ตอนที่ 8 : Windows Store App : Delete Data (Azure Mobile Services) |
ตอนที่ 8 : Windows Store App : Delete Data (Azure Mobile Services) ตัวอย่าง Show Case การเขียน Windows Store App กับ Mobile Services เพื่อที่จะทำการลบ Delete ข้อมูลในที่อยู่ในตาราง Table ด้วยการแสดงรายการทั้งหมดบน Listbox จากนั้นผู้ใช้สามารถที่จะเลือกรายการที่ต้องการลบ และในการลบจะมี Dialog สำหรับการ Confirm หลังจาก Confirm แล้วข้อมูลก็จะถูกลบออกจากรายการของ Listbox รวมทั้งลบออกจากรายการของ Mobile Services ที่อยู่บน Windows Azure
 Windows Store App Mobile Services Delete Data
Windows Store App Mobile Services Delete Data
สำหรับขั้นตอนนั้นก็คือสร้าง Page ด้วย Listbox จากนั้นดึงข้อมูลมาจาก Mobile Services และแต่ล่ะ Item สามารถที่จะเลือกรายการเพื่อ Delete ลบข้อมูลของ Mobile Services ที่อยู่บน Windows Azure ได้
Example ตัวอย่างการทำระบบลบข้อมูล Delete Data บน Mobile Services ด้วย Windows Azure

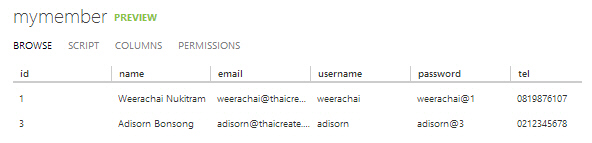
ตอนนี้เรามี Mobile Services อยู่ 1 รายการ

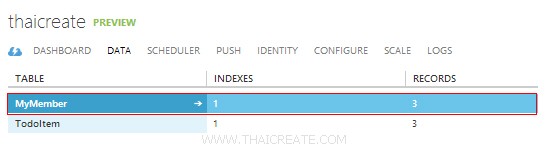
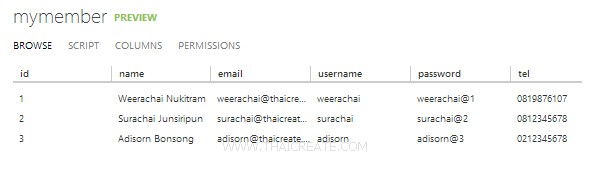
ชื่อตารางว่า MyMember

มีข้อมูลอยู่ทั้งหมด 3 รายการ
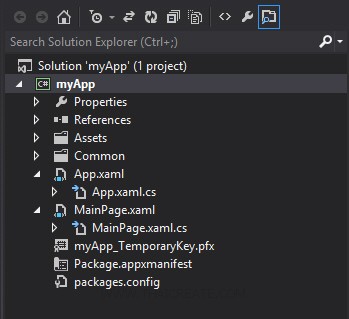
กลับมายัง Project ของ Windows Store App บน Visual Studio

โครงสร้างไฟล์

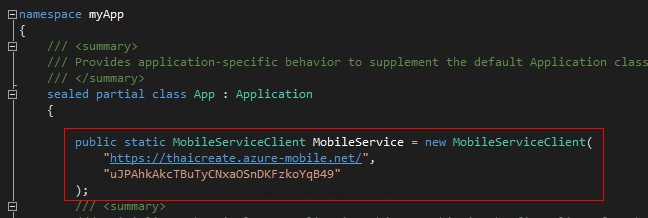
ในไฟล์ App.xaml.cs ให้ Copy Url และ key มาวางดังรูป จากนั้นออกแบบ Layout และเขียน Code ดังนี้
MainPage.xaml

