ตอนที่ 7 : Xamarin.iOS กับ Visual Studio สร้าง Action Segue ส่งค่า Parameters ข้าม View (C#) |
ตอนที่ 7 : Xamarin.iOS กับ Visual Studio สร้าง Action Segue ส่งค่า Parameters ข้าม View (C#) ในการเขียน App บน iOS ที่มีจำนวนหน้าของ App หลาย ๆ หน้า ในที่นี้เราจะเรียกว่า View หรือ View Controller ซึ่ง View นี้เป็นส่วนประกอบสำคัญที่ควบคุมการแสดงผลของ App และแน่นอนว่า App ทั่ว ๆ ไปจะต้องมีจำนวนหน้ามากกว่า 1 หน้าแน่นอน และในแต่ล่ะหน้าเราอาจจะเห้นว่ามีการเชื่อมโยงข้อมูลระหว่างกัน ผ่านการ คลิกที่ Button หรือ Slide ในรูปแบบต่าง ๆ และเหตุการณ์ที่เกิดขึ้นจะมีการส่งค่าไปยังในหน้าอื่น ๆ อาจจะอยู่ในรูปแบบของ Master-Detail โดยรูปแบบการส่งค่านั้นมีหลากหลายรูปแบบ แต่ในบทความนี้จะแนะนำวิธีการส่งค่าแบบง่าย ๆ ผ่าน Action ของ Segue ที่อยู่บน Storyboard
บทความใน ตอนที่ 5 เกี่ยวกับการสร้าง View ที่มีมากกว่าหนึ่ง View บน Soryboard การสร้าง Custom Class เพื่อ Mapping กับ View ที่อยู่ใน Storyboard และ Class ที่สร้างขึ้น รวมทั้งการสร้าง Action Segue เพื่อเชื่อมโยง View ซึ่งจะนำมาประยุคต่อให้ในบทความนี้ ฉะนั้นสมาชิกที่เพิ่งอ่านบทความนี้เป็นหัวข้อแรก แนะนำให้กลับไปอ่านในตอนที่ 5
 Xamarin.iOS Segue and Passing Parameters Between View
Xamarin.iOS Segue and Passing Parameters Between View
ในการส่งค่า Parameters จะหว่าง View บน Xamarin.iOS ด้วยภาษา C# จะใช้หลักการเดียวกับการเขียน Windows Form App คือ Class ปลายทางที่จะรับค่านั้น จะต้องสร้าง Property ไว้สำหรับการรับค่า ซึ่ง Property นั้นสามารถกำหนด Data Type ได้ตามชนิดของข้อมูลที่ต้องการ เช่น String , Integer ,, Array , Object หรืออื่น ๆ และเมื่อมี Property แล้วฝั่งที่ส่งข้อมูลก็จะทำการอ้างถึง Class ปลายทาง พร้อมกับการส่งข้อมูล Parameters ในรูปแบบ Argument ซึ่งจะมีได้หลาย ๆ ตัว ไปกับ Class นั้น ๆ
รูปแบบการรับส่ง Parameters ระว่าง View ผ่าน Action ของ Segue
Send Parameters
public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender)
{
((DetailViewController)segue.DestinationViewController).SetDetailItem("String Parameters");
}
SetDetailItem คือ Property ของ Class ที่ที่จะส่งไป สามารถมีได้หลาย Argument
Receive Parameters
object detailItem;
public void SetDetailItem(object newDetailItem)
{
if (detailItem != newDetailItem)
{
detailItem = newDetailItem;
}
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
this.lblResult.Text = detailItem.ToString();
}
กลับมายัง Xamarin.iOS โปคเจคบน Visual Studio

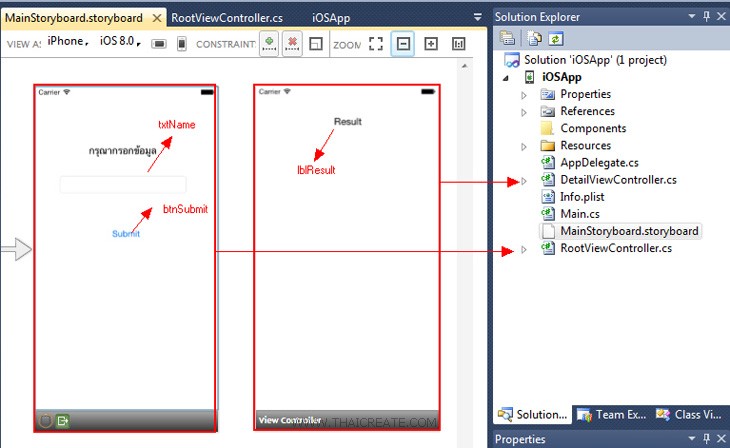
ออกแบบหน้าจอ UI ดังรูป ซึ่งอยู่บน Storyboard ประกอบด้วย View จำนวน 2 View แต่ล่ะ View เชื่อมกับ Class
- View แรกทำงานคู่กับ Class ของ RootViewController
- View สองทำงานคู่กับ Class ของ DetailViewController
อ่านเพิ่มเติม : ตอนที่ 5 : โครงสร้าง Xamarin.iOS บน Visual Studio สร้าง View การเชื่อมโยง View ด้วย C#

