Example 4 : Windows Store App and Update Data (Web Services) - C# |
Example 4 : Windows Store App and Update Data (Web Services) - C# สำหรับ Example : 4 จะเป็น Workshop ตัวอย่างการเขียน Windows Store Apps เพื่อติดต่อกับ Web Services โดยเราจะยกตัวอย่างการ แสดงรายการข้อมูลจาก Web Services แล้วให้ผู้ใช้คลิกรายการ ที่ต้องการ Update หรือแก้ไข ซึ่งโปรแกรม Windows Store Apps จะแสดงรายการบน Form ที่ได้จาก Web Services และเมื่อทำการแก้ไขข้อมูลกดเลือก Save ก็จะมีการนำข้อมูลที่ได้จากการแก้ไข ส่งไป Update ที่ Database ที่อยุ่บน Web Services
และจากหลักการทำงานนี้เราจะต้องสร้าง Method ที่อยู่บน Web Services ทำงาน 3 function คือ getCustomerData() ใช้แสดงรายการ Master List getCustomerByID() ใช้เลือกรายการ Customer ที่จะ Update และ UpdateData() เป็น method ที่ทำหน้าที่รับข้อมูลเพื่อมา Update ที่ Database
Windows Store App and Web Services (C#)
 Windows Store App and Update Data (Web Services) - C#
Windows Store App and Update Data (Web Services) - C#
สิ่งที่จะได้จากตัวอย่างนี้คือ
- การสร้าง Web Services การสร้าง JSON จาก MySQL
- การใช้ Windows Store Apps เรียกใช้งาน Web Services
- การนำ JSON จากการ Web Services มา Binding Data กับ ListView และ TextBlock
- การสร้าง Page บน Windos Store App ที่มากกว่า 1 Page
- การส่งค่าข้าม Page ในรูปแบบของ Master-Detail
- การส่งข้อมูลจาก Windows Store Apps เพื่อไป Update ที่ Web Services
ฝั่ง Web Services (ASP.Net/C#/MySQL)
MySQL Table บน Web Server

CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'UK', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
เรียกใช้ NameSpace ไว้จัดการกับ MySQL Database
using System.Data;
using Newtonsoft.Json;
using MySql.Data.MySqlClient;
Method getCustomerData() บน Web Services ซึ่งจะค้นหา (Search) แสดง List รายการข้อมูลจาก MySQL แล้วส่งกลับเป็น JSON
[WebMethod]
public string getCustomerData(string sName)
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
MySqlDataAdapter dtAdapter = new MySqlDataAdapter();
DataSet ds = new DataSet();
DataTable dt;
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
strSQL = "SELECT * FROM customer WHERE Name LIKE '%" + sName + "%'";
objConn.ConnectionString = strConnString;
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
dtAdapter.SelectCommand = objCmd;
dtAdapter.Fill(ds);
dt = ds.Tables[0];
dtAdapter = null;
objConn.Close();
objConn = null;
string json = JsonConvert.SerializeObject(dt, Formatting.Indented);
return json;
}
Method getCustomerByID() บน Web Services ซึ่งจะเลือกข้อมูลจาก CustomerID จาก MySQL แล้วส่งกลับเป็น JSON
[WebMethod]
public string getCustomerByID(string sCustomerID)
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
MySqlDataAdapter dtAdapter = new MySqlDataAdapter();
DataSet ds = new DataSet();
DataTable dt;
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
strSQL = "SELECT * FROM customer WHERE CustomerID ='" + sCustomerID + "'";
objConn.ConnectionString = strConnString;
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
dtAdapter.SelectCommand = objCmd;
dtAdapter.Fill(ds);
dt = ds.Tables[0];
dtAdapter = null;
objConn.Close();
objConn = null;
string json = JsonConvert.SerializeObject(dt, Formatting.Indented);
return json;
}
Method UpdateData() บน Web Services ทำหน้าที่รับข้อมูลจาก Windows Store Apps แล้ว Update ไปยัง Database
[WebMethod]
public void UpdateData(string sCustomerID,
string sName,
string sEmail,
string sCountryCode,
string sBudget,
string sUsed)
{
MySqlConnection objConn = new MySqlConnection();
MySqlCommand objCmd = new MySqlCommand();
String strConnString, strSQL;
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false";
objConn.ConnectionString = strConnString;
objConn.Open();
strSQL = "UPDATE customer SET " +
" Name = '" + sName + "' " +
" ,Email = '" + sEmail + "' " +
" ,CountryCode = '" + sCountryCode + "' " +
" ,Budget = '" + sBudget + "' " +
" ,Used = '" + sUsed + "' " +
" WHERE CustomerID = '" + sCustomerID + "' ";
objCmd = new MySqlCommand();
objCmd.Connection = objConn;
objCmd.CommandText = strSQL;
objCmd.CommandType = CommandType.Text;
objCmd.ExecuteNonQuery();
}
รูปแบบการส่ง Parameters และการอ่านค่า JSON ฝั่ง Windows Store Apps (C#)
การอ่านข้อมูลมาแสดงในหน้า Master List
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerDataAsync(this.txtName.Text);
string jsonData = result.Body.getCustomerDataResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
การอ่านข้อมูลมาแสดงในหน้า Update Form
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerByIDAsync(sCustomerID);
string jsonData = result.Body.getCustomerByIDResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
myCustomer customer = list.First();
this.lblCustomerID.Text = customer.CustomerID;
this.txtName.Text = customer.Name;
this.txtEmail.Text = customer.Email;
this.txtCountryCode.Text = customer.CountryCode;
this.txtBudget.Text = customer.Budget;
this.txtUsed.Text = customer.Used;
การส่งข้อมูลไป Update บน Web Services
var client = new myWebServices.myWSVSoapClient();
var result = await client.UpdateDataAsync(this.lblCustomerID.Text,
this.txtName.Text,
this.txtEmail.Text,
this.txtCountryCode.Text,
this.txtBudget.Text,
this.txtUsed.Text);
Example การเขียน Windows Store Apps เพื่ออ่านค่าจาก Web Services และการ Update ข้อมูลบน Web Services

