เริ่มต้นการสร้าง Create New Project ของ Windows Phone บน IDE ของ Visual Studio |
เริ่มต้นการสร้าง Create New Project ของ Windows Phone บน IDE ของ Visual Studio หลังจากที่ได้ติดตั้ง Visual Studio และ Windows Phone SDK เรียบร้อยแล้ว หัวข้อนี้เราจะมาทดสอบการทำงานของ Visual Studio กับ Windows Phone SDK เช่นการสร้าง Create New Project ต่าง ๆ ที่เป็นของ Windows Phone โดยเมื่อเราติดตั้งสมบูรณ์สิ่งที่จะได้เห็นคือ
- Visual Studio 2010 / Visual Studio 2010 Express
- Windows Phone Emulator
- Silverlight for Windows Phone
- XNA 4.0 Game Studio
ติดตั้ง Windows Phone SDK ในการพัฒนาและเขียนโปรแกรมบน Windows Phone
ทำความเข้าใจเกี่ยวกับ Windows Phone ก่อนการสร้าง Project
Application บน Windows Phone นั้นจะใช้โครงสร้าง Platform ของ .NET Framework ในการพัฒนาโปรแกรม รองรับการเขียนอยู่ 2 ภาษาคือ VB.NET, C# และ Interface ที่ทำหน้าที่เป็น UI จะใช้เทคโนโนโลยี่ที่อยู่บน .NET คือ .NET Silverlight ใช้ XAML (Extensible Application Markup Language) สำหรับกำหนดส่วนติดต่อผู้ใช้หรือ User Interface ในการพัฒนาโปรแกรม ใช้สำหรับกำหนดวัตถุ คุณลักษณะ ความสัมพันธ์ และการโต้ตอบตอง Windows Phone Control ต่าง ๆ
.NET & Silverlight รู้จักกับ Silverlight ซึ่งเป็น Plugin ของ .NET Framework ที่ใช้สร้าง Application Multimedia
ตัวอย่างของไฟล์ XAML ที่ทำหน้าที่ควบคุมจัดการ Interface ของ Windows Phone Control <Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="30" HorizontalAlignment="Left" Margin="148,75,0,0" Name="lblTitle" Text="Input your name?" VerticalAlignment="Top" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="50,111,0,0" Name="txtName" Text="" VerticalAlignment="Top" Width="360" />
<Button Content="Submit" Height="72" HorizontalAlignment="Left" Margin="148,213,0,0" Name="btnSubmit" VerticalAlignment="Top" Width="160" />
</Grid>
</Grid>
เริ่มต้นการสร้าง Create New Project
เปิดโปรแกรม Visual Studio

โดย Version นั้นขึ้นอยู่ว่าจะติดตั้งแบบรุ่นต่าง ๆ หรือจะเป็นรุ่นของ Express

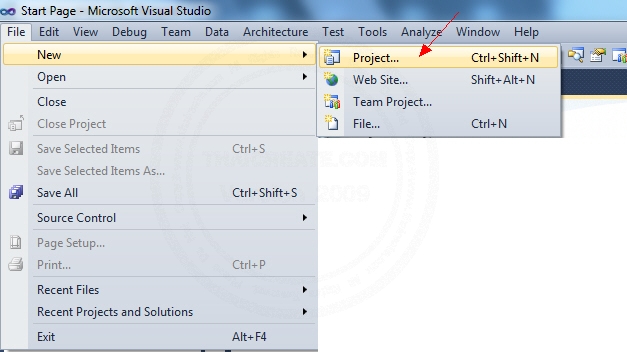
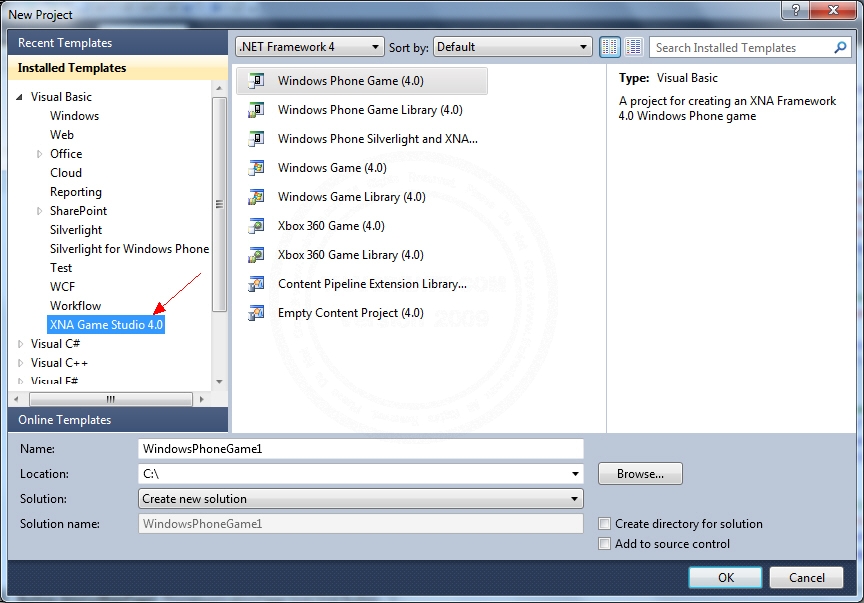
เลือกที่เมนู File -> New -> Project

