ตอนที่ 6 : Google Maps API การปักหมุด (Marker) หลายตำแหน่งจากข้อมูลชุด Array |
Google Maps API การปักหมุด (Marker) หลายตำแหน่งจากข้อมูลชุด Array ในการปักหมุด (Marker) บน Google Maps ในกรณีที่มีการปักหลายๆ ตำแหน่ง เราสามารถนำตัวแปรของ JavaScript ที่เป็น Array ที่ประกอบด้วยหลายๆ คีย์ ที่จัดเก็บ Location , Latitude และ Longitude มาจัดเก็บค่าสถานที่หลายๆ ที่ได้ และ นำตัวแปรนั้นมาใช้นการปักหมุด ซึ่งจะสามาถช่วยให้การปักหมุด ในหลายๆ จุดทำได้ง่ายและสะดวกยิ่งขึ้น เพราะเราสามารถจะ Loop ค่าจาก Array แล้วปักลงบน Maps ได้เลย
 Google Maps API and Marker from Array Object
Google Maps API and Marker from Array Object
สร้าง Map ตามปกติ
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 15,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
การสร้างตัวแปร Array จาก JavaScript
var locations = [
['วัดลาดปลาเค้า', 13.846876, 100.604481],
['หมู่บ้านอารียา', 13.847766, 100.605768],
['สปีดเวย์', 13.845235, 100.602711],
['สเต็ก ลุงหนวด',13.862970, 100.613834]
];
การ Loop ค่าตัวแปร Array
for (i = 0; i < locations.length; i++) {
}
ซึ่งเมื่อ Loop แล้วก็ให้แทรก Marker ลงในค่าที่มาจาก Array
var marker, i, info;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: maps,
title: locations[i][0]
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(locations[i][0]);
info.open(maps, marker);
}
})(marker, i));
}

จะเห็นว่าในส่วนของการ Loop เพื่อปักหมุด (Marker) จะมีการ Add ตัว Event สำหรับคลิกที่หมุด และ แสดงผล InfoWindow ของหมุดนั้นๆ ด้วย
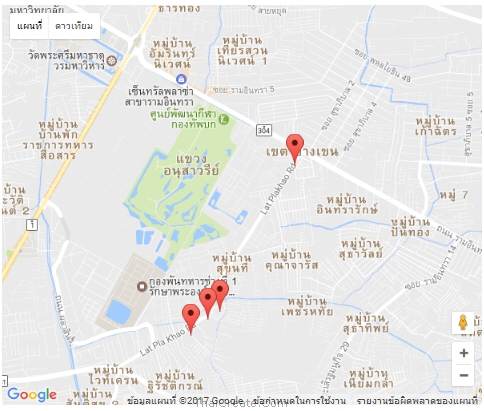
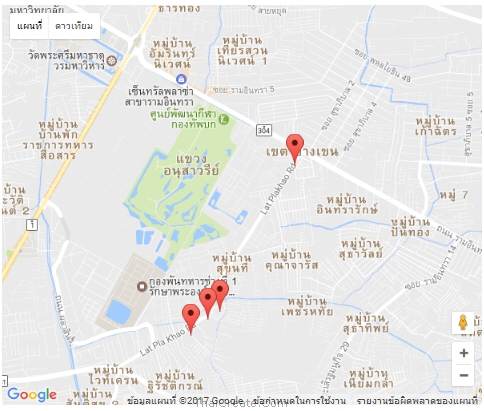
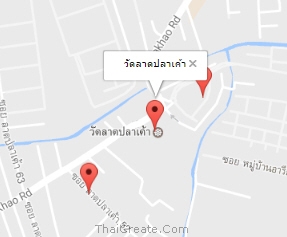
ผลลัพธ์ที่ได้

หมุดถูกปักตามจำนวน Location ที่มาจาก Array

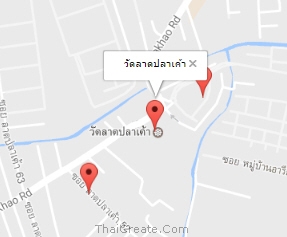
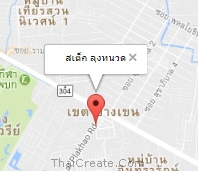
เมื่อมีการคลิกที่หมุดจะแสดง Info Window ของ Location นั้นๆ

เมื่อมีการคลิกที่หมุดจะแสดง Info Window ของ Location นั้นๆ
Code ทั้งหมด
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#map {
height: 500px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var locations = [
['วัดลาดปลาเค้า', 13.846876, 100.604481],
['หมู่บ้านอารียา', 13.847766, 100.605768],
['สปีดเวย์', 13.845235, 100.602711],
['สเต็ก ลุงหนวด',13.862970, 100.613834]
];
function initMap() {
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 15,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
var marker, i, info;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: maps,
title: locations[i][0]
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(locations[i][0]);
info.open(maps, marker);
}
})(marker, i));
}
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
</body>
</html>
|