Windows Phone Show Image Column in ListView (Result from Web Server) |
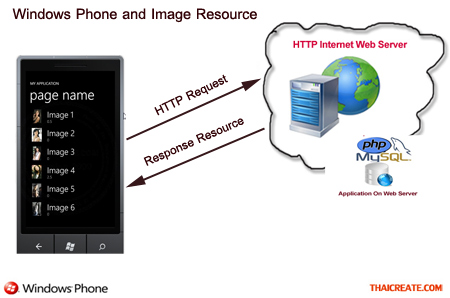
Windows Phone Show Image Column in ListView (Result from Web Server) ตัวอย่างการเขียนโปรแกรม App บน Windows Phone ในการดึงข้อมูลจาก Web Server มาแสดงข้อมูลบน ListBox จากข้อมูลที่อยู่บน Web Server จะทำงานด้วย PHP กับ MySQL และใช้ JSON ในการส่งค่าข้อมูล โดยข้อมูลนี้จะสมมุติว่ามีตารางชื่อว่า images ที่จัดเก็บ Path ของ รูปภาพที่อยู่บน Web Server และเราจะนำข้อมูลเหล่านี้มาแสดงบน ListBox ผ่านการ Binding และแสดงข้อมูลแบ่งตาม Column ต่าง ๆ เช่น รูปภาพ ชื่อรูปภาพ
 Windows Phone Show Image Column in ListView
Windows Phone Show Image Column in ListView
ในตัวอย่างนี้จะประกอบด้วย 2 Page คือ Page แรกจะเป็น Path สำหรับแสดงข้อมูลซึ่งจะใช้ ListBox ทำการ Binding ข้อมูล JSON จาก Web Server (PHP & MySQL) และ Page ที่สอง เป็น Page สำหรับแสดงรายละเอียดของแต่ล่ะ Item ที่ได้ทำการคลิกเลือกจาก Page แรก
Web Server
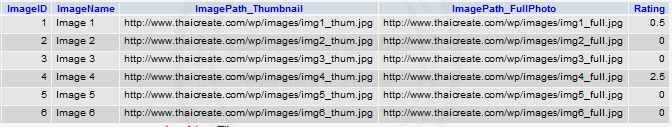
images
CREATE TABLE `images` (
`ImageID` int(11) NOT NULL auto_increment,
`ImageName` varchar(50) NOT NULL,
`ImagePath_Thumbnail` varchar(150) NOT NULL,
`ImagePath_FullPhoto` varchar(150) NOT NULL,
`Rating` float NOT NULL,
PRIMARY KEY (`ImageID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ;
--
-- Dumping data for table `images`
--
INSERT INTO `images` VALUES (1, 'Image 1', 'https://www.thaicreate.com/wp/images/img1_thum.jpg', 'https://www.thaicreate.com/wp/images/img1_full.jpg', 0.5);
INSERT INTO `images` VALUES (2, 'Image 2', 'https://www.thaicreate.com/wp/images/img2_thum.jpg', 'https://www.thaicreate.com/wp/images/img2_full.jpg', 0);
INSERT INTO `images` VALUES (3, 'Image 3', 'https://www.thaicreate.com/wp/images/img3_thum.jpg', 'https://www.thaicreate.com/wp/images/img3_full.jpg', 0);
INSERT INTO `images` VALUES (4, 'Image 4', 'https://www.thaicreate.com/wp/images/img4_thum.jpg', 'https://www.thaicreate.com/wp/images/img4_full.jpg', 2.5);
INSERT INTO `images` VALUES (5, 'Image 5', 'https://www.thaicreate.com/wp/images/img5_thum.jpg', 'https://www.thaicreate.com/wp/images/img5_full.jpg', 0);
INSERT INTO `images` VALUES (6, 'Image 6', 'https://www.thaicreate.com/wp/images/img6_thum.jpg', 'https://www.thaicreate.com/wp/images/img6_full.jpg', 0);
โครงสร้างข้อมูลของ MySQL Database

getGallery.php
<?php
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM images WHERE 1 ";
$objQuery = mysql_query($strSQL);
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
ไฟล์ php ที่จะทำหน้าที่ในการส่งค่าให้กับ Windows Phone ในรูปแบบของ JSON
Windows Phone Project
MainPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Margin="0,0,-12,0" x:Name="GalleryList" SelectionChanged="GalleryList_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding Path=ImagePath_Thumbnail}" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="{Binding ImageName}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding Rating}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Imports System.Runtime.Serialization
Imports System.Runtime.Serialization.Json
Imports System.Collections.ObjectModel
Imports System.IO
Imports System.Text
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Dim client As WebClient
Dim prog As ProgressIndicator
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim url As String = "http://localhost/myphp/getGallery.php"
Dim uri As New Uri(url)
client = New WebClient()
client.AllowReadStreamBuffering = True
AddHandler client.DownloadStringCompleted, AddressOf client_DownloadStringCompleted
AddHandler client.DownloadProgressChanged, AddressOf client_DownloadProgressChanged
client.DownloadStringAsync(uri)
'*** SystemTray ProgressBar ***'
prog = New ProgressIndicator()
prog.IsVisible = True
prog.IsIndeterminate = True
prog.Text = "Downloading...."
