iOS/iPhone Multiple View (Objective-C, iPhone, iPad) |
iOS/iPhone Multiple View (Objective-C, iPhone, iPad) ในการสร้าง App (Application) บน iOS แน่นอนว่าในหนึ่ง Application ย่อมจะประกอบด้วยหลาย ๆ หน้า หรือในที่นี้เราเรียกว่า 1 หน้าเท่ากับ 1 View และในแต่ล่ะ View ก็จะสามารถทำการเชื่อมโยงหรือส่งค่าระหว่างกันได้ และการเชื่อมโยงระหว่าง View ก็สามารถทำได้หลายวิธี ผ่านการเขียน Code เอง หรือว่าจะใช้ Storyboard ก็สามารถทำได้ง่าย ๆ ด้วยเวลา 2-3 นาที เท่านั้น
 iOS iPhone App and Multiple View
iOS iPhone App and Multiple View
ก่อนที่เราจะไปถึงขั้นตอนารสร้าง Multiple View ด้วย Storyboard บทความนี้จะอธิบายการสร้าง View และการเชื่อมโยง View แบบเขียน Code เอง ด้วยการสร้าง View ขึ้นมาหลาย ๆ View พร้อมกับ Button เพื่อทำการ Link เปลี่ยน View ในมุมมองต่าง ๆ
จากบทความก่อนหน้านี้เราได้เรียนเกี่ยวกับโครงสร้างของ View ว่าภายใน 1 View นั้น ๆ จะประกอบด้วย 3 ไฟล์ ด้วยกับคือ .xib , .h และ .h แต่ปกติแล้วกรณีที่เราไม่ได้เขียน Code อื่น ๆ เราก็สามารถสร้าง View ขึ้นมาด้วยไฟล์ .xib ไฟล์เดียวก็ได้เช่นเดียวกัน จากนั้นเราก็ใช้ Interface Builder ในการตกแต่งหน้า View ต่าง ๆ แต่ในกรณีที่เราจะต้องเขียน Code เพื่อสั่งการทำงานของ View เราจำเป็นจะต้องสร้าง Class ที่เป็น .h และ .m ด้วยทุกครั้ง และในบทความนี้ผมจะใช้การสร้าง View ขึ้นมา 3 ตัว ซึ่งจะได้ไฟล์ทั้งหมด 9 ไฟล์

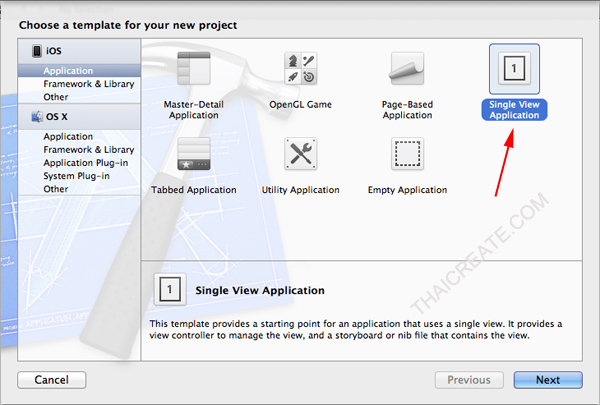
เริ่มต้นด้วยการสร้าง Project เลือกเป็นแบบ Single View Application

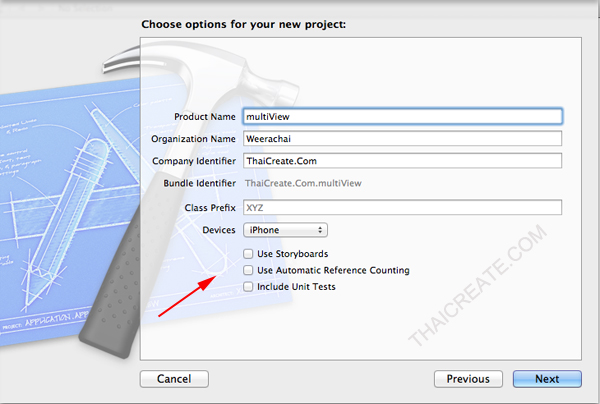
กำหนดชื่อโปรเจค และไม่ต้องคลิกเลือกอะไรใน Checkbox

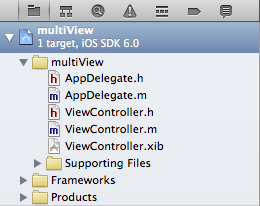
จะสังเกตุว่าตอนนี้มีไฟล์ที่เป็น View ที่เป็นค่า Default อยู่ 1 ชุด ซึ่งประกอบด้วย (ViewController.xib , ViewController.h และ ViewController.m) ต่อไปนี้ผมจะเรียกว่า View 1 ชุด

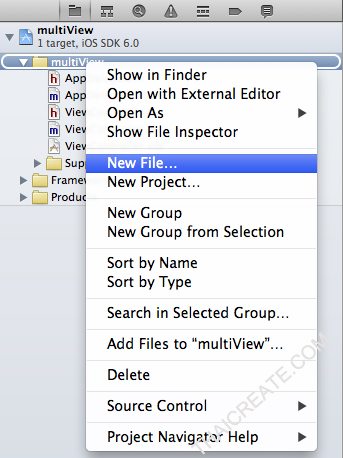
เราจะสร้าง View ขึ้นมาอีก 2 ชุด ให้คลิกขวาที่โฟเดอร์ App บน Xcode และเลือก New File....

