Windows Phone Image Source From Isolated Storage (Application Storage) |
Windows Phone Image Source From Isolated Storage (Application Storage) สำหรับ Controls Image สามารถเรียก Source ได้หลากหลาย เช่นจาก Local หรือจาก URL รวทั้งการอ่าน Source ที่อยู่ใน Isolated Storage ของ Application และตัวอย่างนี้เรามาดูการอ่าน Source จาก Isolated Storage แบบง่าย ๆ โดยในขั้นตอนการอ่านนั้นเราจะไม่สามารถอ่าน Path ได้โดยตรง แต่จะต้องใช้การอ่านข้อมูลภาพที่ได้ให้อยู่ในรูปแบบของ Stream จากนั้นค่อยเอา Stream ที่ได้ กำหนด Source ให้กับ Image Control และแสดงผลในหน้า Page ของ Application
 Windows Phone Image Source From Isolated Storage
Windows Phone Image Source From Isolated Storage
Basic Windows Phone and Isolated Storage (Application Storage)
สำหรับพื้นฐาน Isolated Storage กับ Windows Phone ควรอ่าน 2 บทความนี้ เพื่อความเข้าใจ

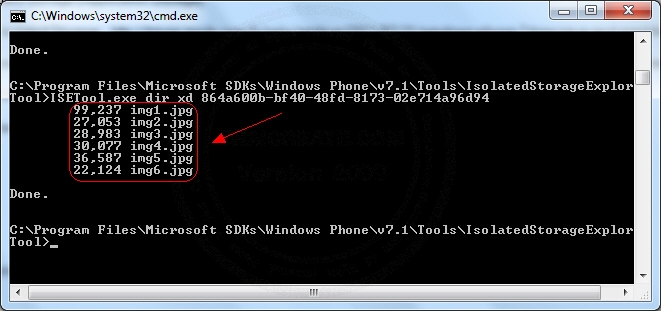
รายการ Image ที่ถูกจัดเก็บไว้ใน Isolated Storage
Example ตัวอย่างการอ่าน Image Source จาก Isolated Storage และแสดงผลบน Controls ของ Image
MainPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="432" HorizontalAlignment="Left" Margin="41,58,0,0" Name="ImageFull" Stretch="Fill" VerticalAlignment="Top" Width="375" />
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Imports System.IO
Imports System.IO.IsolatedStorage
Imports System.Windows.Media.Imaging
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim strImageName As String = "img1.jpg"
'Dim strImageName As String = "dir/img1.jpg" '*** for Sub Directory
Dim image As New BitmapImage()
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim isoFilename As String = strImageName
Dim stream As Stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open)
image.SetSource(stream)
Me.ImageFull.Source = image
stream.Close()
End Sub
End Class
MainPage.xaml.cs (C#)
using System;
using System.Windows;
using System.Net;
using System.IO;
using System.Text;
using System.IO.IsolatedStorage;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using System.Collections.Generic;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
string strImageName = "img1.jpg";
//Dim strImageName As String = "dir/img1.jpg" '*** for Sub Directory
BitmapImage image = new BitmapImage();
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string isoFilename = strImageName;
Stream stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open);
image.SetSource(stream);
this.ImageFull.Source = image;
stream.Close();
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)
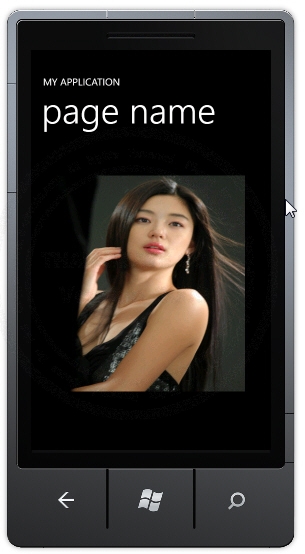
Screenshot

แสดง Image Source ที่อยู่ใน Isolated Storage
|