เล่นไฟล์ Media / Sound เช่น Video Clip / Sound ด้วย MediaElement (C#) |
เล่นไฟล์ Media / Sound เช่น Video Clip / Sound ด้วย MediaElement (C#) สำหรับ MediaElement เป็น Controls บน Windows Store Apps ที่ใช้สำหรับเล่นไฟล์ Media โดยรองรับได้ทั้ที่เป็น Video (ภาพ) และ Audio (เสียง) รองรับไฟล์ได้หลากหลายรูปแบบ เช่น mp3, mp4 , wma และไฟล์อื่น ๆ อีกมากมาย โดยรองรับทั้งไฟล์ใน Local Source และจาก URL Source
Example 1 ทดสอบการเล่นไฟล์ Resource ที่อยู่ใน Local ไฟล์

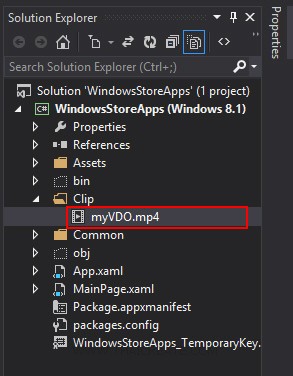
สร้างไฟล์ Clip ไว้ในโฟเดอร์ Clip/MyVDO.mp4

ลาก Control ของ MediaElement ไปไว้บนหน้าจอ Page และกำหนด Source ของ Media เป็น Path ของ Video
<MediaElement x:Name="myMedia" Source="Clip/myVDO.mp4"/>
Code เต็ม ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" Source="Clip/myVDO.mp4" HorizontalAlignment="Left" Height="300" Margin="65,46,0,0" VerticalAlignment="Top" Width="465"/>
</Grid>
</Page>
Screensot

เล่นไฟล์ Video
Example 2 ทดสอบการเรียก Resource ไฟล์จาก Code ของ C#
Uri uri = new Uri(BaseUri, "Clip/myVDO.mp4");
myMedia.Source = uri;
Code เต็ม ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" HorizontalAlignment="Left" Height="300" Margin="65,46,0,0" VerticalAlignment="Top" Width="465"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
Uri uri = new Uri(BaseUri, "Clip/myVDO.mp4");
myMedia.Source = uri;
}
}
}
Screenshot

เล่นไฟล์ Video
Example 3 เล่นไฟล์ Video ที่อยู่ในรูปแบบของ URL เว็บไซต์
string url = "http://resource.thaicreate.com/myVDO.mp4";
myMedia.Source = new Uri(url, UriKind.Absolute);
Code เต็ม ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" HorizontalAlignment="Left" Height="300" Margin="65,46,0,0" VerticalAlignment="Top" Width="465"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
string url = "http://resource.thaicreate.com/myVDO.mp4";
myMedia.Source = new Uri(url, UriKind.Absolute);
}
}
}
Screenshot

เล่นไฟล์ Video ที่อยู่บน URL ของเว็บไซต์
Example 4 ใช้ BottomAppBar และ Button ควบคุมการเล่นเพลง เช่น Stop , Play , Pause
this.myMedia.Play();
this.myMedia.Stop();
this.myMedia.Pause();
Code เต็ม ๆ
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.BottomAppBar>
<CommandBar>
<AppBarButton Icon="Stop" Label="Stop" Click="Stop_Click"/>
<AppBarButton Icon="Play" Label="Back" Click="Play_Click"/>
<AppBarButton Icon="Pause" Label="Pause" Click="Pause_Click"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" Source="Clip/myVDO.mp4" HorizontalAlignment="Left" Height="300" Margin="65,46,0,0" VerticalAlignment="Top" Width="465"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
///
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (this.BottomAppBar != null)
{
this.BottomAppBar.IsOpen = true;
}
}
private void Play_Click(object sender, RoutedEventArgs e)
{
this.myMedia.Play();
}
private void Stop_Click(object sender, RoutedEventArgs e)
{
this.myMedia.Stop();
}
private void Pause_Click(object sender, RoutedEventArgs e)
{
this.myMedia.Pause();
}
}
}
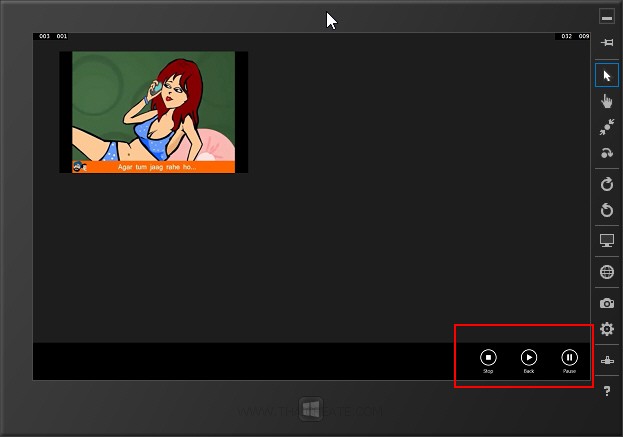
Screenshot

แสดงการเล่น Video และมีปุ่มสำหรับ Stop , Play , Pause
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2014-03-02 10:38:31 /
2017-03-19 14:44:46 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|