รู้จักกับ Pivot Control บน Windows Phone Application |
รู้จักกับ Pivot Control บน Windows Phone Application สำหรับ Pivot Controls เป็นเครื่องมือที่ทรงประสิทธิภาพตัวหนึ่งที่น่าสนใจบน Windows Phone เพราะจะช่วยจัดการมุมมองของ Page ในหน้า Application ให้อยู่ในรูปแบบของข้อมูลแบ่งหลายหน้า โดยในแต่ล่ะมุมมองของหน้า Page สามารถที่จะกำหนดคุณสมบัติของ Controls ต่าง ๆ ได้มากมาย โดยทุกอย่างนี้กระทำอยู่แต่ใน Page และ Controls เดียวเท่านั้น แต่จะช่วยให้การเขียนโปรแกรมบน Windows Phone เปรียบเหสมือนว่า มีหลายมุมมอง และแต่ล่ะมุมมองก็สามารถเลื่อนไปมาระหว่างกันได้

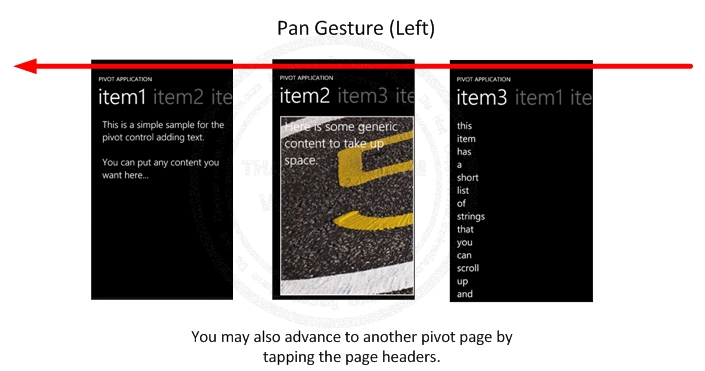
แสดงตัวอย่างของ Pivot Controls ซึ่งในแต่ละหน้าจะถูกแบ่งออกเป็น Item ต่าง ๆ
โครงสร้างของ Pivot Controls ซึ่งจะประกอบด้วย Header ซึ่งจะแสดงส่วนหัวของ Item และ Pivot Item ที่จะเป็นรายการของแต่ล่ะ Item
เริ่มต้นการสร้าง Pivot Controls

โดยปกติแล้ว Pivot Controls สามารถสร้างได้จากหน้าจอ XAML ได้ปกติ หรือจะเรียกจากการ Create Project หรือ New Item ขึ้นมาใหม่
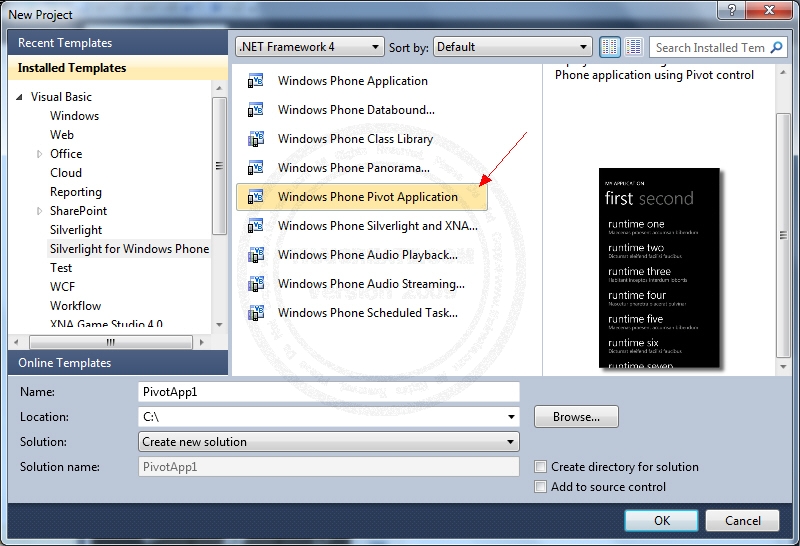
ในกรณีที่ Create Project ให้เลือกเป็น Windows Phone Pivot Application