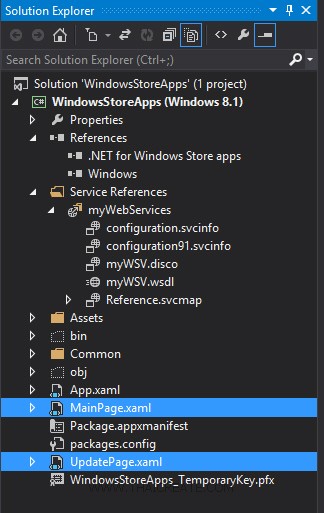
ใน Project ประกอบด้วย 2 Page คือ MainPage.xaml และUpdatePage.xaml

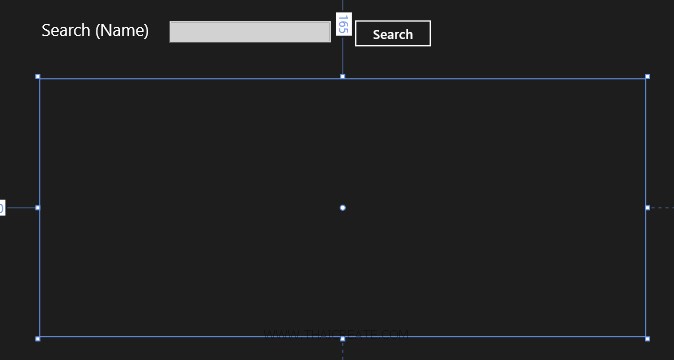
ใน MainPage.xaml ออกแบบหน้าจอประกอบด้วย ListView สำหรับแสดงรายการข้อมูล Master List จาก Web Services
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="142,78,0,0" TextWrapping="Wrap" Text="Search (Name)" VerticalAlignment="Top" FontSize="25"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Margin="334,78,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="242" FontSize="20"/>
<Button x:Name="btnSearch" Content="Search" HorizontalAlignment="Left" Margin="609,74,0,0" VerticalAlignment="Top" FontSize="20" Width="120" Click="btnSearch_Click" FontFamily="Global User Interface"/>
<ListView x:Name="myListView" HorizontalAlignment="Left" Height="386" Margin="140,165,0,0" VerticalAlignment="Top" Width="907" SelectionChanged="myListView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="80">
<TextBlock Text="{Binding CustomerID}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0" FontFamily="Global User Interface"/>
</StackPanel>
<StackPanel Width="150">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="300">
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="50">
<TextBlock Text="{Binding CountryCode}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="100">
<TextBlock Text="{Binding Budget}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="100">
<TextBlock Text="{Binding Used}" TextWrapping="Wrap" FontSize="20" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
public class myCustomer
{
public string CustomerID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string CountryCode { get; set; }
public string Budget { get; set; }
public string Used { get; set; }
}
private async void btnSearch_Click(object sender, RoutedEventArgs e)
{
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerDataAsync(this.txtName.Text);
string jsonData = result.Body.getCustomerDataResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
this.myListView.ItemsSource = list;
}
private void myListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
myCustomer customer = (sender as ListView).SelectedItem as myCustomer;
this.Frame.Navigate(typeof(UpdatePage), customer.CustomerID.ToString());
}
}
}

