iOS/iPhone Map View (MKMapView) Longitude , Latitude Example (iPhone,iPad) |
iOS/iPhone Map View (MKMapView) Longitude , Latitude Example (iPhone,iPad) บทความนี้จะเป็นการสร้าง Map บน iOS แสดงผบน iPhone หรือ iPad ด้วยการใช้ Object ที่มีชื่อว่า Map View โดย Map View จะใการเรียกใช้ Class ของ MKMapView ซึ่งเป็น Framework ของ MapKit.Framework และก่อนที่เราจะเขียนโปรแกรมบน Xcode เพื่อแสดง Map จะต้องทำการเพิ่ม Framework ตัวนี้เข้ามาด้วย
 iOS/iPhone Map View (MKMapView) Example
iOS/iPhone Map View (MKMapView) Example
ในตัวอย่างจะมีอยู่ 2 ส่วนคือ จะได้เรียนรู้การแสดง Map บนหน้าจอ ด้วย Map View (MKMapView) และการปักหมุดลงใน Map ด้วยการอ้างอิงจากตำแหน่งของ Longitude และ Latitude ซึ่งวิธีการต่าง ๆ ไม่ยากซับซ้อนเท่าไหร่ และเขียน Code ไม่กี่บรรทัด
Example การสร้าง Map และปัดหมุดลงใน Map ด้วยการอ้างอิงจากตำแหน่งของ Longitude และ Latitude

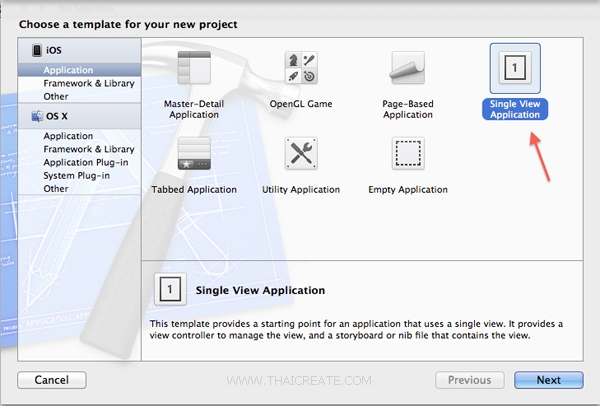
เริ่มต้นด้วยการสร้าง Project บน Xcode แบบง่าย ๆ ด้วย Single View Application

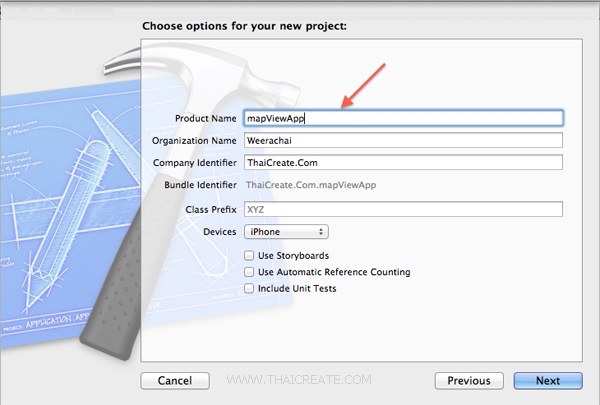
เลือกและไม่เลือกรายการดังรูป

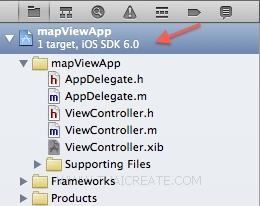
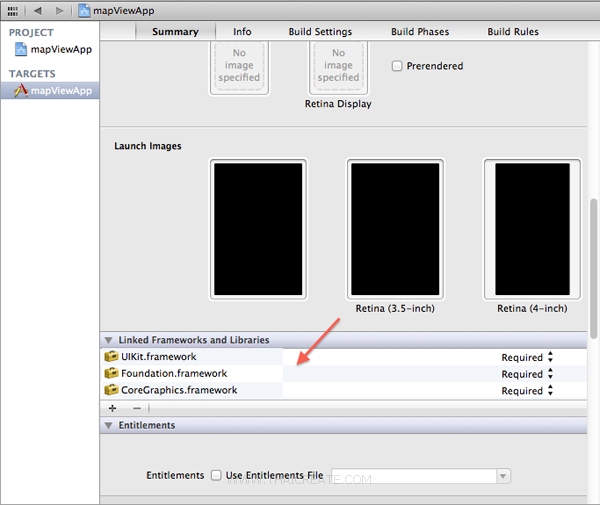
ในการเขียนเพื่อเรียกใช้ Map เราจะใช้ Framework ของ MapKit ขั้นแรกให้คลิกที่ Project หลัก

