ตอนที่ 16 : Show Case 4 : Delete Data (iOS / iPhone and Mobile Services) |
ตอนที่ 16 : Show Case 4 : Delete Data (iOS / iPhone and Mobile Services) ตัวอย่าง Show Case การเขียน iOS / iPhone กับ Mobile Services เพื่อที่จะทำการลบ Delete ข้อมูลในที่อยู่ในตาราง Table ด้วยการแสดงรายการทั้งหมดบน TableView จากนั้นผู้ใช้สามารถที่จะเลือก Edit และเลือกรายการที่ต้องการลบ และในการลบจะมีปุ่ม Delete สำหรับการ Delete หลังจากที่ลบแล้วข้อมูลก็จะถูกลบออกจากรายการของ TableView รวมทั้งลบออกจากรายการของ Mobile Services ที่อยู่บน Windows Azure
 iOS / iPhone Mobile Services Delete Data
iOS / iPhone Mobile Services Delete Data
สำหรับขั้นตอนนั้นก็คือสร้าง View ด้วย TableView จากนั้นดึงข้อมูลมาจาก Mobile Services และแต่ล่ะ Item สามารถที่จะเลือกรายการเพื่อ Delete ลบข้อมูลของ Mobile Services ที่อยู่บน Windows Azure ได้
Example ตัวอย่างการทำระบบลบข้อมูล Delete Data บน Mobile Services ด้วย Windows Azure

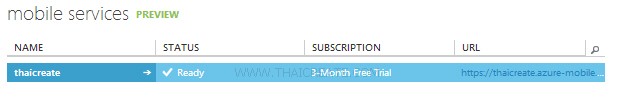
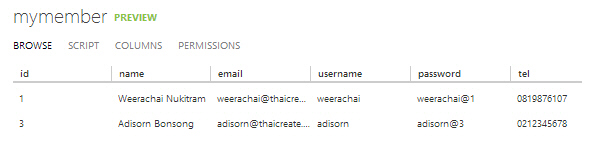
ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

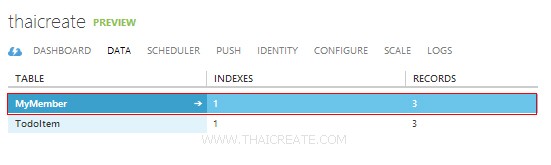
ชื่อตารางว่า MyMember

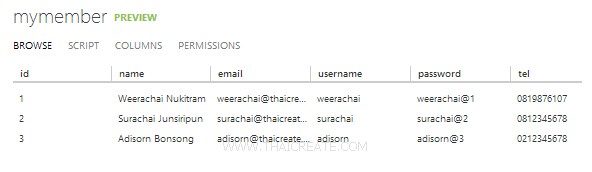
มีข้อมูลอยู่ทั้งหมด 4 รายการ
กลับมายัง Project ของ iOS บน Xcode
สำหรับพื้นฐานการสร้าง Project และการสร้าง Table รวมทั้งการติดต่อระหว่าง iOS กับ Mobile Services บน Windows Azure แนะนำให้อ่านบทความในตอนที่ 5
ตอนที่ 5: iOS / iPhone สร้างตาราง Table บน Mobile Services และการ Insert ข้อมูล

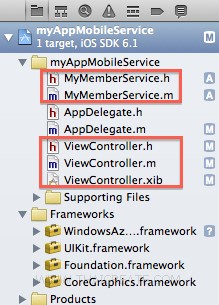
โครงสร้างไฟล์

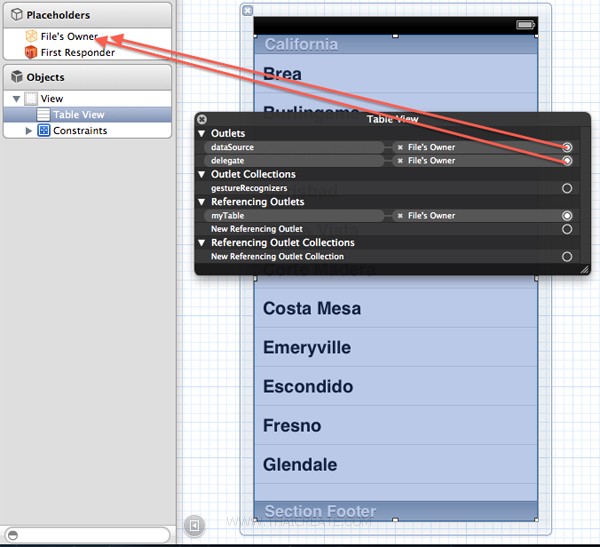
ใช้ TableView ชื่อใน View ชื่อ ViewController.xib, ViewController.h และ ViewController.m ซึ่งไว้สำหรับแสดงข้อมูลทั้งหมดบน TableView ให้ทำการเชื่อม dataSource และ delegate ระหว่าง TableView กับ File's Owner