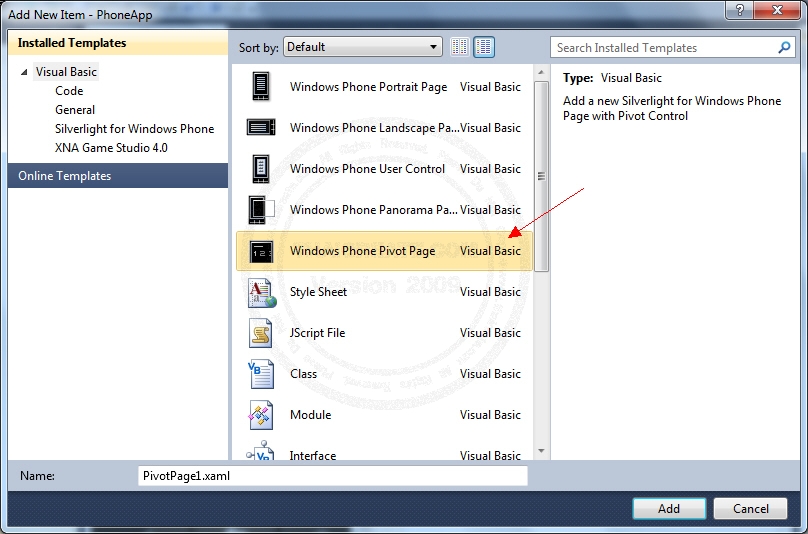
กรณีที่ทำการ Create New Item ให้เลือกเป็น Windows Phone Pivot Page

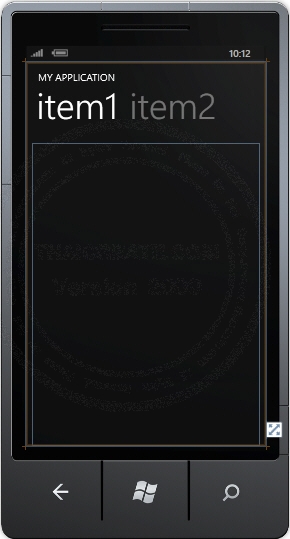
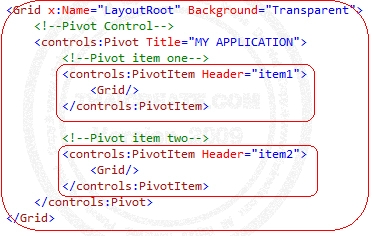
เมื่อได้หน้า Page แล้วโปรแกรมจะสร้างค่า Default ขึ้นมาให้อัตโนมัติ จะได้ Layout ดังภาพ

เป็น XAML Control ที่ได้จากกค่า Default จะเห็นว่าตอนนี้มีอยู่ 2 Items เท่านั้น

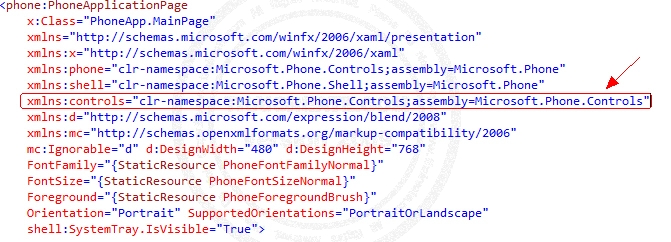
ในกรณีที่ไม่สามารถสร้าง Pivot ได้ให้แทรกตัวนี้ลงในหน้า Page ก่อน
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
ทดสอบการสร้าง Pivot หลาย ๆ มุมมอง
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<controls:PivotItem Header="item1">
<ListBox Margin="0,0,-12,0">
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 1" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 1" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Grid.Row="0" Grid.Column="0" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="210">
<TextBlock Text="List 2" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 2" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="100" VerticalAlignment="Center">
<TextBlock Text="1" TextWrapping="Wrap" HorizontalAlignment="Center" TextAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 3" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 3" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Grid.Row="0" Grid.Column="0" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="210">
<TextBlock Text="List 4" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 4" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="100" VerticalAlignment="Center">
<TextBlock Text="3" TextWrapping="Wrap" HorizontalAlignment="Center" TextAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 5" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 5" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</ListBox>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="item2">
<Grid>
<TextBlock
TextWrapping="Wrap"
Style="{StaticResource PhoneTextLargeStyle}">
<Run>This is a simple sample for the pivot control adding text.</Run>
<LineBreak/>
<LineBreak/>
<Run>You can put any content you want here...</Run>
</TextBlock>
</Grid>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="item3">
<Grid>
<TextBlock Height="30" HorizontalAlignment="Left" Margin="166,236,0,0" Name="TextBlock3" Text="Contain Item 3" VerticalAlignment="Top" />
<CheckBox Content="CheckBox" Height="72" HorizontalAlignment="Left" Margin="158,286,0,0" Name="CheckBox1" VerticalAlignment="Top" />
<RadioButton Content="RadioButton" Height="72" HorizontalAlignment="Left" Margin="150,368,0,0" Name="RadioButton1" VerticalAlignment="Top" />
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="153,118,0,0" Name="Button1" VerticalAlignment="Top" Width="160" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="197,12,0,0" Name="TextBlock1" Text="TextBlock" VerticalAlignment="Top" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="-9,42,0,0" Name="TextBox1" Text="TextBox" VerticalAlignment="Top" Width="460" />
</Grid>
</controls:PivotItem>
</controls:Pivot>
</Grid>
ใน Pivot นี้จะประกอบด้วย 3 Items คือ
<controls:Pivot Title="MY APPLICATION">
<!--Pivot item one-->
<controls:PivotItem Header="item1">
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="item2">
<Grid>
</Grid>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="item3">
<Grid>
</Grid>
</controls:PivotItem>
</controls:Pivot>
โดยในแต่ล่ะ Item ก็จะประกอบด้วย Controls ต่าง ๆ