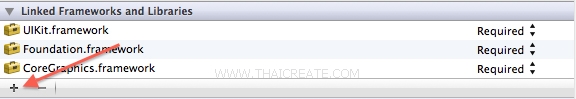
เลื่อนมาข้าล่าง ๆ จะเห็นว่าตอนนี้เรามี Framework อยู่ 3 ตัว ที่ถูกใช้งานบน Project

ให้คลิกที่เครื่องหมายบวก (+)

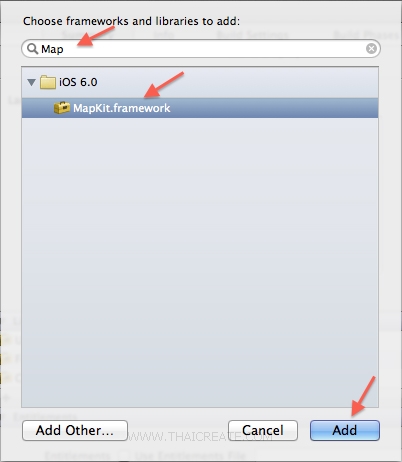
ค้นหา Framework ที่ชื่อว่า Map จะปรากฏ MapKit.framework ให้เลือก Add จากนั้นก็เสร็จสิ้นขั้นตอนการเพิ่ม Framework

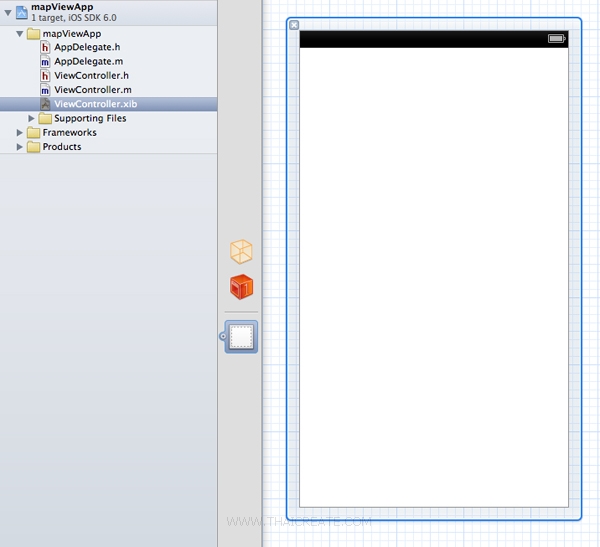
กลับมายัง View หลักตอนนี้ยังว่าง ๆ ไม่มี Object ใด ๆ ทั้งสิ้น

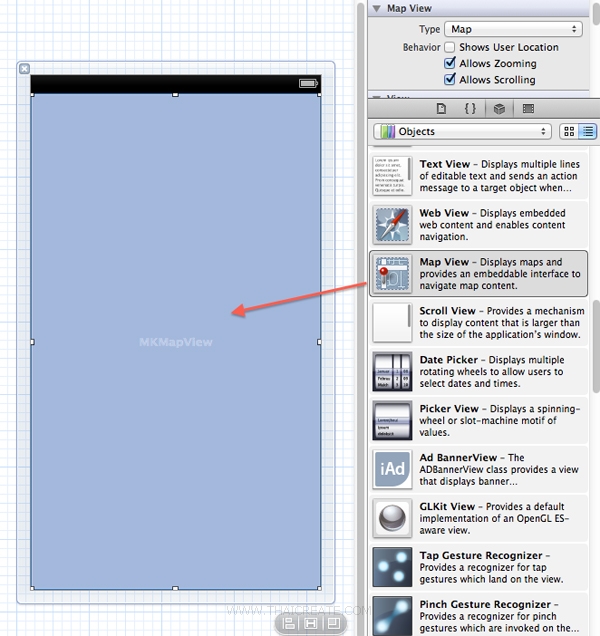
ให้เราลาก Object ที่มีชื่อว่า Map View มาวางไว้ในหน้าจอ Interface ของ View

