|
|
ASP.NET GridView Popup and jQuery Lightbox สร้าง Popup บน GridView |
|
|
| |
ASP.NET GridView Popup and jQuery Lightbox Popup สร้าง Popup บน GridView และ Lightbox Popup เห็นถามกันบ่อยเกี่ยวกันการใส่ Popup ใน GridView ของ ASP.NET อันที่จริงแล้วการใส่ Popup มิใช่หน้านี้ที่ ASP.NET เลยครับ เพราะเราสามารถนำ JavaScript มาเพื่อเปิด event popup ได้ในทันที โดยจะทำให้หน้า Webpage (.aspx) หรือจะแทรกใน Code Behind ก็ได้ แต่บทความนี้จะแนะนำการแทรกใน RowDataBound ซึ่งสามารถจัดการได้ภายใน Code Behind ซึ่งผมถนัดอันนี้และมันได้ฝึกทักษะการใช้งาน Method หรือ Property ต่าง ๆ ได้อีกด้วย
เริ่มต้นด้วยการเปิดโปรแกรม Visual Studio

สร้างโปรเจคที่เป็น ASP.NET Web Site
ตัวอย่างที่ 1 การสร้าง GridView และทำ Link เพื่อสร้าง Popup พร้อมกับส่ง ID ไปยังหน้า Popup เพื่อดึงรายละเอียดมาแสดง
OpenPopup.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="OpenPopup.aspx.vb" Inherits="OpenPopup" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
<script type="text/javascript">
function OpenPopup(url) {
popup = window.open(url, "mypopup", "location=1,status=1,scrollbars=1,width=400,height=250");
popup.moveTo(0, 0);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Details">
<ItemTemplate>
<asp:HyperLink ID="hplDetail" runat="server">Details</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
OpenPopup.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class OpenPopup
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub myGridView_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles myGridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Row.FindControl("lblCustomerID"), Label)
If Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Row.DataItem("CustomerID")
End If
'*** Name ***'
Dim lblName As Label = CType(e.Row.FindControl("lblName"), Label)
If Not IsNothing(lblName) Then
lblName.Text = e.Row.DataItem("Name")
End If
'*** Details ***'
Dim hplDetail As HyperLink = CType(e.Row.FindControl("hplDetail"), HyperLink)
If Not IsNothing(hplDetail) Then
hplDetail.NavigateUrl = "JavaScript:void(0);"
hplDetail.Attributes.Add("OnClick", "JavaScript:OpenPopup('Details.aspx?CusID=" & e.Row.DataItem("CustomerID") & "');")
End If
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class
Details.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Details.aspx.vb" Inherits="Details" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="353" border="1">
<tbody>
<tr>
<td width="102">
<asp:Label id="lblHeadCustomerID" runat="server" text="CustomerID"></asp:Label></td>
<td width="235">
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadName" runat="server" text="Name"></asp:Label></td>
<td>
<asp:Label id="lblName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadEmail" runat="server" text="Email"></asp:Label></td>
<td>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadCountryCode" runat="server" text="CountryCode"></asp:Label></td>
<td>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadBudget" runat="server" text="Budget"></asp:Label></td>
<td>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadUsed" runat="server" text="Used"></asp:Label></td>
<td>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
Details.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class Details
Inherits System.Web.UI.Page
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim dtReader As OleDbDataReader
Dim strConnString, strSQL As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
ViewData()
End If
End Sub
Protected Sub ViewData()
'*** DataTable ***'
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
strSQL = "SELECT * FROM customer WHERE CustomerID = '" & Request.QueryString("CusID") & "' "
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
If dt.Rows.Count > 0 Then
Me.lblCustomerID.Text = dt.Rows(0)("CustomerID")
Me.lblName.Text = dt.Rows(0)("Name")
Me.lblEmail.Text = dt.Rows(0)("Email")
Me.lblCountryCode.Text = dt.Rows(0)("CountryCode")
Me.lblBudget.Text = dt.Rows(0)("Budget")
Me.lblUsed.Text = dt.Rows(0)("Used")
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class
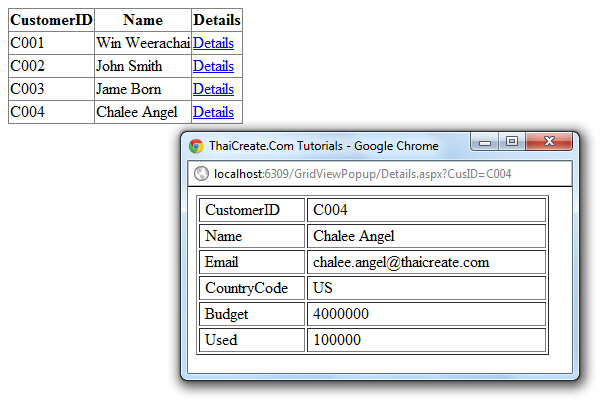
Screenshot