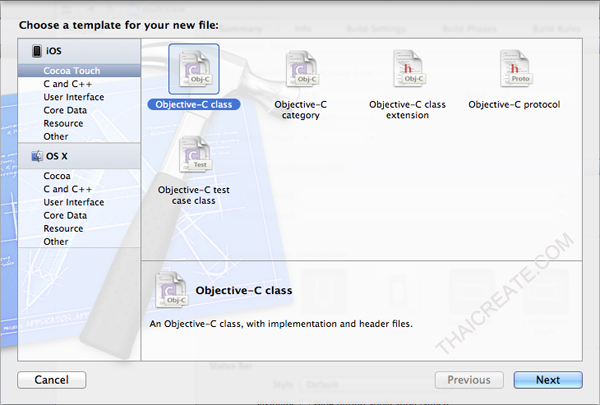
ภายใต้ iOS และ Cocoa Touch เลือก Objective-C Class (ถ้าใน Version อื่น ๆ อาจจะเป็น UIViewController and Class แต่จะคล้าย ๆ กัน)

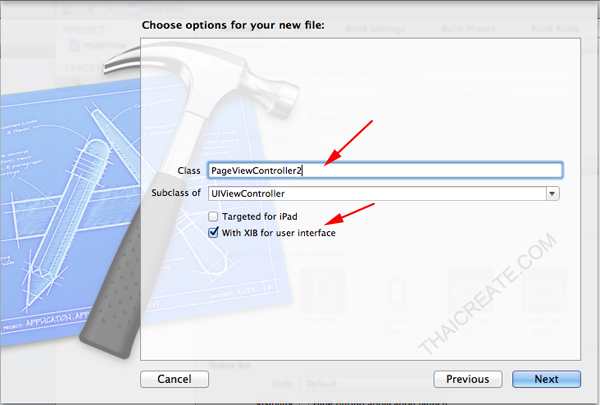
กรอกชื่อ Class และเลือก Subclass เป็น UIViewController และที่คำสัญจะต้องเลือก Checkbox ว่า With XIB for user interface

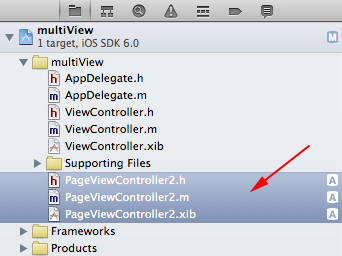
จะได้ไฟล์ View ขึ้นมาอีก 1 ชุด (ซึ่งประกอบด้วย .xib .h และ .m)

ลองเพิ่มขึ้นมาอีก 1 ชุดเป็นชุดที่ 3
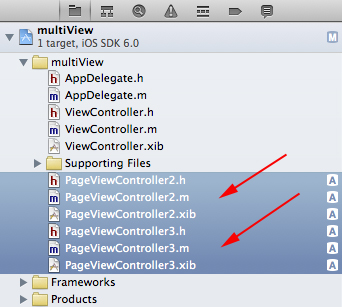
สรุปตอยนนี้เรามีไฟล์ View อยู่ 3 ชุดคือ ViewController.xib , PageViewController2.xib และ PageViewController3.xib ถ้าต้องการเข้าไปในแต่ล่ะ View เพื่อออกแบบ View เช่น Label หรือ Button ต่าง ๆ สามารถคลิกเข้าไปได้ในแต่ล่ะ View การสร้าง IBOutlet , IBAction ซึ่งวิธีการสามารถหาอ่านได้จากบทความก่อน ๆ หน้านี้ และผมจะไม่อธิบายว่าจะต้องทำอย่างไรบ้าง และจะเจาะจงไปยังการเชื่อมโยงระหว่าง View
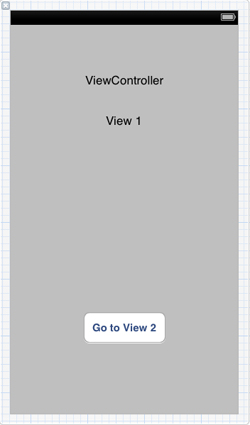
ภายใต้ View ที่ 1 ที่ชื่อว่า ViewController.xib