SystemTray.SetProgressIndicator(Me, prog)
End Sub
Private Sub client_DownloadStringCompleted(sender As Object, e As DownloadStringCompletedEventArgs)
If e.Cancelled = False And e.Error Is Nothing Then
Dim ms As New MemoryStream(Encoding.UTF8.GetBytes(e.Result))
Dim list As New ObservableCollection(Of Gallery)()
Dim serializer As New DataContractJsonSerializer(GetType(ObservableCollection(Of Gallery)))
list = DirectCast(serializer.ReadObject(ms), ObservableCollection(Of Gallery))
Dim myGallery As New List(Of Gallery)
For Each gl As Gallery In list
Dim sImageID As String = gl.ImageID.ToString()
Dim sImageName As String = gl.ImageName.ToString()
Dim sImagePath_Thumbnail As String = gl.ImagePath_Thumbnail.ToString()
Dim sImagePath_FullPhoto As String = gl.ImagePath_FullPhoto.ToString()
Dim sRating As String = gl.Rating.ToString()
myGallery.Add(New Gallery(sImageID, sImageName, sImagePath_Thumbnail, sImagePath_FullPhoto, sRating))
Next
Me.GalleryList.ItemsSource = myGallery
prog.IsVisible = False
End If
End Sub
Private Sub client_DownloadProgressChanged(sender As Object, e As DownloadProgressChangedEventArgs)
End Sub
Private Sub GalleryList_SelectionChanged(sender As Object, e As SelectionChangedEventArgs)
Dim data As Gallery = TryCast(TryCast(sender, ListBox).SelectedItem, Gallery)
'MessageBox.Show(data.ImageID)
NavigationService.Navigate(New Uri("/DetailPage.xaml?FullPhoto=" + data.ImagePath_FullPhoto, UriKind.Relative))
'Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
End Sub
<DataContract()> _
Public Class Gallery
<DataMember()> _
Public Property ImageID() As String
Get
Return m_ImageID
End Get
Set(value As String)
m_ImageID = value
End Set
End Property
<DataMember()> _
Public Property ImageName() As String
Get
Return m_ImageName
End Get
Set(value As String)
m_ImageName = value
End Set
End Property
<DataMember()> _
Public Property ImagePath_Thumbnail() As String
Get
Return m_ImagePath_Thumbnail
End Get
Set(value As String)
m_ImagePath_Thumbnail = value
End Set
End Property
<DataMember()> _
Public Property ImagePath_FullPhoto() As String
Get
Return m_ImagePath_FullPhoto
End Get
Set(value As String)
m_ImagePath_FullPhoto = value
End Set
End Property
<DataMember()> _
Public Property Rating() As String
Get
Return m_Rating
End Get
Set(value As String)
m_Rating = value
End Set
End Property
Private m_ImageID As String
Private m_ImageName As String
Private m_ImagePath_Thumbnail As String
Private m_ImagePath_FullPhoto As String
Private m_Rating As String
Public Sub New(ByVal strImageID As String,
ByVal strImageName As String,
ByVal strImagePath_Thumbnail As String,
ByVal strImagePath_FullPhoto As String,
ByVal strRating As String)
Me.ImageID = strImageID
Me.ImageName = strImageName
Me.ImagePath_Thumbnail = strImagePath_Thumbnail
Me.ImagePath_FullPhoto = strImagePath_FullPhoto
Me.Rating = strRating
End Sub
End Class
End Class
MainPage.xaml.cs (C#)
using System;
using System.Windows;
using Microsoft.Phone.Controls;
using System.Collections.Generic;
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
using System.Collections.ObjectModel;
using System.IO;
using System.Text;
using Microsoft.Phone.Shell;
using System.Net;
using System.Windows.Controls;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
WebClient client;
ProgressIndicator prog;
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
string url = "http://localhost/myphp/getGallery.php";
Uri uri = new Uri(url);
client = new WebClient();
client.AllowReadStreamBuffering = true;
client.DownloadStringCompleted += client_DownloadStringCompleted;
client.DownloadProgressChanged += client_DownloadProgressChanged;
client.DownloadStringAsync(uri);
//*** SystemTray ProgressBar ***'
prog = new ProgressIndicator();
prog.IsVisible = true;
prog.IsIndeterminate = true;
prog.Text = "Downloading....";