<Page
x:Class="myApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:myApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="50,41,0,0" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="50" Width="355" Height="80">
<Run Text="App ของฉัน"/>
<LineBreak/>
<Run/>
</TextBlock>
<ListBox x:Name="myListbox" HorizontalAlignment="Left" Height="504" Margin="50,121,0,0" VerticalAlignment="Top" Width="1270" RenderTransformOrigin="-0.055,-1.65" Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<StackPanel Width="120">
<Button Content="Del" Height="72" Tag="{Binding Id}" HorizontalAlignment="Left" Name="btnDel" Click="ClickDelete" VerticalAlignment="Top" Width="108" />
</StackPanel>
<StackPanel Width="50">
<TextBlock Text="{Binding Id}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="400">
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
<StackPanel Width="500">
<TextBlock Text="{Binding Email}" TextWrapping="Wrap" FontSize="35" Foreground="#FFBFB9B9" Margin="5,0,0,0"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Microsoft.WindowsAzure.MobileServices;
using Newtonsoft.Json;
using Windows.UI.Popups;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace myApp
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public class MyMember
{
public int Id { get; set; }
[JsonProperty(PropertyName = "username")]
public string Username { get; set; }
[JsonProperty(PropertyName = "password")]
public string Password { get; set; }
[JsonProperty(PropertyName = "name")]
public string Name { get; set; }
[JsonProperty(PropertyName = "tel")]
public string Tel { get; set; }
[JsonProperty(PropertyName = "email")]
public string Email { get; set; }
}
public sealed partial class MainPage : Page
{
private MobileServiceCollection<MyMember, MyMember> items;
private IMobileServiceTable<MyMember> memberTable = App.MobileService.GetTable<MyMember>();
public MainPage()
{
this.InitializeComponent();
}
/// </summary>
/// <param name="e">Event data that describes how this page was reached. The Parameter
/// property is typically used to configure the page.</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
RefreshMemberItems();
}
private async void RefreshMemberItems()
{
try
{
items = await memberTable.ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException e)
{
throw e;
}
myListbox.ItemsSource = items;
}
private async void ClickDelete(object sender, RoutedEventArgs e)
{
Button btnDel = (Button)e.OriginalSource;
var msgDialog = new MessageDialog("Are you Want to Continue?", "Confirmation Message");
msgDialog.Commands.Add(new UICommand("Yes", (command) =>
{
DeleteItem(btnDel.Tag.ToString());
}));
msgDialog.Commands.Add(new UICommand("No", (command) =>
{
//
}));
await msgDialog.ShowAsync();
}
private async void DeleteItem(String id)
{
try
{
//** Get Item for Delete ***/
items = await memberTable
.Where(memberItem => memberItem.Id == Convert.ToInt32(id))
.ToCollectionAsync();
//*** Delete ***/
MyMember member = items[0];
await memberTable.DeleteAsync(member);
RefreshMemberItems();
}
catch (MobileServiceInvalidOperationException e)
{
throw e;
}
}
}
}
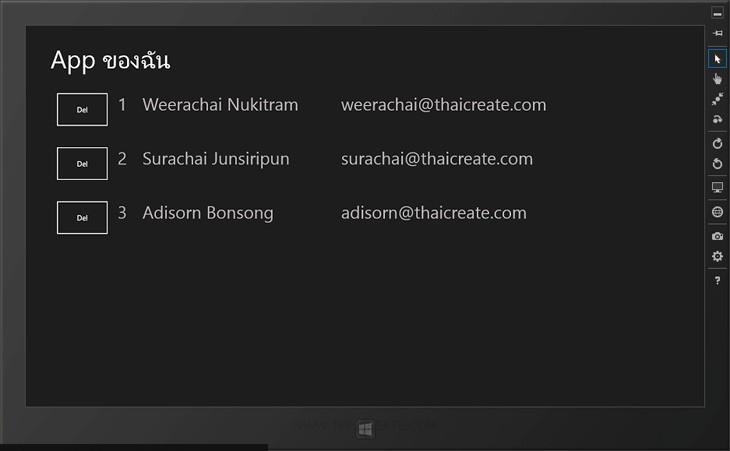
Screenshot