คำอธิบาย
สร้างหน้า Webpage ชื่อ OpenPopup.aspx ซึ่งมีการ BindData ให้กับ GridView และใน RowDataBound มีการสร้าง Event ที่ควบคุมการคลิก และเรียกใช้งาน Popup ไปยังไฟล์ Detail.aspx โดยมีการส่ง CusID เพื่อดึงข้อมูลมาแสดงใน Popup
ตัวอย่างที่ 2 มีการใช้ jQuery Lightbox เพื่อแสดง Popup ที่ได้จากการคลิกใน GridView แต่ล่ะแถว
สำหรับ jQuery Lightbox ใช้ของ thickbox สามารถอ่านต่อได้ที่นี่
ไฟล์ที่เรียกใช้
Images/loadingAnimation.gif
Css/thickbox.css
Scripts/jquery-1.4.1.js
Scripts/jquery-1.4.1-vsdoc.js
Scripts/thickbox.js
jQueryPopupLightbox.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="jQueryPopupLightbox.aspx.vb" Inherits="jQueryPopupLightbox" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/thickbox.js"></script>
<link rel="stylesheet" href="Css/thickbox.css" type="text/css" media="screen" />
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Details">
<ItemTemplate>
<asp:HyperLink ID="hplDetail" runat="server">Details</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
jQueryPopupLightbox.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class jQueryPopupLightbox
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub myGridView_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles myGridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Row.FindControl("lblCustomerID"), Label)
If Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Row.DataItem("CustomerID")
End If
'*** Name ***'
Dim lblName As Label = CType(e.Row.FindControl("lblName"), Label)
If Not IsNothing(lblName) Then
lblName.Text = e.Row.DataItem("Name")
End If
'*** Details ***'
Dim hplDetail As HyperLink = CType(e.Row.FindControl("hplDetail"), HyperLink)
If Not IsNothing(hplDetail) Then
hplDetail.NavigateUrl = "LightboxDetails.aspx?CusID=" & e.Row.DataItem("CustomerID") & "&height=150&width=350"
hplDetail.CssClass = "thickbox"
hplDetail.Attributes.Add("title", e.Row.DataItem("Name"))
End If
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class
LightboxDetails.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="LightboxDetails.aspx.vb" Inherits="LightboxDetails" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="353" border="1">
<tbody>
<tr>
<td width="102">
<asp:Label id="lblHeadCustomerID" runat="server" text="CustomerID"></asp:Label></td>
<td width="235">
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadName" runat="server" text="Name"></asp:Label></td>
<td>
<asp:Label id="lblName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadEmail" runat="server" text="Email"></asp:Label></td>
<td>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadCountryCode" runat="server" text="CountryCode"></asp:Label></td>
<td>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadBudget" runat="server" text="Budget"></asp:Label></td>
<td>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadUsed" runat="server" text="Used"></asp:Label></td>
<td>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</td>
</tr>
</tbody>
</table>
</div>
<asp:HyperLink ID="hplNextPage" runat="server">Next Page</asp:HyperLink>
<asp:HyperLink ID="hplClose" runat="server">Close</asp:HyperLink>
</form>
</body>
</html>
LightboxDetails.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class LightboxDetails
Inherits System.Web.UI.Page
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim dtReader As OleDbDataReader
Dim strConnString, strSQL As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
ViewData()
End If
Me.hplNextPage.NavigateUrl = "NextPage.aspx?height=150&width=350"
Me.hplNextPage.CssClass = "thickbox"
Me.hplNextPage.Attributes.Add("title", "New Content")
Me.hplClose.NavigateUrl = "JavaScript:void(0);"
Me.hplClose.Attributes.Add("OnClick", "tb_remove();")
End Sub
Protected Sub ViewData()
'*** DataTable ***'
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
strSQL = "SELECT * FROM customer WHERE CustomerID = '" & Request.QueryString("CusID") & "' "
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
If dt.Rows.Count > 0 Then
Me.lblCustomerID.Text = dt.Rows(0)("CustomerID")
Me.lblName.Text = dt.Rows(0)("Name")
Me.lblEmail.Text = dt.Rows(0)("Email")
Me.lblCountryCode.Text = dt.Rows(0)("CountryCode")
Me.lblBudget.Text = dt.Rows(0)("Budget")
Me.lblUsed.Text = dt.Rows(0)("Used")
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class
NextPage.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="NextPage.aspx.vb" Inherits="NextPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form id="form1" runat="server">
<div>
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com <br />
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com <br />
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com <br />
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com <br />
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com <br />
</div>
<p>
<asp:HyperLink ID="hplClose" runat="server">Close</asp:HyperLink>
</p>
</form>
</body>
</html>
NextPage.aspx.vb
Partial Class NextPage
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Me.hplClose.NavigateUrl = "JavaScript:void(0);"
Me.hplClose.Attributes.Add("OnClick", "tb_remove();")
End Sub
End Class
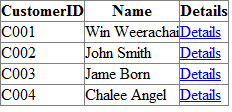
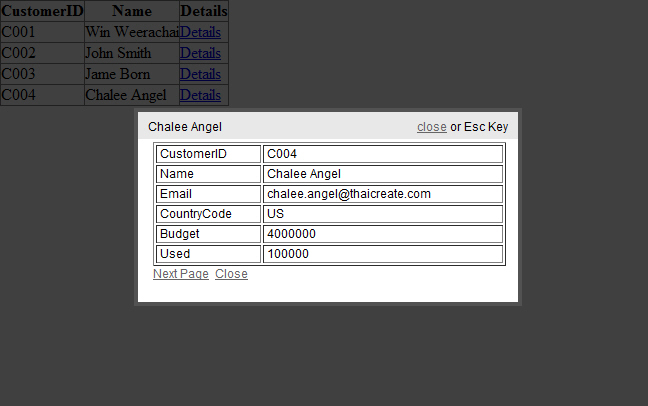
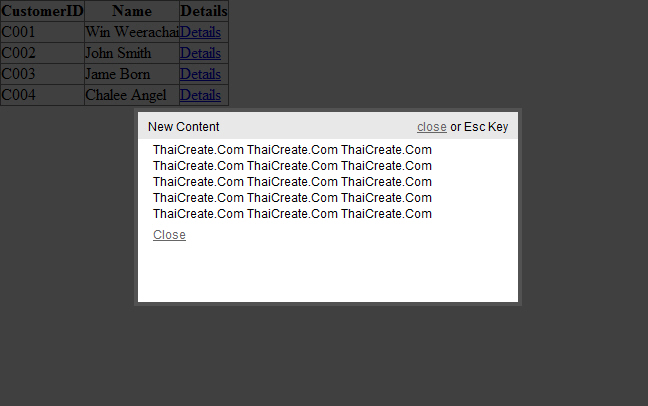
Scriptshot