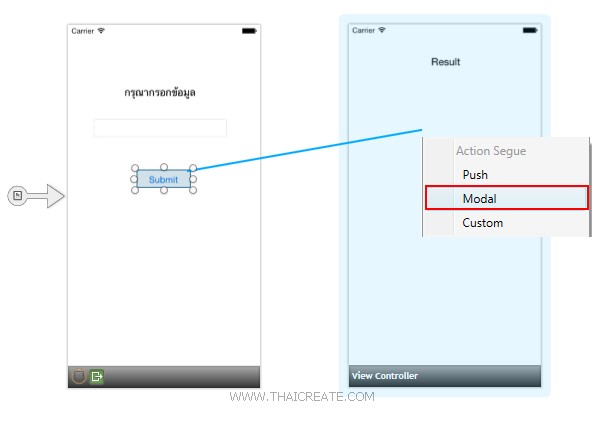
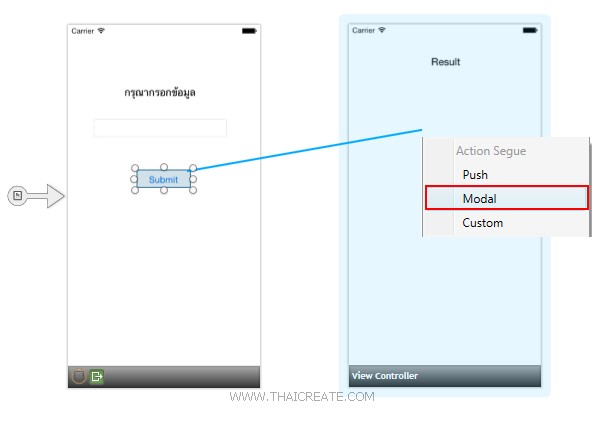
ทำการเชื่อม Segue ของ View แรกด้วยการคลิกที่ Button จากนั้นกดปุ่ม Ctrl บน Keyboard แล้วลากไปวางไว้บน View ที่สอง และเลือก Action แบบ Modal

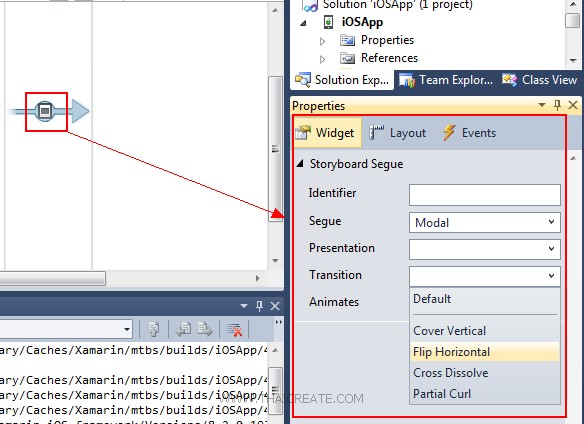
ในกรณีที่ต้องการใส่ค่า Effect ให้กับ Segue สามารถกำหนดที่ Properties -> Widget ดังรูป
จากนั้นให้สร้าง Event ดังนี้
Class ของ View แรก สร้าง Method ชื่อว่า PrepareForSegue ซึ่งเป็นการ override method ของการคลิกที่ Segue พร้อมกับส่งค่า Parameters ไปยัง View สอง
public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender)
{
((DetailViewController)segue.DestinationViewController).SetDetailItem(this.txtName.Text);
}
Class ของ View สอง สร้าง Property สำหรับการ รับค่า พร้อมกับ Get ค่าเพื่อเรียกค่า Parameters
object detailItem;
public void SetDetailItem(object newDetailItem)
{
if (detailItem != newDetailItem)
{
detailItem = newDetailItem;
}
}
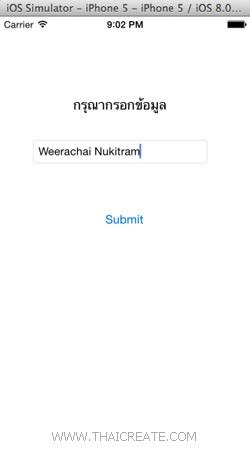
ทดสอบการทำงาน

ทดสอบการ Input ข้อมูลใน View แรก และคลิกส่งไปยัง View ที่สอง

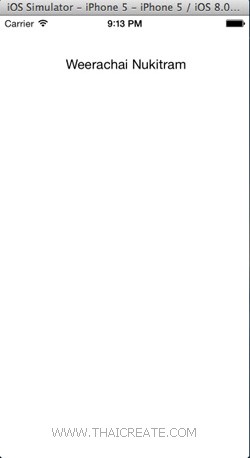
ค่า Parameters จะถูกส่งมายัง View สอง และแสดงผลตามที่ต้องการ
Code ทั้งหมด
RootViewController.cs
using System;
using System.Drawing;
using Foundation;
using UIKit;
namespace iOSApp
{
public partial class RootViewController : UIViewController
{
public RootViewController(IntPtr handle)
: base(handle)
{
}
public override void DidReceiveMemoryWarning()
{
// Releases the view if it doesn't have a superview.
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
#region View lifecycle
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
}
public override void ViewDidAppear(bool animated)
{
base.ViewDidAppear(animated);
}
public override void ViewWillDisappear(bool animated)
{
base.ViewWillDisappear(animated);
}
public override void ViewDidDisappear(bool animated)
{
base.ViewDidDisappear(animated);
}
#endregion
public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender)
{
((DetailViewController)segue.DestinationViewController).SetDetailItem(this.txtName.Text);
}
}
}
DetailViewController.cs
using System;
using System.Drawing;
using Foundation;
using UIKit;
namespace iOSApp
{
public partial class DetailViewController : UIViewController
{
object detailItem;
public void SetDetailItem(object newDetailItem)
{
if (detailItem != newDetailItem)
{
detailItem = newDetailItem;
}
}
public DetailViewController(IntPtr handle)
: base(handle)
{
}
public override void DidReceiveMemoryWarning()
{
// Releases the view if it doesn't have a superview.
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc that aren't in use.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
this.lblResult.Text = detailItem.ToString();
// Perform any additional setup after loading the view, typically from a nib.
}
}
}
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2014-10-22 21:37:09 /
2017-03-26 08:40:13 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|