SystemTray.SetProgressIndicator(this, prog);
}
private void client_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Cancelled == false && e.Error == null)
{
MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(e.Result));
ObservableCollection<Gallery> list = new ObservableCollection<Gallery>();
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(ObservableCollection<Gallery>));
list = (ObservableCollection<Gallery>)serializer.ReadObject(ms);
List<Gallery> myGallery = new List<Gallery>();
foreach (Gallery gl in list)
{
string sImageID = gl.ImageID.ToString();
string sImageName = gl.ImageName.ToString();
string sImagePath_Thumbnail = gl.ImagePath_Thumbnail.ToString();
string sImagePath_FullPhoto = gl.ImagePath_FullPhoto.ToString();
string sRating = gl.Rating.ToString();
myGallery.Add(new Gallery(sImageID, sImageName, sImagePath_Thumbnail, sImagePath_FullPhoto, sRating));
}
this.GalleryList.ItemsSource = myGallery;
prog.IsVisible = false;
}
}
private void client_DownloadProgressChanged(object sender, DownloadProgressChangedEventArgs e)
{
}
private void GalleryList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
Gallery data = (sender as ListBox).SelectedItem as Gallery;
//MessageBox.Show(data.ImageID)
NavigationService.Navigate(new Uri("/DetailPage.xaml?FullPhoto=" + data.ImagePath_FullPhoto, UriKind.Relative));
//Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
}
}
[DataContract]
public class Gallery
{
[DataMember]
public string ImageID { get; set; }
[DataMember]
public string ImageName { get; set; }
[DataMember]
public string ImagePath_Thumbnail { get; set; }
[DataMember]
public string ImagePath_FullPhoto { get; set; }
[DataMember]
public string Rating { get; set; }
public Gallery(string strImageID, string strImageName, string strImagePath_Thumbnail
, string strImagePath_FullPhoto
, string strRating)
{
this.ImageID = strImageID;
this.ImageName = strImageName;
this.ImagePath_Thumbnail = strImagePath_Thumbnail;
this.ImagePath_FullPhoto = strImagePath_FullPhoto;
this.Rating = strRating;
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)
DetailPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Back" Height="72" HorizontalAlignment="Left" Margin="147,10,0,0" Name="btnBack" Click="btnBack_Click" VerticalAlignment="Top" Width="160" />
<Image Height="432" HorizontalAlignment="Left" Margin="37,114,0,0" Name="ImageFull" Stretch="Fill" VerticalAlignment="Top" Width="375" />
</Grid>
</Grid>
DetailPage.xaml.vb (VB.NET)
Imports System.Windows.Media.Imaging
Partial Public Class DetailPage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim strFullPhoto As String = ""
NavigationContext.QueryString.TryGetValue("FullPhoto", strFullPhoto)
Dim url As String = strFullPhoto
Dim bm As BitmapImage = New BitmapImage(New Uri(url, UriKind.Absolute))
'AddHandler bm.DownloadProgress, AddressOf Me.bitmapImage_DownloadProgress
Me.ImageFull.Source = bm
End Sub
Private Sub btnBack_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
NavigationService.Navigate(New Uri("/MainPage.xaml", UriKind.Relative))
End Sub
End Class
DetailPage.xaml.cs (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class DetailPage : PhoneApplicationPage
{
// Constructor
public DetailPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
string strFullPhoto = "";
NavigationContext.QueryString.TryGetValue("FullPhoto",out strFullPhoto);
string url = strFullPhoto;
BitmapImage bm = new BitmapImage(new Uri(url, UriKind.Absolute));
//AddHandler bm.DownloadProgress, AddressOf Me.bitmapImage_DownloadProgress
this.ImageFull.Source = bm;
}
private void btnBack_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)
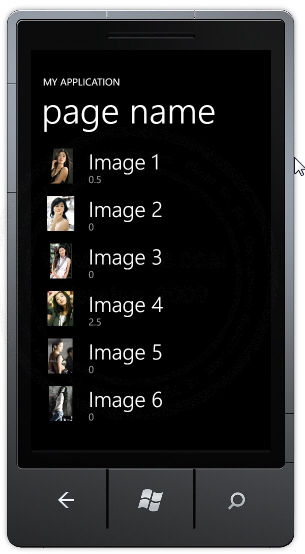
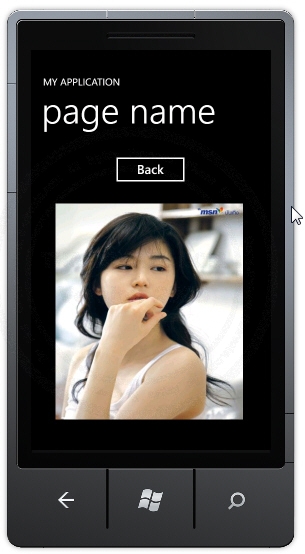
Screenshot

แสดงข้อมูลบน ListBox ที่ผ่านการ Binding

เมื่อคลิกแต่ล่ะ Item จะแสดงภาพขนาดใหญ่ ของภาพนั้น ๆ
.
|