ใน UpdatePage.xaml ออกแบบหน้าจอประกอบด้วย TextBlock , TextBox สำหรับแสดงรายการข้อมูล Update Form และปุ่ม Button ในการส่งข้อมูลไป Update
UpdatePage.xaml
<Page
x:Class="WindowsStoreApps.UpdatePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name="ContentPanel" Margin="12,2,12,-2">
<TextBlock HorizontalAlignment="Left" Margin="593,116,0,0" TextWrapping="Wrap" Text="Update Data" VerticalAlignment="Top" FontSize="30"/>
<TextBlock HorizontalAlignment="Left" Margin="406,207,0,0" TextWrapping="Wrap" Text="CustomerID :" VerticalAlignment="Top" FontSize="20"/>
<TextBlock x:Name="lblCustomerID" HorizontalAlignment="Left" Height="36" Margin="711,210,0,0" Text="CustomerID" TextWrapping="Wrap" VerticalAlignment="Top" Width="222" FontSize="20"/>
<TextBlock HorizontalAlignment="Left" Margin="406,266,0,0" TextWrapping="Wrap" Text="Name :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtName" HorizontalAlignment="Left" Height="36" Margin="711,260,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="319" FontSize="20" FontFamily="Global User Interface"/>
<TextBlock HorizontalAlignment="Left" Margin="406,321,0,0" TextWrapping="Wrap" Text="Email :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtEmail" HorizontalAlignment="Left" Height="36" Margin="711,319,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20"/>
<TextBlock HorizontalAlignment="Left" Margin="406,387,0,0" TextWrapping="Wrap" Text="Country Code :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtCountryCode" HorizontalAlignment="Left" Height="36" Margin="711,383,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20"/>
<TextBlock HorizontalAlignment="Left" Margin="406,455,0,0" TextWrapping="Wrap" Text="Budget :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtBudget" HorizontalAlignment="Left" Height="36" Margin="711,451,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20"/>
<TextBlock HorizontalAlignment="Left" Margin="406,529,0,0" TextWrapping="Wrap" Text="Used :" VerticalAlignment="Top" FontSize="20"/>
<TextBox x:Name="txtUsed" HorizontalAlignment="Left" Height="36" Margin="711,530,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="326" FontSize="20" FontFamily="Global User Interface"/>
<Button x:Name="btnSave" Content="Save" HorizontalAlignment="Left" Margin="606,604,0,0" VerticalAlignment="Top" FontSize="20" Width="120" FontFamily="Global User Interface" Click="btnSave_Click"/>
</Grid>
</Grid>
</Page>
DetailPage.xaml
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using WindowsStoreApps.myWebServices;
using System.Xml.Linq;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.Text;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class UpdatePage : Page
{
public UpdatePage()
{
this.InitializeComponent();
}
public class myCustomer
{
public string CustomerID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string CountryCode { get; set; }
public string Budget { get; set; }
public string Used { get; set; }
}
string sCustomerID = string.Empty;
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
sCustomerID = e.Parameter as string;
var client = new myWebServices.myWSVSoapClient();
var result = await client.getCustomerByIDAsync(sCustomerID);
string jsonData = result.Body.getCustomerByIDResult;
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(jsonData));
ObservableCollection<myCustomer> list = new ObservableCollection<myCustomer>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<myCustomer>));
list = (ObservableCollection<myCustomer>)serializer.ReadObject(ms);
myCustomer customer = list.First();
this.lblCustomerID.Text = customer.CustomerID;
this.txtName.Text = customer.Name;
this.txtEmail.Text = customer.Email;
this.txtCountryCode.Text = customer.CountryCode;
this.txtBudget.Text = customer.Budget;
this.txtUsed.Text = customer.Used;
}
private async void btnSave_Click(object sender, RoutedEventArgs e)
{
var client = new myWebServices.myWSVSoapClient();
var result = await client.UpdateDataAsync(this.lblCustomerID.Text,
this.txtName.Text,
this.txtEmail.Text,
this.txtCountryCode.Text,
this.txtBudget.Text,
this.txtUsed.Text);
this.Frame.Navigate(typeof(MainPage));
}
}
}

