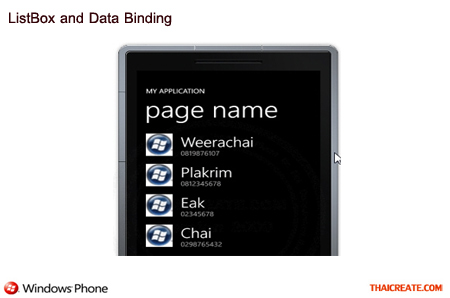
Windows Phone ListBox and Data Binding |
Windows Phone ListBox and Data Binding ตัวอย่างบทความการเขียน App บน Windows Phone การทำ Data Binding การสร้างชุดของข้อมูลในรูปแบบของ Class Object และการแสดงผลชุดข้อมูลนั้น ๆ บน ListBox Binding โดยการแบ่ง Column และแสดงผลข้อมูลตามชุดข้อมูลนั้น ๆ
 Windows Phone ListBox and Data Binding
Windows Phone ListBox and Data Binding
Example ตัวอย่างการทำ Data Binding กับการแสดงผลบน ListBox
MainPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Margin="0,0,-12,0" x:Name="ContactList">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding Path=ImageUri}" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding Tel}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
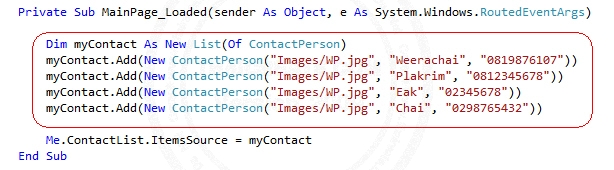
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim myContact As New List(Of ContactPerson)
myContact.Add(New ContactPerson("Images/WP.jpg", "Weerachai", "0819876107"))
myContact.Add(New ContactPerson("Images/WP.jpg", "Plakrim", "0812345678"))
myContact.Add(New ContactPerson("Images/WP.jpg", "Eak", "02345678"))
myContact.Add(New ContactPerson("Images/WP.jpg", "Chai", "0298765432"))
Me.ContactList.ItemsSource = myContact
End Sub
End Class
Public Class ContactPerson
Public Property ImageUri() As String
Get
Return m_ImageUri
End Get
Set(value As String)
m_ImageUri = value
End Set
End Property
Public Property Name() As String
Get
Return m_Name
End Get
Set(value As String)
m_Name = value
End Set
End Property
Public Property Tel() As String
Get
Return m_Tel
End Get
Set(value As String)
m_Tel = value
End Set
End Property
Private m_Name As String
Private m_Tel As String
Private m_ImageUri As String
Public Sub New(ByVal strImageUri As String, ByVal strName As String, ByVal strTel As String)
Me.ImageUri = strImageUri
Me.Name = strName
Me.Tel = strTel
End Sub
End Class
MainPage.xaml.cs (C#)
using System;
using System.Windows;
using Microsoft.Phone.Controls;
using System.Collections.Generic;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
List<ContactPerson> myContact = new List<ContactPerson>();
myContact.Add(new ContactPerson("Images/WP.jpg", "Weerachai", "0819876107"));
myContact.Add(new ContactPerson("Images/WP.jpg", "Plakrim", "0812345678"));
myContact.Add(new ContactPerson("Images/WP.jpg", "Eak", "02345678"));
myContact.Add(new ContactPerson("Images/WP.jpg", "Chai", "0298765432"));
this.ContactList.ItemsSource = myContact;
}
}
public class ContactPerson
{
public string ImageUri
{
get { return m_ImageUri; }
set { m_ImageUri = value; }
}
public string Name
{
get { return m_Name; }
set { m_Name = value; }
}
public string Tel
{
get { return m_Tel; }
set { m_Tel = value; }
}
private string m_Name;
private string m_Tel;
private string m_ImageUri;
public ContactPerson(string strImageUri, string strName, string strTel)
{
this.ImageUri = strImageUri;
this.Name = strName;
this.Tel = strTel;
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)

จาก Code จะเห็นว่าส่วนนี้คือการสมมุติ Data ขึ้นมา แต่ในกรณีที่ใช้งานจริง ๆ อาจจะ Loop ค่าจาก Result ต่าง ๆ เช่น Database , JSON หรือ XML
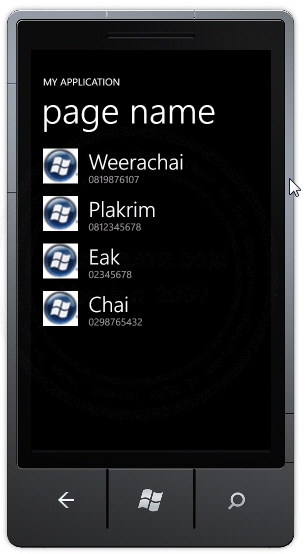
Screenshot

แสดงข้อมูลที่ได้จากการ Binding Data บน ListBox
|