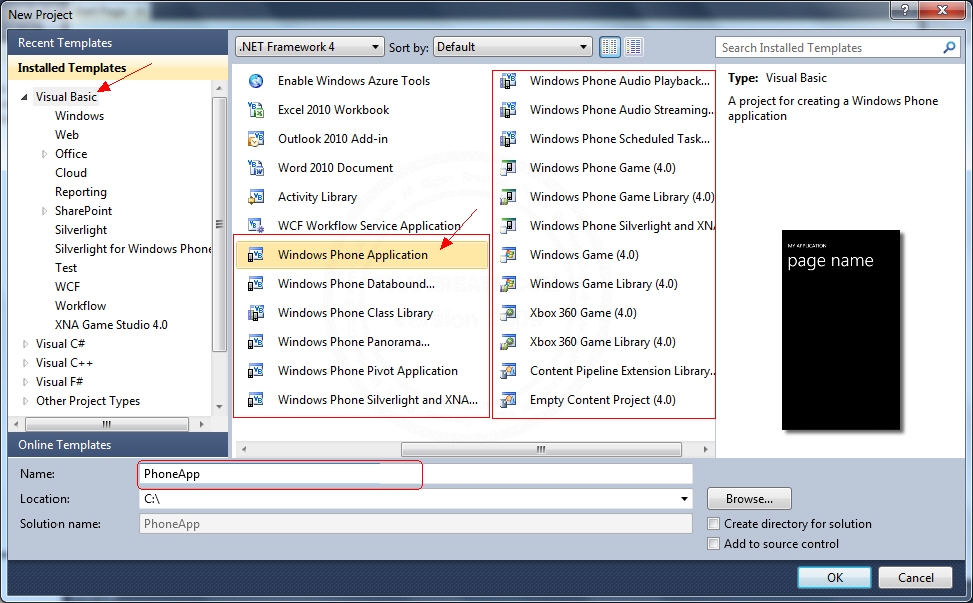
ในปัจจบุันรองรับอยู่ 2 ภาษาคือ Visual Basic (VB.NET) และ Visual C# (C#) เมื่อเลือก Application จะเห็นรายการ Project ที่เป็น Windows Phone ซึ่งมีอยู่หลายรายการ ให้เราเลือกเป็น Windows Phone Application