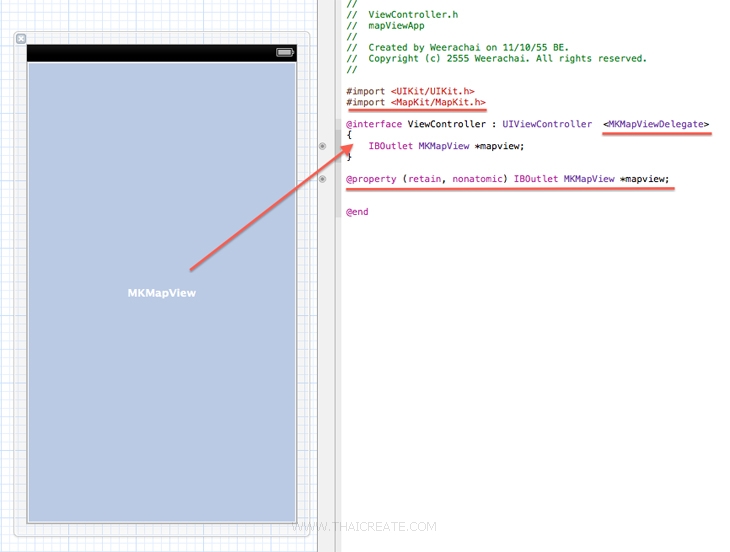
ทำการ import ไฟล์ ประกาศ และเชื่อม IBOutlet ดังรูป

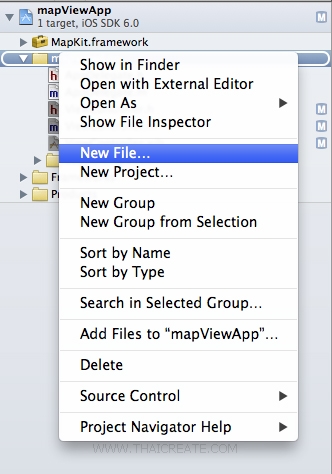
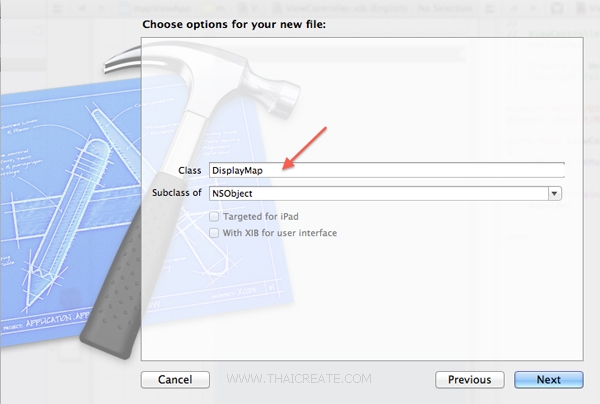
เนื่องจากเราจะทำปัดหมุดและจัดการตำแหน่งบนลงบน Map ให้เรา New File ของ Class ขึ้นมา 1 ตัว

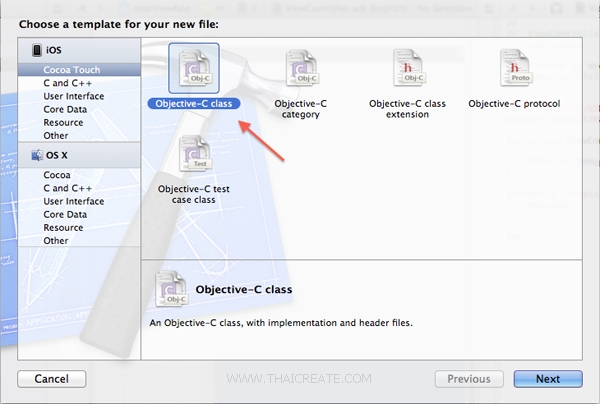
เลือก Objective-C Class

เลือก Subclass เป็น NSObject

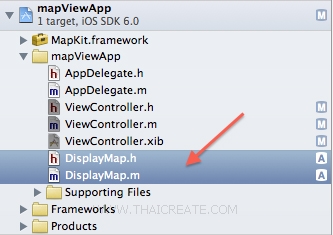
ได้ Class ขึ้นมาอีก 1 ชุด
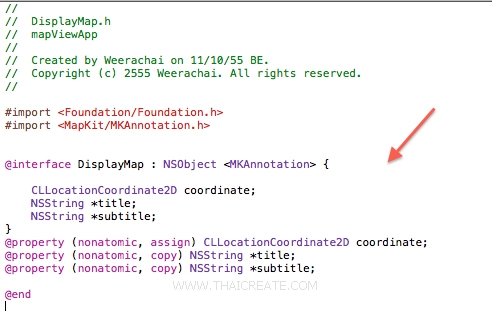
ไฟล์ DisplayMap.h