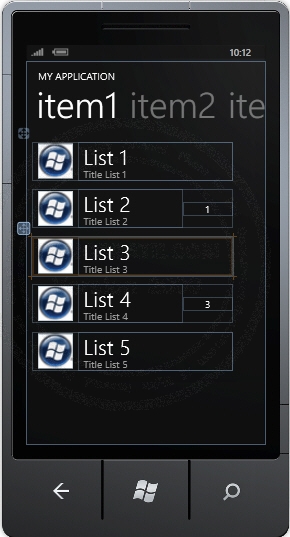
หน้าจอ Design ที่ได้
Screenshot ทดสอบบน Emulator

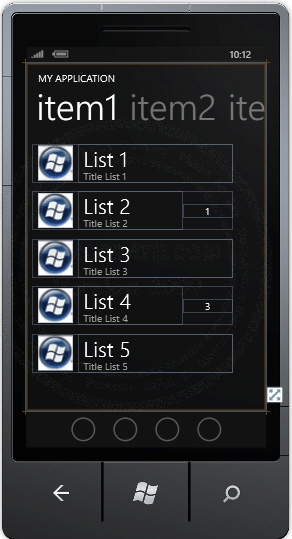
แสดง Pivot ของ Item ที่ 1

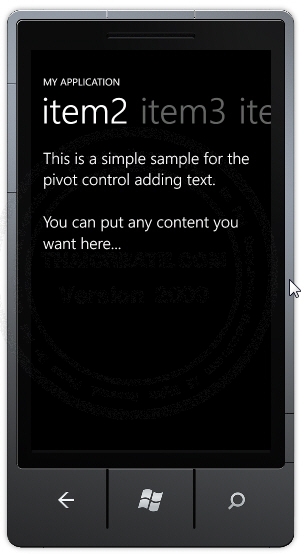
แสดง Pivot ของ Item ที่ 2

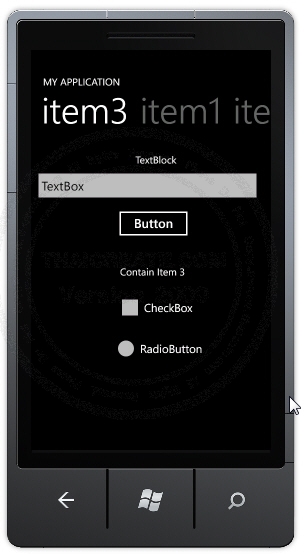
แสดง Pivot ของ Item ที่ 3
การเปลี่ยนมุมมองของแต่ล่ะ Items จะสามารถใช้การ Slide บนหน้าจอ ซ้าย-ขวา ได้ทันที ซึ่งจะเห็นว่า Controls Pivot นั้นมีรุปแบบที่ใช้งานง่าย โดยสร้างแค่ Controls เดียว แต่ได้ผลลัพธ์เหมือนกับการสร้างหลาย ๆ Page เข้ามาด้วยกัน
Example 2 สร้าง ApplicationBar เข้ามาควบคุมการแสดงผลของ Pivot