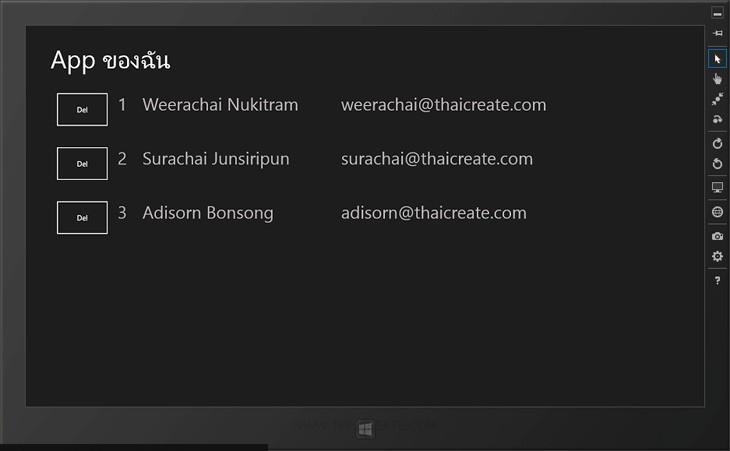
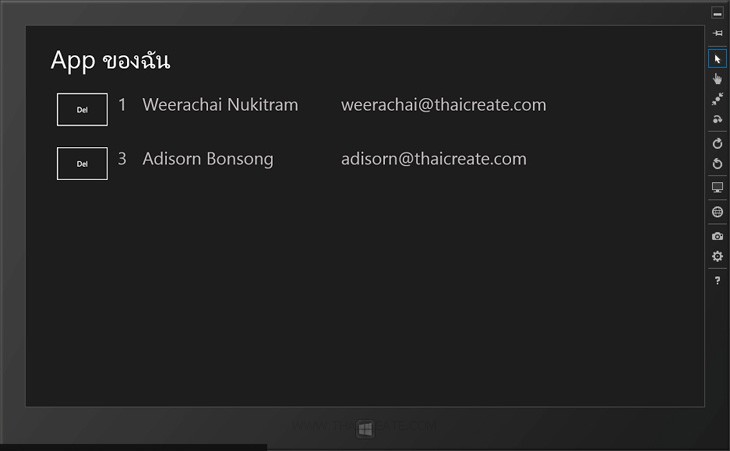
แสดงรายการข้อมูลจาก Mobile Services บน Windows Store App

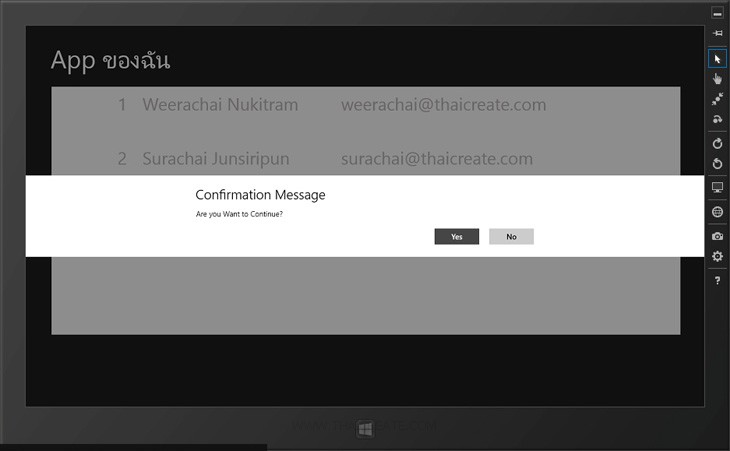
มี Dialog สำหรับการ Confirm การลบข้อมูล

ข้อมูลหายไปจาก Listbox

เมื่อกลับไปดูที่ Mobile Services ข้อมูลก็จะถูกลบ Delete ออกไป
สามารถทำการดาวน์โหลด Code ทั้งหมดได้จากไฟล์แนบของบทความนี้
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
 |
|
| |
Create/Update Date : |
2013-08-26 06:14:16 /
2017-03-24 12:54:41 |
| |
Download : |

|
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|