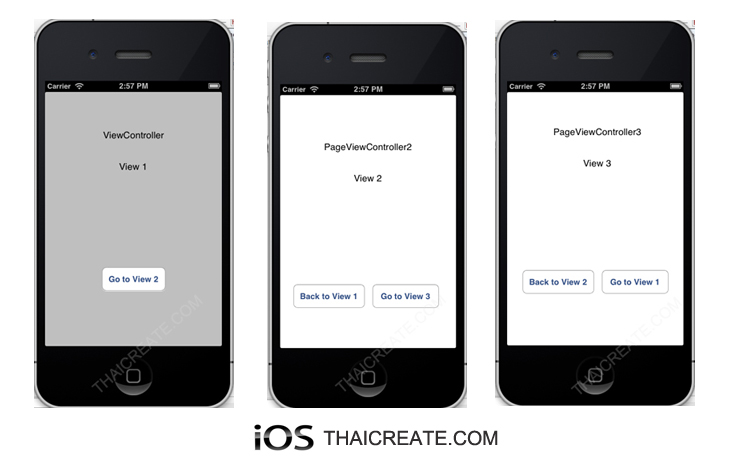
เราได้ออกแบบหน้าจอด้วย Label และ Button ดังรูป

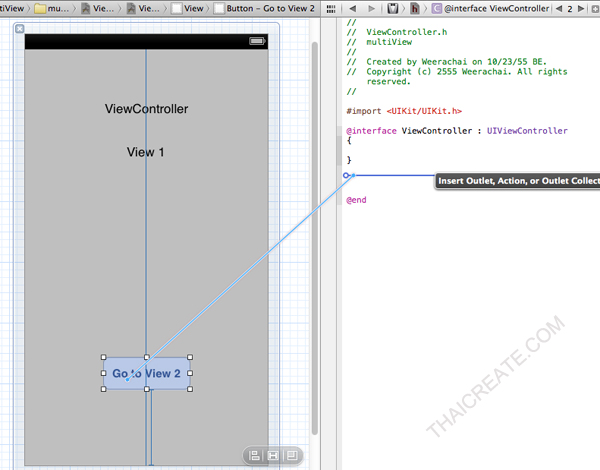
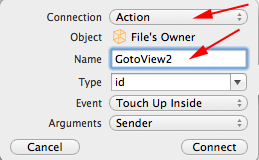
สร้าง IBAction อง Button บน View ที่ 1(ViewController.xib) เพื่อจะเชื่อมโยงไปยัง View ที่ 2 (PageViewController2.xib)

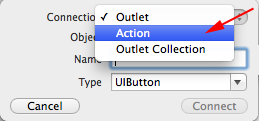
เลือกเป็น Action

กำหนดชื่อ Method ของ IBAction

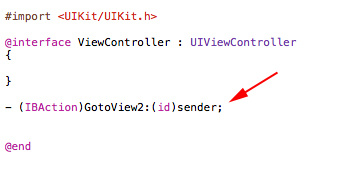
ได้ Method ของ IBAction เรียบร้อย

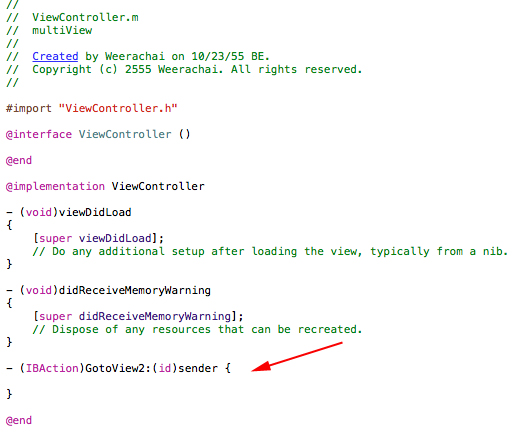
เมื่อมาดูที่ไฟล์ ViewController.m จะเห็น Method ขึ้นมาอัตโนมัติ รอแค่เราแรกคำสั่งสำหรับการเชื่อมโยง View เท่านั้น

