การสร้าง ApplicationBar (MenuItem) บน Windows Phone |
การสร้าง ApplicationBar (Menu) บน Windows Phone สำหรับ ApplicationBar เป็นฟีเจอร์หนึ่งที่น่าสนใจบน Windows Phone เมนูนี้จะแสดงอยู่ส่วนล่างของ Page มีทั้งที่เป็น Icons และ Text Item โดย ApplicationBar เป็น Tools ที่สามารถสร้างและใช้งานได้ง่าย ๆ แต่สามารถประยุคใช้กับ Application ได้หลากหลาย และการเขียน Event เพื่อควบคุม Menu ต่าง ๆ ก็สามารถและเรียกใช้งาน Event จากในส่วนของ Code ทีเป็น VB.NET หรือ C#

ตัวอย่าง ApplicationBar และ Icons บน Windows Phone
การใช้งาน ApplicationBar บน Windows Phone จะเริ่มต้นด้วย
<phone:PhoneApplicationPage.ApplicationBar>
.
.
.
</phone:PhoneApplicationPage.ApplicationBar>
Example การสร้าง ApplicationBar บน Windows Phone แบบง่าย ๆ
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="66" HorizontalAlignment="Center" Margin="-12,329,6,0" Name="txtResult" Text="Result" VerticalAlignment="Top" FontSize="32" Width="462" TextAlignment="Center" />
</Grid>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton
x:Name="appbarRewindButton"
IconUri="Images/rew.png"
Text="Rewind"
Click="OnAppbarRewindClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPlayButton"
IconUri="Images/play.png"
Text="Play"
Click="OnAppbarPlayClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPauseButton"
IconUri="Images/pause.png"
Text="Pause"
Click="OnAppbarPauseClick" />
<shell:ApplicationBarIconButton
x:Name="appbarEndButton"
IconUri="Images/ff.png"
Text="To End"
Click="OnAppbarEndClick" />
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem
Text="Sub Menu 1"
Click="OnSubMenu1Click" />
<shell:ApplicationBarMenuItem
Text="Sub Menu 2"
Click="OnSubMenu2Click" />
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
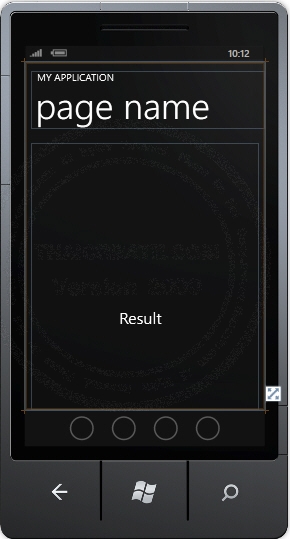
XAML Design

หน้าจอ GUI บน Application Page

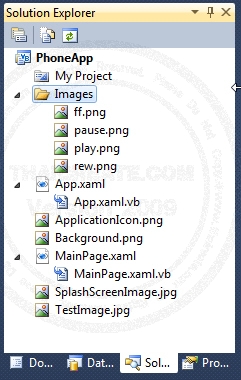
จาก Code ของ ApplicationBar จะสังเตกุว่ามี icons

โดย Icons เหล่านี้จัดเก็บไว้ที่โฟเดอร์ Images

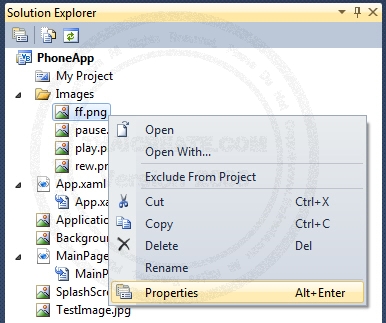
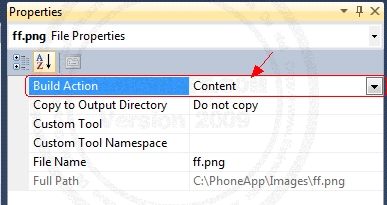
โดยรูปภาพเหล่านี้จะต้อง Build Action เป็น Content ด้วยการคลิกที่รูปภาพ เลือก Properties

Build Action เลือกเป็น Content
Click="OnAppbarRewindClick"
สังเกตุว่าแต่ล่ะปุ่มของ Icons จะมี Event ซึ่ง Event เหล่านี้จะต้องสร้างไว้ในส่วนของ VB.NET หรือ C#
VB.NET
Private Sub OnAppbarRewindClick(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on Rewind"
End Sub
Private Sub OnAppbarPlayClick(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on Play"
End Sub
Private Sub OnAppbarPauseClick(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on Pause"
End Sub
Private Sub OnAppbarEndClick(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on To End"
End Sub
Private Sub OnSubMenu1Click(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on Sub Menu 1"
End Sub
Private Sub OnSubMenu2Click(sender As Object, e As System.EventArgs)
Me.txtResult.Text = "Your Click on Sub Menu 2"
End Sub
C#
private void OnAppbarRewindClick(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on Rewind";
}
private void OnAppbarPlayClick(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on Play";
}
private void OnAppbarPauseClick(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on Pause";
}
private void OnAppbarEndClick(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on To End";
}
private void OnSubMenu1Click(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on Sub Menu 1";
}
private void OnSubMenu2Click(object sender, System.EventArgs e)
{
this.txtResult.Text = "Your Click on Sub Menu 2";
}
กำหนด Event ของภาษา VB.NET หรือ C#
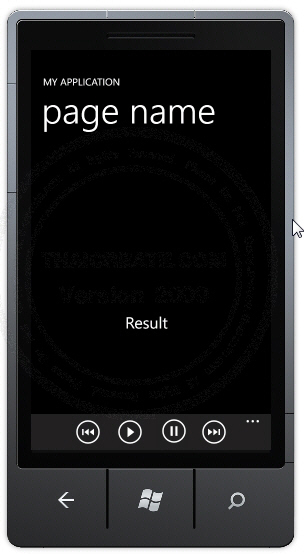
Screenshot

แสดง ApplicationBar บนหน้าจอ

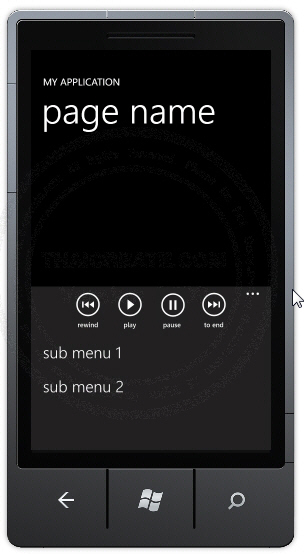
เมื่อคลิกที่ ... จะแสดงรายการ Menu ขึ้นมาด้วย

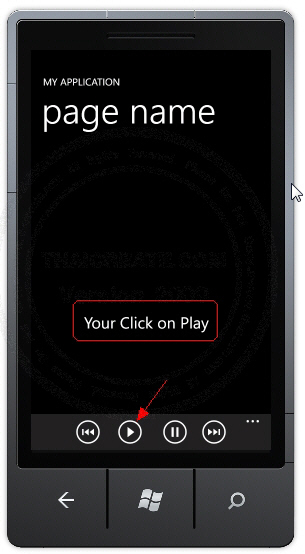
แสดงข้อความเมื่อคลิกที่ปุ่ม Icons ต่าง ๆ
.
|