DatePicker / DatePickerDialog - Android Widgets Example |
DatePicker / DatePickerDialog - Android Widgets สำหรับ DatePicker และ DatePickerDialog เป็น Widget ในกลุ่มของ Date & Time โดย DatePicker และ DatePickerDialog ใช้สำหรับ Picker ข้อมูลในรูปแบบวันที่ (Year,Month,Day) วัน เดือน ปี

XML Syntax
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
Example

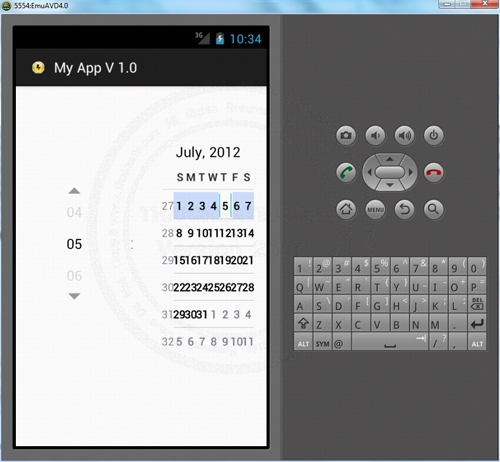
ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="61dp" />
</RelativeLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.view.Menu;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
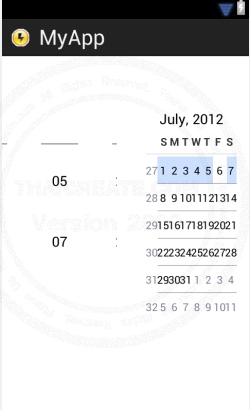
Screenshot

แสดง DatePicker ในรูปแบบของเวลา โดยมี ชม. และ นาที
Example 2 การใช้ DatePickerDialog โดยแสดงเป็น Popup หรือ Dialog ในการ DatePicker

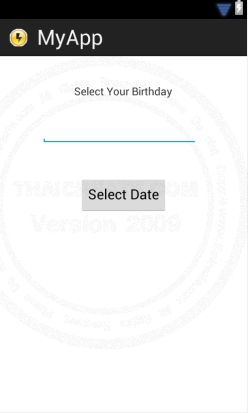
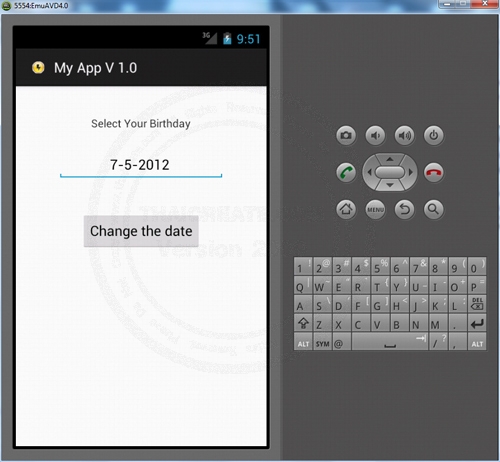
ออกแบบหน้าจอ GraphicalLayout ด้วย Widget ตามรูป
activity_main.xml (XML Layout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="37dp"
android:text="Select Your Birthday"
android:textAppearance="?android:attr/textAppearanceSmall" />
<EditText
android:id="@+id/editText1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:ems="10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_centerHorizontal="true"
android:layout_marginTop="41dp"
android:text="Select Date" />
</RelativeLayout>
MainActivity.java (Java Code)
package com.myapp;
import android.os.Bundle;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.view.Menu;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.view.View;
import java.util.Calendar;
public class MainActivity extends Activity {
private EditText editT1;
private Button btn1;
private int mYear;
private int mMonth;
private int mDay;
static final int DATE_DIALOG_ID = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// editText1
editT1 = (EditText) findViewById(R.id.editText1);
// button1
btn1 = (Button) findViewById(R.id.button1);
// add a click listener to the button
btn1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showDialog(DATE_DIALOG_ID);
}
});
// get the current date
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
// display the current date
updateCurrentDate();
}
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DATE_DIALOG_ID:
return new DatePickerDialog(this,
mDateSetListener,
mYear, mMonth, mDay);
}
return null;
}
// updates the date we display in the editText
private void updateCurrentDate() {
editT1.setText(
new StringBuilder()
// Month is 0 based so add 1
.append(mMonth + 1).append("-")
.append(mDay).append("-")
.append(mYear).append(" "));
}
private DatePickerDialog.OnDateSetListener mDateSetListener =
new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
updateCurrentDate();
}
};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
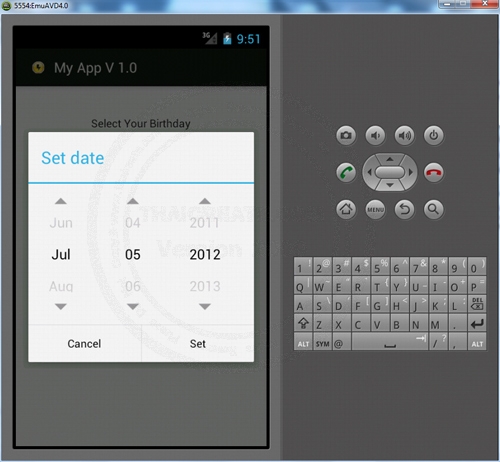
Screenshot

แสดงเวลาปัจจุบันในขณะนั้น

เมื่อคลิกที่ Select Time ก็จะปรากฏ DatePickerDialog เพื่อเลือกข้อมูลในรูปแบบ วันที่ โดยมี วัน เดือน ปี
| Property & Method (Others Related) |
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-07-01 16:20:49 /
2012-07-07 19:56:15 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|