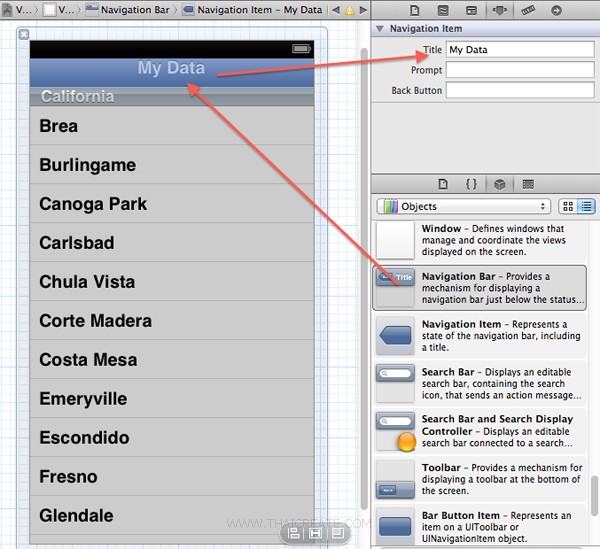
เราจะสร้าง Navigation Controller สำหรับปุ่ม Edit บน Table View ให้ทำการลาก Navigation Controller ไปไว้บน View
iOS/iPhone Table View Show Enable Edit / Delete Cell (Swipe To Delete) (UITableView)

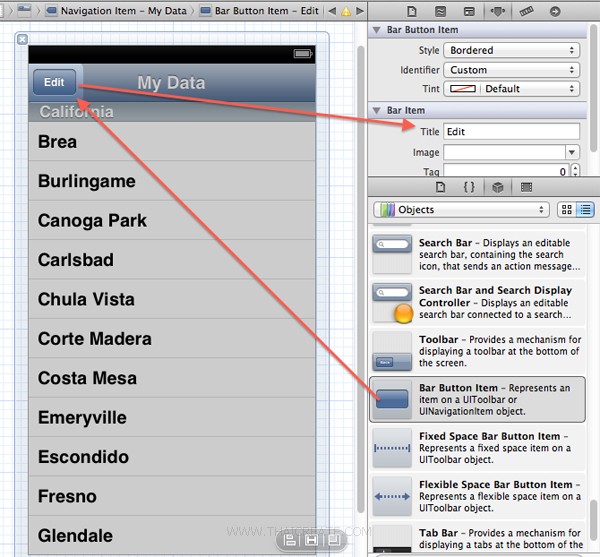
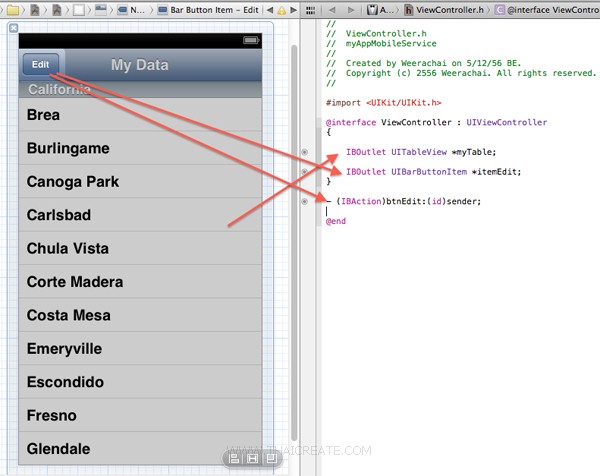
สร้าง Bar Button Item สำหรับ Edit

