|
|
GridView Ajax and jQuery การสร้าง GridView บน ASP.NET เพื่อเรียกใช้งาน Ajax กับ jQuery |
|
|
| |
ASP.NET ตัวอย่างการสร้าง GridView และการเรียกใช้งาน Ajax ด้วย jQuery เพื่อเรียกข้อมูลในแต่ละแถวของ GridView แบบง่าย ๆ เป็นภาคต่อของ Ajax jQuery for ASP.NET โดยมีการประยุกต์การใช้งานร่วมกับ GridView โดยหลักการทำงานก็ง่าย ๆ ไม่มีอะไรซับซ้อน คือมีการ BindData ลงใน GridView โดยสร้าง Column ว่า Details และแทรกลิ้งค์ในส่วนของ RowDataBound เพื่อทำการ Call เรียกใช้งานฟังก์ชั่นของ Ajax ในการเรียกข้อมูลมาแสดงในส่วนของข่างล่าง GridView
Basic jQuery for ASP.NET
Go to : Basic jQuery for AJAX in ASP.NET Web Site พื้นฐาน Ajax กับ ASP.NET ด้วย jQuery
เริ่มต้นด้วยการเปิดโปรแกรม Visual Studio

สร้างโปรเจคที่เป็น ASP.NET Web Site
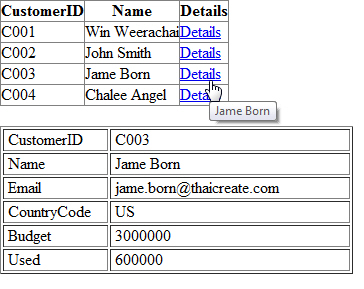
ตัวอย่างที่ 1 การสร้าง GridView และทำ Link เพื่อสร้าง Popup พร้อมกับส่ง ID ไปยังหน้า Popup เพื่อดึงรายละเอียดมาแสดง
AjaxJQueryGridView.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="AjaxJQueryGridView.aspx.vb" Inherits="AjaxJQueryGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
function callDetail(CusID) {
$.ajax({
type: "GET",
url: "Details.aspx",
cache: false,
data: "CusID=" + CusID,
success: function(msg) {
$("#DivDetail").html(msg);
}
});
}
</script>
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Details">
<ItemTemplate>
<asp:HyperLink ID="hplDetail" runat="server">Details</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<div id="DivDetail"></div>
</form>
</body>
</html>
AjaxJQueryGridView.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class AjaxJQueryGridView
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub myGridView_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles myGridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Row.FindControl("lblCustomerID"), Label)
If Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Row.DataItem("CustomerID")
End If
'*** Name ***'
Dim lblName As Label = CType(e.Row.FindControl("lblName"), Label)
If Not IsNothing(lblName) Then
lblName.Text = e.Row.DataItem("Name")
End If
'*** Details ***'
Dim hplDetail As HyperLink = CType(e.Row.FindControl("hplDetail"), HyperLink)
If Not IsNothing(hplDetail) Then
hplDetail.NavigateUrl = "JavaScript:void(0);"
hplDetail.Attributes.Add("OnClick", "JavaScript:callDetail('" & e.Row.DataItem("CustomerID") & "');")
hplDetail.Attributes.Add("title", e.Row.DataItem("Name"))
End If
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class
Details.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Details.aspx.vb" Inherits="Details" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="353" border="1">
<tbody>
<tr>
<td width="102">
<asp:Label id="lblHeadCustomerID" runat="server" text="CustomerID"></asp:Label></td>
<td width="235">
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadName" runat="server" text="Name"></asp:Label></td>
<td>
<asp:Label id="lblName" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadEmail" runat="server" text="Email"></asp:Label></td>
<td>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadCountryCode" runat="server" text="CountryCode"></asp:Label></td>
<td>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadBudget" runat="server" text="Budget"></asp:Label></td>
<td>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblHeadUsed" runat="server" text="Used"></asp:Label></td>
<td>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</td>
</tr>
</tbody>
</table>
</div>
</form>
</body>
</html>
Details.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class Details
Inherits System.Web.UI.Page
Dim objConn As New OleDbConnection
Dim objCmd As New OleDbCommand
Dim dtReader As OleDbDataReader
Dim strConnString, strSQL As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
ViewData()
End If
End Sub
Protected Sub ViewData()
'*** DataTable ***'
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
strSQL = "SELECT * FROM customer WHERE CustomerID = '" & Request.QueryString("CusID") & "' "
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
If dt.Rows.Count > 0 Then
Me.lblCustomerID.Text = dt.Rows(0)("CustomerID")
Me.lblName.Text = dt.Rows(0)("Name")
Me.lblEmail.Text = dt.Rows(0)("Email")
Me.lblCountryCode.Text = dt.Rows(0)("CountryCode")
Me.lblBudget.Text = dt.Rows(0)("Budget")
Me.lblUsed.Text = dt.Rows(0)("Used")
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
End Class

คำอธิบาย
บทความนี้เป็นการใช้ jQuery กับ Ajax แบบง่าย ๆ ด้วยการสร้าง function ของ JavaScript ในหน้า Webpage (.aspx) จากนั้นก็ให้ RowDatabound ของ GridView ทำการ Attribute สร้าง Event เพื่อ call ฟังก์ชั่นใน JavaScript อีกที
สำหรับการใช้ Popup กับ jQuery Lightbox สามารถอ่านได้ที่
Go to : ASP.NET GridView Popup and jQuery Lightbox สร้าง Popup บน GridView
บทความอื่น ๆ ASP.NET กับ jQuery
Go to : Basic jQuery for AJAX in ASP.NET Web Site พื้นฐาน Ajax กับ ASP.NET ด้วย jQuery
Go to : Basic ASP.NET jQuery Framework (พื้นฐานง่าย ๆ ด้วย ASP.NET กับ jQuery)
Go to : ASP.NET GridView and Checkbox Select All Row Using jQuery
| |
|
|
|
 |
|
|
|
| |
|
|
|
|
|
|
| |
By : |
TC Admin
|
| |
Score Rating : |
- |
| |
Create Date : |
2011-10-27 16:43:15 |
| |
Download : |
 (0.75 MB)
(0.75 MB) |
| |
|
|
|
|
|

|