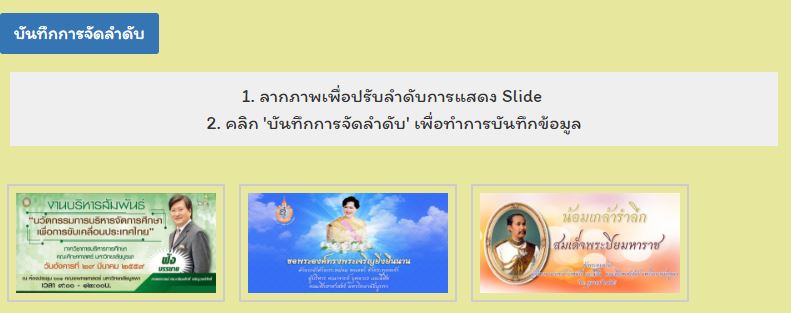
5.เมนู "จัดลำดับ slide" ในระบบรูปภาพที่อัพโหลดไปล่าสุดจะแสดงบนสไลด์เป็นรูปแรก เลยมีการสร้างการจัดลำดับ slide ซึ่งระบบตัวนี้ ไม่แน่ใจว่าไปเจอมาจากที่ไหน จำไม่ได้ ใช้หลักการในการ Drag & Drop ในการสลับลำดับของรูปภาพ
ซึ้่งตัวนี้จะใช้การเชื่อมต่อของไฟล์ config/db.php จำได้ว่าตอนที่หาตัวนี้ มันให้ตัว mysqli มาด้วยเสร็จสรรพ ก็เลยใช้การเชื่อมต่อจากไฟล์นี้อีกตัว (ขี้เกียจแก้)
- พิจารณาจากไฟล์ order_show.php, order_update.php และ config/db.php
** อย่าลืมเปลี่ยน username password ที่ใช้เชื่อมต่อฐานข้อมูล ในไฟล์ config/db.php ด้วยครับ
ก่อนกดปุ่ม : เปิดระบบการจัดลำดับภาพ slide

หลังกดปุ่ม : เปิดระบบการจัดลำดับภาพ slide

เมื่อกดปุ่มบันทึกการทำงาน ระบบจะเรียกไฟล์ order_update.php มาทำงาน
ใช้ jquey ในการเรียกไฟล์ ส่งค่า ทั้งหมด
ก็มีประมาณนี้ครับ ติดขัด หรือสงสัย มีปัญหาสอบถามได้ครับ
ลองดาวน์โหลดไปใช้งานดูครับ
ดาวน์โหลด : คลิก
ฐานข้อมูล : คลิก
username : admin
password : 123456
---ใช้การเข้ารหัสแบบ md5
Download from ThaiCreate.Com!!
Reference : http://bxslider.com/
|
|
| |
By : |
Mr.กล้า
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2017-04-11 |
| |
Download : |
No files |
|
|
|

|