ทำการเชื่อม IBOutlet ให้เรียบร้อย
ในไฟล์ ViewController.h และ ViewController.m เขียน Code ดังนี้
ViewController.h
//
// ViewController.h
// myAppMobileService
//
// Created by Weerachai on 5/12/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
IBOutlet UITableView *myTable;
IBOutlet UIBarButtonItem *itemEdit;
}
- (IBAction)btnEdit:(id)sender;
@end
ViewController.m
//
// ViewController.m
// myAppMobileService
//
// Created by Weerachai on 5/12/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
#import "MyMemberService.h"
#import "ViewController.h"
@interface ViewController ()
{
BOOL boolDelete;
}
// Private properties
@property (strong, nonatomic) MyMemberService *memberService;
@end
@implementation ViewController
@synthesize memberService;
- (void)viewDidLoad
{
[super viewDidLoad];
// Start Service
self.memberService = [MyMemberService defaultService];
[self refresh];
}
- (void) refresh
{
// Start Service
self.memberService = [MyMemberService defaultService];
[self.memberService refreshDataOnSuccess:^
{
[myTable reloadData];
}];
}
- (IBAction)btnEdit:(id)sender {
if(!boolDelete)
{
boolDelete = TRUE;
[myTable setEditing:YES animated:YES];
[itemEdit setTitle:@"Cancel"];
}
else
{
boolDelete = FALSE;
[myTable setEditing:NO animated:YES];
[itemEdit setTitle:@"Edit"];
}
}
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
// Return YES if you want the specified item to be editable.
return YES;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle) editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
NSDictionary *item = [self.memberService.items objectAtIndex:indexPath.row];
[self.memberService deleteItem:item completion:^
{
UIAlertView *av =
[[UIAlertView alloc]
initWithTitle:@"Delete Status"
message:@"Delete Data Successfully"
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil
];
[av show];
if(boolDelete)
{
boolDelete = FALSE;
[myTable setEditing:NO animated:YES];
[itemEdit setTitle:@"Edit"];
}
[self refresh];
}];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle : UITableViewCellStyleSubtitle
reuseIdentifier : CellIdentifier] autorelease];
}
NSDictionary *item = [self.memberService.items objectAtIndex:indexPath.row];
cell.textLabel.text = [item objectForKey:@"username"];
cell.detailTextLabel.text= [item objectForKey:@"name"];
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Always a single section
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of items in the todoService items array
return [self.memberService.items count];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[myTable release];
[itemEdit release];
[super dealloc];
}
@end
Screenshot

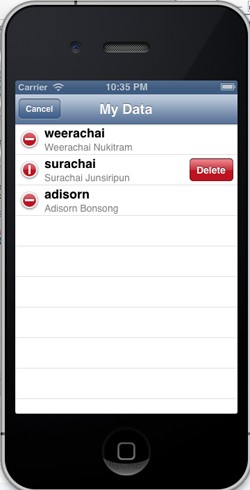
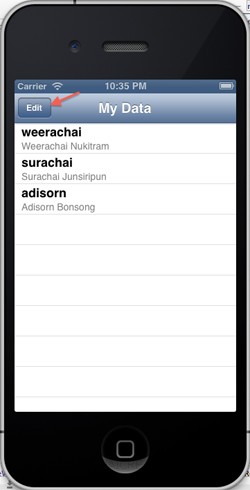
แสดงรายการข้อมูลจาก Mobile Services บน iOS ในรูปแบบของ TableView และจะมีปุ่ม Edit ให้คลิกที่ Edit

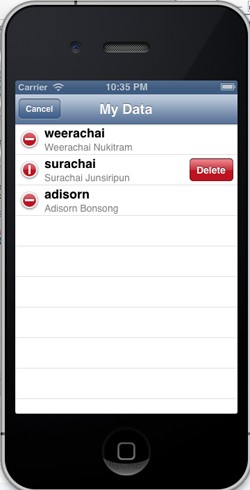
เข้าสู่ Mode สำหรับ Edit สามารถที่จะคลิกที่เครื่องหมาย Delete

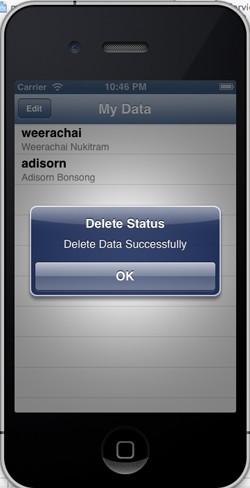
ลบข้อมูลเรียบร้อย และ ข้อมูลหายไปจาก TableView