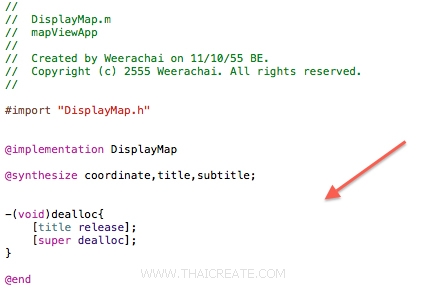
ไฟล์ DisplayMap.m

Code ทั้งหมดของ .h และ .m ในภาษา Objective-C
DisplayMap.h
//
// DisplayMap.h
// mapViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <Foundation/Foundation.h>
#import <MapKit/MKAnnotation.h>
@interface DisplayMap : NSObject <MKAnnotation> {
CLLocationCoordinate2D coordinate;
NSString *title;
NSString *subtitle;
}
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *subtitle;
@end
DisplayMap.m
//
// DisplayMap.m
// mapViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "DisplayMap.h"
@implementation DisplayMap
@synthesize coordinate,title,subtitle;
-(void)dealloc{
[title release];
[super dealloc];
}
@end
ViewController.h
//
// ViewController.h
// mapViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface ViewController : UIViewController <MKMapViewDelegate>
{
IBOutlet MKMapView *mapview;
}
@property (retain, nonatomic) IBOutlet MKMapView *mapview;
@end
ViewController.m
//
// ViewController.m
// mapViewApp
//
// Created by Weerachai on 11/10/55 BE.
// Copyright (c) 2555 Weerachai. All rights reserved.
//
#import "ViewController.h"
#import "DisplayMap.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize mapview;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[mapview setMapType:MKMapTypeStandard];
[mapview setZoomEnabled:YES];
[mapview setScrollEnabled:YES];
MKCoordinateRegion region = { {0.0, 0.0 }, { 0.0, 0.0 } };
region.center.latitude = 13.815941829272814;
region.center.longitude = 100.56098341941833;
region.span.longitudeDelta = 0.01f;
region.span.latitudeDelta = 0.01f;
[mapview setRegion:region animated:YES];
[mapview setDelegate:self];
DisplayMap *ann = [[DisplayMap alloc] init];
ann.title = @" เซ็นทรัล ลาดพร้าว";
ann.subtitle = @"เลขที่ 1693 ถนนพหลโยธิน เขตจตุจักร กรุงเทพมหานคร";
ann.coordinate = region.center;
[mapview addAnnotation:ann];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[mapview release];
[super dealloc];
}
@end
จาก Code ลองไล่ดูแล้วไม่ยากครับ เป็นเพียงการแสดงตำแหน่งปักหมุดจากค่า Longitude และ Latitude
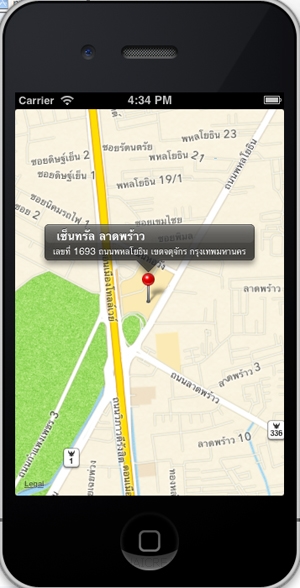
Screenshot

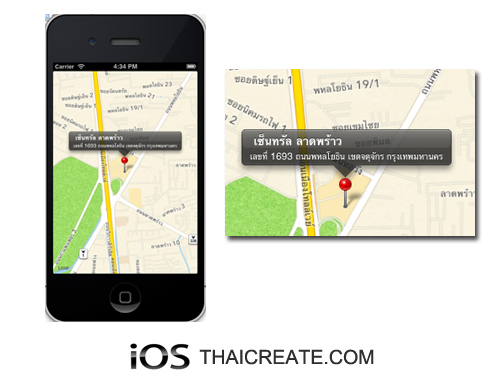
แสดง Map และมีการปักหมุดลงบน Map โดยอ้างถึงจากตำแหน่งของ Longitude และ Latitude
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2012-11-13 16:44:57 /
2017-03-26 00:01:35 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|