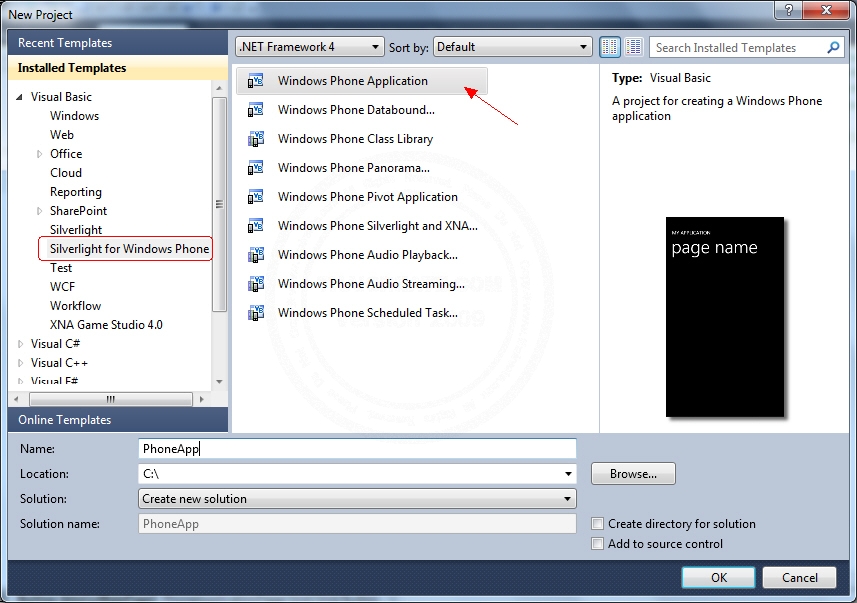
หรือจะคลิกที่ Silverlight for Windows Phone แล้วเลือก Windows Phone Application

สำหรับตัวนี้เป็น XNA Game Studio ในกรณีที่ต้องการสร้าง Project เกี่ยวกับ XNA Game
หลังจากที่เลือก Windows Phone Application ให้กำหนดชื่อ Project ให้เรียบร้อย โดยตั้งชื่อเป็น PhoneApp

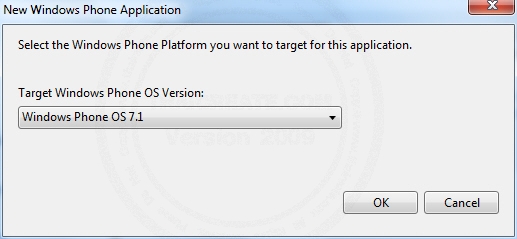
ขั้นตอนนี้จะเป็นการเลือกรุ่นของ OS ของ Windows Phone ให้เลือกเป็น Windows Phone OS 7.1
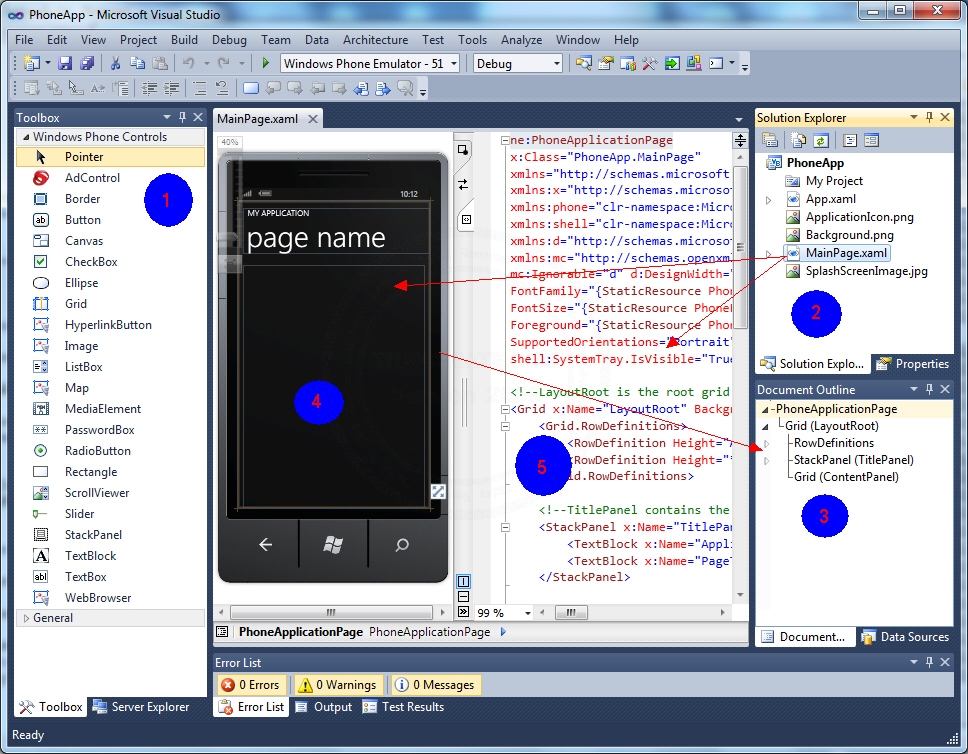
หน้าจอหลักของ Visual Studio 2010 กับ Windows Phone Application
หลังจากที่ Create Project เรียบร้อยแล้ว หน้าจอนี้จะเป็นหน้าจอของ IDE Visual Studio 2010 ซึ่งเราจะใช้หน้าต่างนี้ทั้งหมดในการเขียนโปรแกรมของ Windows Phone ลองมาดูคำอธิบายคร่าว ๆ ในส่วนต่าง ๆ ของ Visual Studio