เมื่อกลับไปดูที่ Mobile Services ข้อมูลก็จะถูกลบ Delete ออกไป
อันนี้ Code ในไฟล์ MyMemberService.h และ MyMemberService.m
MyMemberService.h
//
// MyMemberService.h
// myAppMobileService
//
// Created by Weerachai on 7/21/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
#import <Foundation/Foundation.h>
typedef void (^QSCompletionBlock) ();
typedef void (^QSBusyUpdateBlock) (BOOL busy);
@interface MyMemberService : NSObject
@property (nonatomic, strong) NSArray *items;
@property (nonatomic, strong) MSClient *client;
@property (nonatomic, copy) QSBusyUpdateBlock busyUpdate;
+ (MyMemberService *)defaultService;
- (void)refreshDataOnSuccess:(QSCompletionBlock)completion;
- (void)deleteItem:(NSDictionary *)item
completion:(QSCompletionBlock)completion;
- (void)handleRequest:(NSURLRequest *)request
next:(MSFilterNextBlock)next
response:(MSFilterResponseBlock)response;
@end
MyMemberService.m
//
// MyMemberService.m
// myAppMobileService
//
// Created by Weerachai on 7/21/56 BE.
// Copyright (c) 2556 Weerachai. All rights reserved.
//
#import "MyMemberService.h"
#import <WindowsAzureMobileServices/WindowsAzureMobileServices.h>
@interface MyMemberService() <MSFilter>
@property (nonatomic, strong) MSTable *table;
@property (nonatomic) NSInteger busyCount;
@end
@implementation MyMemberService
@synthesize items;
+ (MyMemberService *)defaultService
{
// Create a singleton instance of MyMemberService
static MyMemberService* service;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
service = [[MyMemberService alloc] init];
});
return service;
}
-(MyMemberService *)init
{
self = [super init];
if (self)
{
// Initialize the Mobile Service client with your URL and key
MSClient *client = [MSClient clientWithApplicationURLString:@"https://thaicreate.azure-mobile.net/"
applicationKey:@"uJPAhkAkcTBuTyCNxaOSnDKFzkoYqB49"];
// Add a Mobile Service filter to enable the busy indicator
self.client = [client clientWithFilter:self];
// Create an MSTable instance to allow us to work with the TodoItem table
self.table = [_client tableWithName:@"MyMember"];
self.items = [[NSMutableArray alloc] init];
self.busyCount = 0;
}
return self;
}
- (void)refreshDataOnSuccess:(QSCompletionBlock)completion
{
// Query the TodoItem table and update the items property with the results from the service
[self.table readWithCompletion:^(NSArray *results, NSInteger totalCount, NSError *error)
{
[self logErrorIfNotNil:error];
items = [results mutableCopy];
// Let the caller know that we finished
completion();
}];
}
-(void)deleteItem:(NSDictionary *)item completion:(QSCompletionBlock)completion
{
// delete the item in the TodoItem table and remove from the items array
[self.table delete:item completion:^(NSNumber *itemId, NSError *error)
{
[self logErrorIfNotNil:error];
// Let the caller know that we have finished
completion();
}];
}
- (void)busy:(BOOL)busy
{
// assumes always executes on UI thread
if (busy)
{
if (self.busyCount == 0 && self.busyUpdate != nil)
{
self.busyUpdate(YES);
}
self.busyCount ++;
}
else
{
if (self.busyCount == 1 && self.busyUpdate != nil)
{
self.busyUpdate(FALSE);
}
self.busyCount--;
}
}
- (void)logErrorIfNotNil:(NSError *) error
{
if (error)
{
NSLog(@"ERROR %@", error);
}
}
- (void)handleRequest:(NSURLRequest *)request
next:(MSFilterNextBlock)next
response:(MSFilterResponseBlock)response
{
// A wrapped response block that decrements the busy counter
MSFilterResponseBlock wrappedResponse = ^(NSHTTPURLResponse *innerResponse, NSData *data, NSError *error)
{
[self busy:NO];
response(innerResponse, data, error);
};
// Increment the busy counter before sending the request
[self busy:YES];
next(request, wrappedResponse);
}
@end
สามารถทำการดาวน์โหลด Code ทั้งหมดได้จากท้ายบทความ
บทความถัดไปที่แนะนำให้อ่าน
บทความที่เกี่ยวข้อง
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
 |
|
| |
Create/Update Date : |
2013-06-15 19:52:45 /
2017-03-24 11:59:01 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|