|
| |
jConfirmAction เทคนิคการใช้ jQuery เพื่อยืนยัน Confirm การลบข้อมูล |
jConfirmAction เทคนิคการใช้ jQuery เพื่อยืนยัน Confirm การลบข้อมูล หรือยืนยันรายการ
jQuery jConfirmAction สำหรับตัวนี้เป็นอีกตัวที่น่าสนใจสำหรับการนำไปใช้กับ Form เพื่อยืนยันการลบข้อมูลจากผู้ใช้ จุดเด่นตรงที่ใช้งานง่ายมาก ง่ายทั้งคนเขียน และก็คนใช้

การใช้งาน บทความ jQuery jConfirmAction
ในการใช้งาน jQuery Validators Form จะเรียกใช้ไฟล์ดังนี้
- demo.css
- jconfirmaction.jquery.js
- jquery-1.4.2.min.js
ให้ดาวน์โหลดไฟล์และ Inlcude ตามโครงสร้างของไฟล์
<link rel="stylesheet" type="text/css" media="screen, projection" href="demo.css" />
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jconfirmaction.jquery.js"></script>
การเรียกใช้งาน
<script type="text/javascript">
$(document).ready(function() {
$('.ask-plain').click(function(e) {
e.preventDefault();
thisHref = $(this).attr('href');
if(confirm('Are you sure')) {
window.location = thisHref;
}
});
$('.ask-custom').jConfirmAction({question : "Do you want to delete?", yesAnswer : "Yes", cancelAnswer : "Cancel"});
$('.ask').jConfirmAction();
});
</script>
<a href="delete.html" class="ask-custom"><img src="images/trash.png" border="0" align="absbottom" /></a>
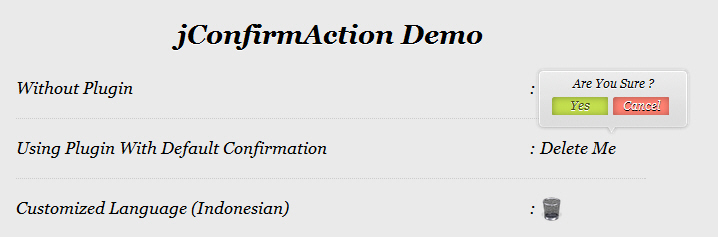
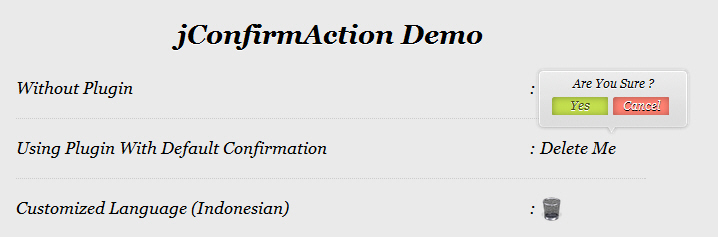
Screenshot

การใช้งานจริงร่วมกับ PHP และ MySQL

สร้างฐานข้อมลชื่อ mydatabase และตารางชื่อ customer
customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM;
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
phpMySQLDeleteRecordList.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
<link rel="stylesheet" type="text/css" media="screen, projection" href="demo.css" />
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jconfirmaction.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.ask-custom').jConfirmAction({question : "Do you want to delete?", yesAnswer : "Yes", cancelAnswer : "Cancel"});
});
</script>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
<th width="30"> <div align="center">Delete </div></th>
</tr>
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
<td align="center"><a href="phpMySQLDeleteRecord.php?CusID=<?php echo $objResult["CustomerID"];?>" class="ask-custom">Delete</a></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
</body>
</html>
phpMySQLDeleteRecord.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "DELETE FROM customer ";
$strSQL .="WHERE CustomerID = '".$_GET["CusID"]."' ";
$objQuery = mysql_query($strSQL);
if($objQuery)
{
echo "Record Deleted.";
}
else
{
echo "Error Delete [".$strSQL."]";
}
mysql_close($objConnect);
?>
</body>
</html>
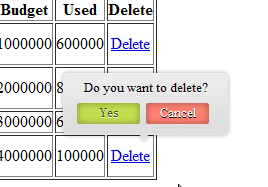
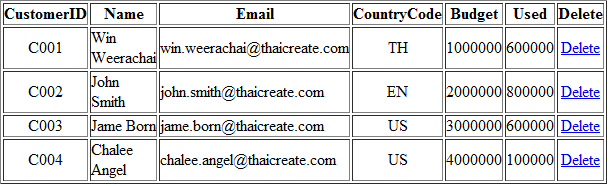
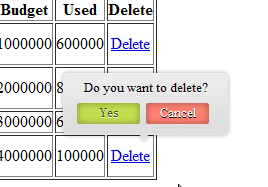
Screenshot


Download
หรือจะดาวน์โหลดได้จากที่นี่
http://www.webstuffshare.com/2010/03/jquery-plugin-jconfirmaction/
บทความการใช้ PHP กับ MySQL
Go to : PHP MySQL Delete Record/Confirm Delete
Go to : PHP MySQL : Connect to MySQL Database ภาษา PHP กับฐานข้อมูล MySQL
บทความ jQuery พื้นฐาน
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : jQuery Selectors : jQuery Selectors and Element
Go to : jQuery HTML : jQuery and HTML
Go to : jQuery Css : jQuery and Css
Go to : jQuery Events : jQuery and Events
Go to : jQuery Effects : jQuery and Effects
Go to : jQuery Ajax: jQuery and Ajax
หัวข้ออื่น ๆ ที่น่าสนใจ
Go to : jQuery Introduction : jQuery Introduction เกี่ยวกับ jQuery การเขียนโปรแกรมด้วย jQuery
Go to : jQuery Selectors : jQuery and Selectors การเรียกใช้งาน Selectors ของ jQuery ในการอ้างถึง element
Go to : jQuery Attributes : jQuery and Attributes การเรียกใช้งาน Attributes
Go to : jQuery Traversing : jQuery and Traversing คำสั่งพื้นฐาน การเรียกใช้งาน jQuery กับ Traversing
Go to : jQuery Manipulation : jQuery and Manipulation การเรียกใช้งาน jQuery กับ Manipulation
Go to : jQuery Css and Class : jQuery and CSS คำสั่งพื้นฐาน การเรียกใช้งาน jQuery กับ CSS
Go to : jQuery Events : jQuery and Events คำสั่งพื้นฐาน การเรียกใช้งาน jQuery กับ Events
Go to : jQuery Effects : jQuery and Effects คำสั่งพื้นฐาน การเรียกใช้งาน jQuery กับ Effects
Go to : jQuery Ajax : jQuery and Ajax คำสั่งพื้นฐาน การเรียกใช้งาน jQuery กับ Ajax Framework
Go to : jQuery Utilities : jQuery and Utilities คำสั่งพื้นฐาน การเรียกใช้งาน Utilities อื่น ๆ ของ jQuery
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2012-02-20 |
| |
Download : |
No files |
|
|
|

|