ตอนที่ 4 : Google Maps API การสร้าง Custom Maps Style กำหนดรูปแบบของแผนที่ |
Google Maps API การสร้าง Custom Maps Style กำหนดรูปแบบของแผนที่ นอกจาก Map Type ที่ทาง Google Map API มีมาให้แล้ว เรายังสามารถสร้าง Map Type ในรูปแบบของ Custom Style ซึ่งจะสามารถกำหนดรูปแบบลักษณะของพื่นผิวและประเภทของการแสดงผล ได้ เช่น สักษณะของ แผนดิน , แม่น้ำ , ภูเขา เป็นต้น
 Google Maps API Custom Map Style
Google Maps API Custom Map Style
รูปแบบการสร้าง Map Style
var styledMapType = new google.maps.StyledMapType(
[
{elementType: 'geometry', stylers: [{color: '#ebe3cd'}]},
{elementType: 'labels.text.fill', stylers: [{color: '#523735'}]},
{elementType: 'labels.text.stroke', stylers: [{color: '#f5f1e6'}]},
{
featureType: 'administrative',
elementType: 'geometry.stroke',
stylers: [{color: '#c9b2a6'}]
}
],
{name: 'New Styled Map'});
เมื่อได้ New Style แล้วก็ให้ Add ลง Map ได้เลย
map.mapTypes.set('styled_map', styledMapType);
map.setMapTypeId('styled_map');
Ex : การทำ Custom Map Style เพื่อกำหนดลักษณะพื้นผิวของแผนที่
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
// Create a new StyledMapType object, passing it an array of styles,
// and the name to be displayed on the map type control.
var styledMapType = new google.maps.StyledMapType(
[
{elementType: 'geometry', stylers: [{color: '#ebe3cd'}]},
{elementType: 'labels.text.fill', stylers: [{color: '#523735'}]},
{elementType: 'labels.text.stroke', stylers: [{color: '#f5f1e6'}]},
{
featureType: 'administrative',
elementType: 'geometry.stroke',
stylers: [{color: '#c9b2a6'}]
},
{
featureType: 'administrative.land_parcel',
elementType: 'geometry.stroke',
stylers: [{color: '#dcd2be'}]
},
{
featureType: 'administrative.land_parcel',
elementType: 'labels.text.fill',
stylers: [{color: '#ae9e90'}]
},
{
featureType: 'landscape.natural',
elementType: 'geometry',
stylers: [{color: '#dfd2ae'}]
},
{
featureType: 'poi',
elementType: 'geometry',
stylers: [{color: '#dfd2ae'}]
},
{
featureType: 'poi',
elementType: 'labels.text.fill',
stylers: [{color: '#93817c'}]
},
{
featureType: 'poi.park',
elementType: 'geometry.fill',
stylers: [{color: '#a5b076'}]
},
{
featureType: 'poi.park',
elementType: 'labels.text.fill',
stylers: [{color: '#447530'}]
},
{
featureType: 'road',
elementType: 'geometry',
stylers: [{color: '#f5f1e6'}]
},
{
featureType: 'road.arterial',
elementType: 'geometry',
stylers: [{color: '#fdfcf8'}]
},
{
featureType: 'road.highway',
elementType: 'geometry',
stylers: [{color: '#f8c967'}]
},
{
featureType: 'road.highway',
elementType: 'geometry.stroke',
stylers: [{color: '#e9bc62'}]
},
{
featureType: 'road.highway.controlled_access',
elementType: 'geometry',
stylers: [{color: '#e98d58'}]
},
{
featureType: 'road.highway.controlled_access',
elementType: 'geometry.stroke',
stylers: [{color: '#db8555'}]
},
{
featureType: 'road.local',
elementType: 'labels.text.fill',
stylers: [{color: '#806b63'}]
},
{
featureType: 'transit.line',
elementType: 'geometry',
stylers: [{color: '#dfd2ae'}]
},
{
featureType: 'transit.line',
elementType: 'labels.text.fill',
stylers: [{color: '#8f7d77'}]
},
{
featureType: 'transit.line',
elementType: 'labels.text.stroke',
stylers: [{color: '#ebe3cd'}]
},
{
featureType: 'transit.station',
elementType: 'geometry',
stylers: [{color: '#dfd2ae'}]
},
{
featureType: 'water',
elementType: 'geometry.fill',
stylers: [{color: '#b9d3c2'}]
},
{
featureType: 'water',
elementType: 'labels.text.fill',
stylers: [{color: '#92998d'}]
}
],
{name: 'New Styled Map'});
// Create a map object, and include the MapTypeId to add
// to the map type control.
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 55.647, lng: 37.581},
zoom: 11,
mapTypeControlOptions: {
mapTypeIds: ['roadmap', 'satellite', 'hybrid', 'terrain',
'styled_map']
}
});
//Associate the styled map with the MapTypeId and set it to display.
map.mapTypes.set('styled_map', styledMapType);
map.setMapTypeId('styled_map');
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap">
</script>
</body>
</html>
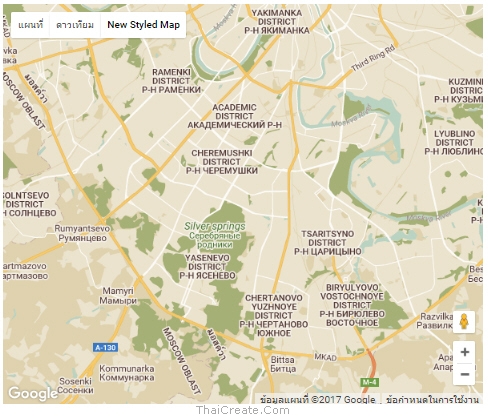
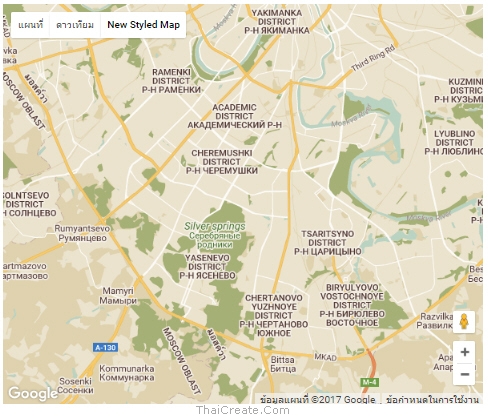
ผลลัพธ์ที่ได้จาก Custom Style

ซึ่งจะมี Control แสดงขึ้นมาเพื่อให้เลือกเปลี่ยน Map Style หรือ Map Type ได้
|