แสดง GridView เมื่อคลิกที่ Details

จะแสดง Popup Lightbox

เมื่อคลิกที่ Next Page ใน Popup สามารถทำ Link เพื่อไปยังหน้าอื่น ๆ ได้
คำอธิบาย
สร้างหน้า Webpage ชื่อ jQueryPopupLightbox.aspx ซึ่งมีการ BindData ให้กับ GridView และใน RowDataBound มีการสร้าง Event ที่ควบคุมการคลิก และเรียกใช้งาน Popup ที่เป็น Lightbox ไปยังไฟล์ LightboxDetails.aspx โดยมีการส่ง CusID เพื่อดึงข้อมูลมาแสดงใน Popup
เพิ่มเติม สามารถส่งค่าเหล่านี้เพื่อกำหนดคุณสมบัติของ Lightbox Popup
modal=true คือ ไม่มีปุ่ม Close ซึ่งจะต้องให้เราสร้างปุ่ม Close ขึ้นมาเองด้วยคำสั่ง JavaScript:tb_remove();
บทความอื่น ๆ ASP.NET กับ jQuery
Go to : Basic jQuery for AJAX in ASP.NET Web Site พื้นฐาน Ajax กับ ASP.NET ด้วย jQuery
Go to : Basic ASP.NET jQuery Framework (พื้นฐานง่าย ๆ ด้วย ASP.NET กับ jQuery)
Go to : ASP.NET GridView and Checkbox Select All Row Using jQuery
| |
|
|
|
 |
|
|
|
| |
|
|
|
|
|
|
| |
By : |
TC Admin
|
| |
Score Rating : |
- |
| |
Create Date : |
2011-10-27 16:05:44 |
| |
Download : |
 (0.50 MB)
(0.50 MB) |
| |
|
|
|
|
Related Links |
|
|
|
|
|
.NET Smart Device เขียนโปรแกรมบน Smartphone, Pocket PC , Windows CE , Window Mobile 5-6, Hand Held,...
.NET Smart Device Project เขียนโปรแกรมบน Smartphone, Pocket PC , Windows CE , Window Mobile 5-6, Hand Held,...
Rating :     
Update :
2017-03-24 21:17:48 View :
42,961 |
|
|
|
|
|
|
|

|