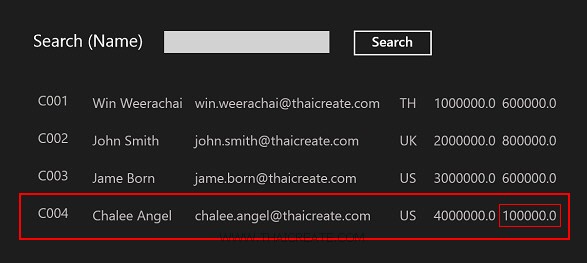
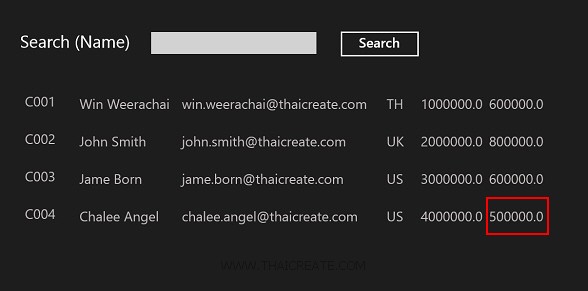
แสดงรายการ Master List จาก Web Services

คลิกเพื่อเลือกรายการที่ต้องการ

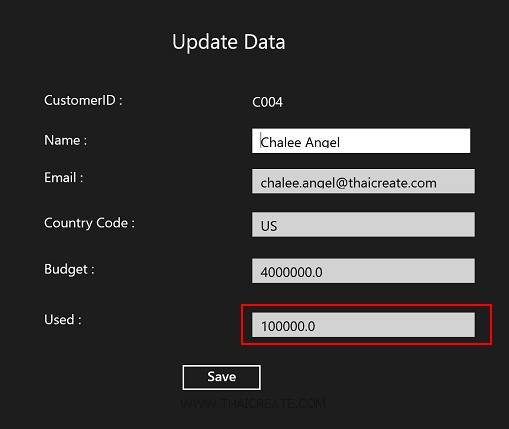
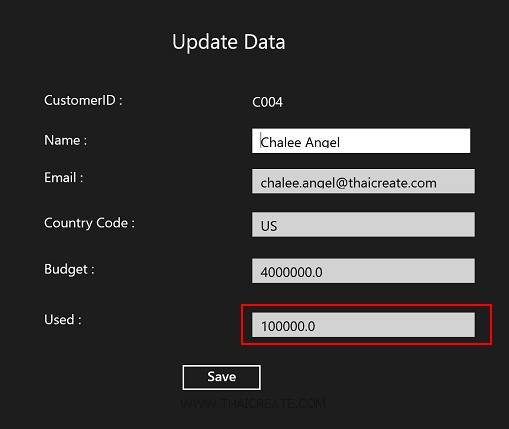
แสดง Form สำหรับการ Update ข้อมูล

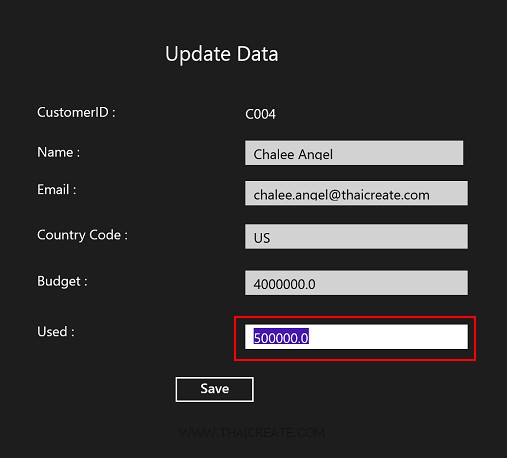
ทดสอบการแก้ไขข้อมูล

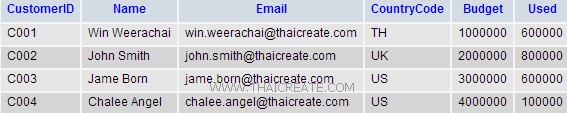
หลังจากที่แก้ไขข้อมูลเรียบร้อยแล้ว เมื่อกลับไปดูที่ Database บน Web Services ก็จะพบว่าข้อมูลได้ถูก Update เรียบร้อยแล้ว
.
|