ตอนที่ 8 : Google Maps API Geolocation การอ่านและโฟกัสตำแหน่ง Location ปัจจุบัน |
Google Maps API Geolocation การอ่านและโฟกัสตำแหน่ง Location ปัจจุบัน การอ่าน Location ปัจจุบันของอุปกรณ์ที่เรียกใช้งาน ทำได้ง่ายและสะดวกมาก และนิยมใช้สำหรับการระบุตำแหน่งของ Client ที่เรียกใช้งาน ถือว่าเป็นความสามารถหนึ่งของ HTML5 ที่สามารถนำมาใช้กับ Google Maps API ได้ เมื่อเราใช้คำสั่ง Geolocation สิ่งที่ได้กลับมาคือค่า Latitude และ Longitude ซึ่งมันก็สามารถที่จะนำค่านี้ไปกัหหมุดหคือแสดงตำแหน่งปัจจุบันบนแผนที่ของ Google Map ได้ทันที
 Google Maps API Geolocation
Google Maps API Geolocation
การอ่านตำแหน่ง Location ปัจจุบัน จะใช้คำสั่ง geolocation ของ HTML5
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
}
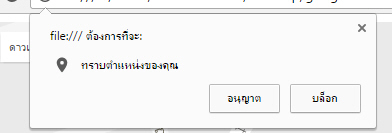
โปรแกรมจะถามยืนยันก่อนว่าเรายินยอมให้มีการเข้าถึง Location หรือไม่

ซึ่งจะได้ค่า Latitude (position.coords.latitude) และ Longitude (position.coords.longitude) ของอุปกรณ์ที่เรียกใช้งาน
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 18,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
infoWindow = new google.maps.InfoWindow;
// Try HTML5 geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
infoWindow.setPosition(pos);
infoWindow.setContent('Location found. lat: ' + position.coords.latitude + ', lng: ' + position.coords.longitude + ' ');
infoWindow.open(maps);
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
infoWindow.open(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
</body>
</html>
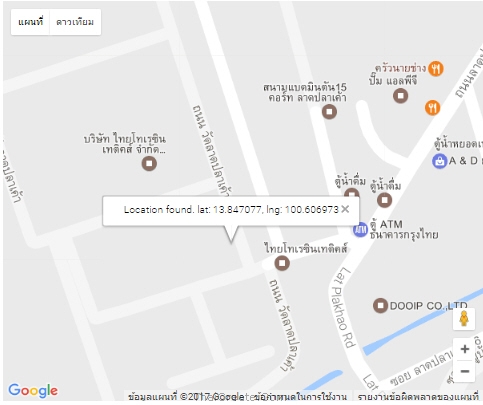
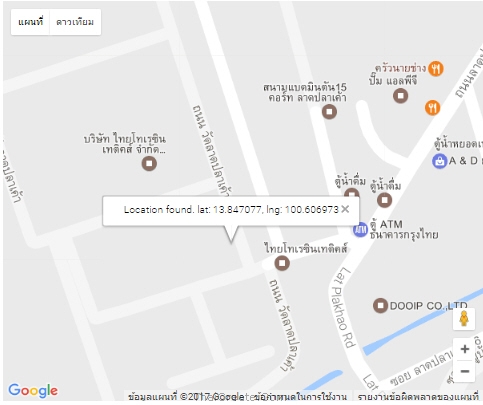
ผลลัพธ์ที่ได้จาก Geolocation

ซึ่งจะแสดงตำแหน่ง Location ปัจจุบันของอปุกรณ์ที่เรียกใช้งาน
|