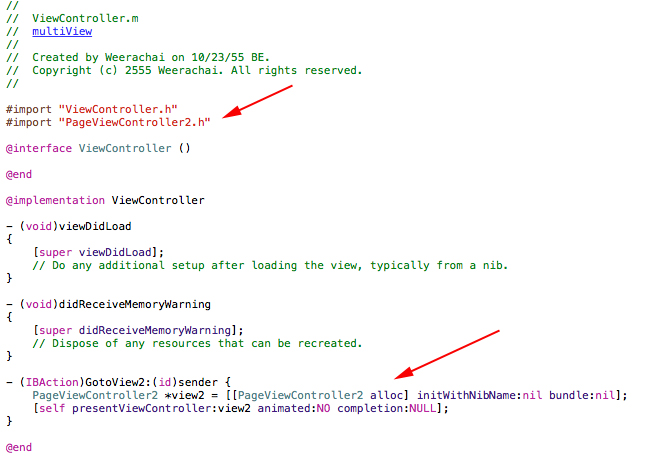
การเชื่อมโยง View จะต้อง import ชื่อ View ที่อยู่หลายทาง ซึ่งจะใช้การ import ตัว class ที่เป็น .h ในตัวอย่างจะใช้ PageViewController2.h และก็ใส่ Event ใน Method ดังรูป
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
}
- (IBAction)GotoView2:(id)sender;
@end
ViewController.m
#import "ViewController.h"
#import "PageViewController2.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)GotoView2:(id)sender {
PageViewController2 *view2 = [[PageViewController2 alloc] initWithNibName:nil bundle:nil];
[self presentViewController:view2 animated:NO completion:NULL];
}
@end
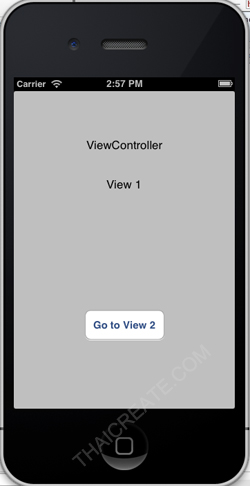
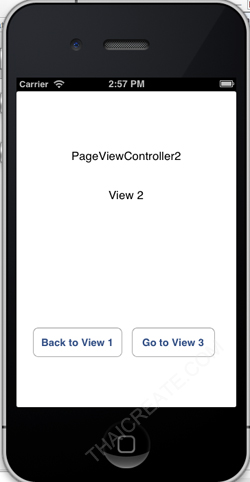
เมื่อเสร็จสิ้นขั้นตอนดังกล่าวแล้วก้จะสามารถทำการรันเพื่อทดสอบได้ทันที และตอนนี้เราจะได้ View 1 ที่มีปุ่ม Button เพื่อคลิกและเปิด View 2 ขึ้นมา และถ้าต้องการสร้าง Event ที่ View ที่ 2 และ 3 ก็สามารถใช้หลักการเดียวกันทุกประการ ส่วนคำสั่งต่าง ๆ ใน View ที่ 2 และ 3 มีดังนี้
PageViewController2.xib (View 2)

PageViewController2.h
#import <UIKit/UIKit.h>
@interface PageViewController2 : UIViewController
{
}
- (IBAction)btnBack:(id)sender;
- (IBAction)GotoView3:(id)sender;
@end
PageViewController2.m
#import "PageViewController2.h"
#import "PageViewController3.h"
@interface PageViewController2 ()
@end
@implementation PageViewController2
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)btnBack:(id)sender {
[self dismissViewControllerAnimated:YES completion:NULL];
}
- (IBAction)GotoView3:(id)sender {
PageViewController3 *view3 = [[PageViewController3 alloc] initWithNibName:nil bundle:nil];
[self presentViewController:view3 animated:NO completion:NULL];
}
@end
PageViewController3.xib (View 3)

PageViewController3.h
#import <UIKit/UIKit.h>
@interface PageViewController3 : UIViewController
{
}
- (IBAction)BacktoView2:(id)sender;
- (IBAction)GotoView1:(id)sender;
@end
PageViewController3.m
#import "PageViewController3.h"
#import "ViewController.h"
@interface PageViewController3 ()
@end
@implementation PageViewController3
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)BacktoView2:(id)sender {
[self dismissViewControllerAnimated:YES completion:NULL];
}
- (IBAction)GotoView1:(id)sender {
ViewController *view1 = [[ViewController alloc] initWithNibName:nil bundle:nil];
[self presentViewController:view1 animated:NO completion:NULL];
}
@end
Screenshot

Screenshot for View 1

Screenshot for View 2

Screenshot for View 3
สำหรับการสร้าง Event เพื่อทำการเปลี่ยน View ไปยัง View ต่าง ๆ ก็มีหลักการง่าย ๆ เพียงเท่านี้ อาจจะดูแล้วหลายขั้นตอน แต่ถ้าเราเข้าใจ จะรู้เลยว่ามันเป็นเพียงขั้นตอนง่าย ๆ เท่านั้น และไม่ต่างอะไรกับการเขียน Android กับ Windows Phone หรือ Application อื่น ๆ
หรือถ้าคิดว่าวิธีนี้ยากหรือเข้าใจยากและไม่อยากมานั่งเสียเวลากับการเขียน Code ลองใช้ Storyboard ก็สามารถทำวิธีทั้งหมดนี้ได้ภายใน 3-5 นาทีเท่านั้น
iOS/iPhone Storyboard and View , Multiple View (Objective-C, iPhone, iPad)
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2012-10-23 21:46:58 /
2017-03-25 23:57:24 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|