หน้าจอพื้นฐาน
1. Windows Phone Control รายการ Control หรือเครื่องมือที่จะใช้ในการเขียนโปรแกรม
2. Solution Explorer รายการไฟล์ต่างๆ ทั้งหมดที่อยู่ใน Project
3. Document Outline เป็นรายการ Windows Phone Control หรือเครื่องมือต่าง ๆ ที่อยู่บน Page
4. Page (xaml) ที่เป็น UI พื้นที่สำหรับใส่พวกเครื่องมือต่าง ๆ ของ Windows Phone Control
5. Page ที่เป็น Code ของ xaml โดยเราสามารถปรับแต่งได้ทั้งส่วนของ ที่เป็น UI หรือ xaml
เพิ่อความเข้าใจให้ตรงกันไฟล์ที่เป็น XAML เราจะเรียกว่า Page โดยใน Application สามารถมีได้หลาย Page และในแต่ล่ะ Page จะประกอบด้วย 2 ไฟล์คือ .xaml และ .xaml.vb (ภาษา VB.NET) หรือ .xaml.cs (ภาษา C#) และในไฟล์ .xaml ที่เป็น UI กับ Code จะทำงานควบคู่กับ คือกรณีที่สร้าง Control บนหน้า Page ก็จะมีการ Generate Code ลงใน XAML เช่นเดียวกัน

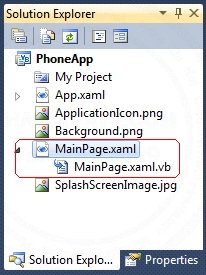
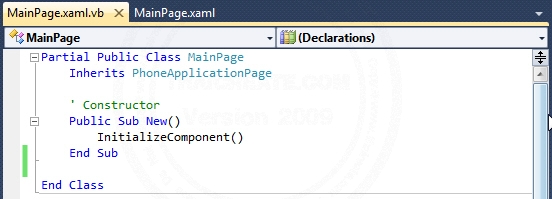
ไฟล์ที่เป็น .xaml กับ .xaml.vb

เมื่อคลิกที่ .xaml.vb ก็จะพบกับรายการคำสั่งของ VB.NET (Code Behind) ซึ่งเราจะใช้ Code VB.NET ทำหน้าที่ควบคุมการทำงานของ UI ที่เป็น XMAL

กรณีที่ต้องการย่อขยายหน้าจอของ UI สามารถคลิกที่ Zoom ได้จากตัวอย่าง
หัวข้อถัดไปจะเป็นการทดสอบการรัน Project บน Emulator เพื่อดูผลลัพธ์ที่เราได้เขียนบน Windows Phone Application
เพิ่มเติม
จากโครงสร้างของไฟล์จะเห็ฯมีว่าไฟล์รุปภาพอยู่ 3 รายการคือ
- ApplicationIcon.png เป็นไฟล์สำหรับสร้าง Icons ให้ Application
- Background.png เป็นไฟล์ Background สำหรับ Application ที่จะแสดงผลตอนเริ่มต้น
- SplashScreenImage.jpg เป็นไฟล์ไว้สำหรับ Splash Screen หรือแสดงผลในตอนที่กำลังโหลดข้อมูล
ในกรณีที่ต้องการแก้ไขสามารถนำไฟล์ใหม่มาวางทับไฟล์เหล่านี้ได้ในทันที
ทดสอบโปรแกรมแรกบน Windows Phone และการรัน Application ผ่าน Emulator
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-08-18 08:19:21 /
2017-03-25 21:30:40 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|