ออกแบบหน้าจอ Applciation ของ Page ดังรูป
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot x:Name="Pivot1" Title="MY APPLICATION">
<!--Pivot item one-->
<controls:PivotItem Header="item1">
<ListBox Margin="0,0,-12,0">
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 1" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 1" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Grid.Row="0" Grid.Column="0" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="210">
<TextBlock Text="List 2" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 2" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="100" VerticalAlignment="Center">
<TextBlock Text="1" TextWrapping="Wrap" HorizontalAlignment="Center" TextAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 3" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 3" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Grid.Row="0" Grid.Column="0" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="210">
<TextBlock Text="List 4" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 4" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
<StackPanel Width="100" VerticalAlignment="Center">
<TextBlock Text="3" TextWrapping="Wrap" HorizontalAlignment="Center" TextAlignment="Center" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="Images/WP.jpg" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="List 5" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="Title List 5" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</ListBox>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="item2">
<Grid>
<TextBlock
TextWrapping="Wrap"
Style="{StaticResource PhoneTextLargeStyle}">
<Run>This is a simple sample for the pivot control adding text.</Run>
<LineBreak/>
<LineBreak/>
<Run>You can put any content you want here...</Run>
</TextBlock>
</Grid>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="item3">
<Grid>
<TextBlock Height="30" HorizontalAlignment="Left" Margin="166,236,0,0" Name="TextBlock3" Text="Contain Item 3" VerticalAlignment="Top" />
<CheckBox Content="CheckBox" Height="72" HorizontalAlignment="Left" Margin="158,286,0,0" Name="CheckBox1" VerticalAlignment="Top" />
<RadioButton Content="RadioButton" Height="72" HorizontalAlignment="Left" Margin="150,368,0,0" Name="RadioButton1" VerticalAlignment="Top" />
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="153,118,0,0" Name="Button1" VerticalAlignment="Top" Width="160" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="197,12,0,0" Name="TextBlock1" Text="TextBlock" VerticalAlignment="Top" />
<TextBox Height="72" HorizontalAlignment="Left" Margin="-9,42,0,0" Name="TextBox1" Text="TextBox" VerticalAlignment="Top" Width="460" />
</Grid>
</controls:PivotItem>
</controls:Pivot>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton
x:Name="appbarRewindButton"
IconUri="Images/back.png"
Text="Back"
Click="BackClick" />
<shell:ApplicationBarIconButton
x:Name="appbarPlayButton"
IconUri="Images/next.png"
Text="Play"
Click="NextClick" />
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
หน้าจอ XAML ในส่วนของ Design
VB.NET
Private Sub BackClick(sender As Object, e As System.EventArgs)
If Me.Pivot1.SelectedIndex = 0 Then
Me.Pivot1.SelectedIndex = Me.Pivot1.Items.Count - 1
Else
Me.Pivot1.SelectedIndex = Me.Pivot1.SelectedIndex - 1
End If
End Sub
Private Sub NextClick(sender As Object, e As System.EventArgs)
If Me.Pivot1.SelectedIndex = Me.Pivot1.Items.Count - 1 Then
Me.Pivot1.SelectedIndex = 0
Else
Me.Pivot1.SelectedIndex = Me.Pivot1.SelectedIndex + 1
End If
End Sub
C#
private void BackClick(object sender, System.EventArgs e)
{
if (this.Pivot1.SelectedIndex == 0) {
this.Pivot1.SelectedIndex = this.Pivot1.Items.Count - 1;
} else {
this.Pivot1.SelectedIndex = this.Pivot1.SelectedIndex - 1;
}
}
private void NextClick(object sender, System.EventArgs e)
{
if (this.Pivot1.SelectedIndex == this.Pivot1.Items.Count - 1) {
this.Pivot1.SelectedIndex = 0;
} else {
this.Pivot1.SelectedIndex = this.Pivot1.SelectedIndex + 1;
}
}
Code ที่เป็น VB.NET และ C# ที่ควบคุมการทำงานของปุ่ม Icons
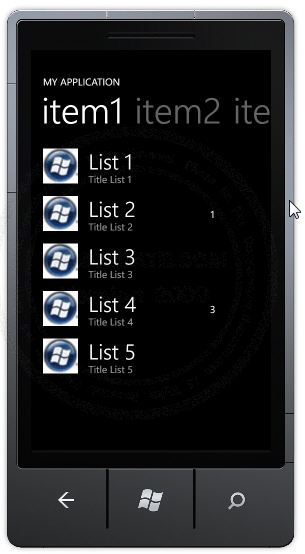
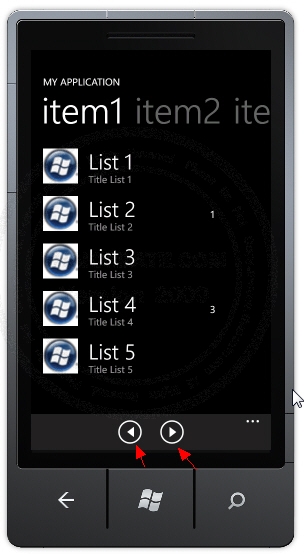
Screenshot ทดสอบบน Emulator เพื่อดูผลลัพธ์

สังเกตุว่าจะมีปุ่ม ApplicationBar คลิก Next หรือ Back เพื่อเปลี่ยนมุมมองของ Pivot

การเปลี่ยนมุมมองต่าง ๆ

การเปลี่ยนมุมมองต่าง ๆ
.
|