jQuery.extend() - Utilities , jQuery |
jQuery.extend() เป็นการใช้ jQuery Utilities กับ jQuery.extend() รวมเนื้อหาของสองวัตถุหรือมากกว่าวัตถุเข้าด้วยกันในวัตถุแรก
Syntax
jQuery.extend( target, [object1,] [objectN] )
jQuery.extend( [deep,] target, object1, [objectN] )
Example 1 ตัวอย่างการใช้งาน jQuery jextend()
jQueryextend1.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var object1 = {
apple: 0,
banana: {weight: 52, price: 100},
cherry: 97
};
var object2 = {
banana: {price: 200},
durian: 100
};
/* merge object2 into object1 */
$.extend(object1, object2);
var printObj = function(obj) {
var arr = [];
$.each(obj, function(key, val) {
var next = key + ": ";
next += $.isPlainObject(val) ? printObj(val) : val;
arr.push( next );
});
return "{ " + arr.join(", ") + " }";
};
$("#log").append( printObj(object1) );
});
</script>
</head>
<body>
<div id="log"></div>
</body>
</html>
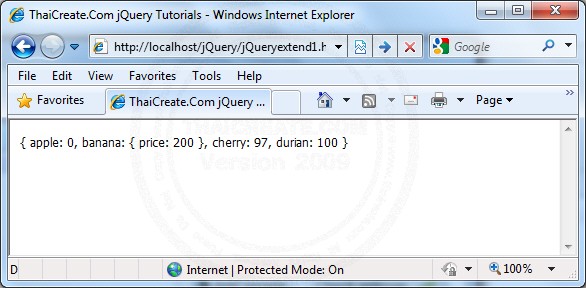
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Utilities กับ jQuery.extend() ในการจัดการกับ element ที่อ้างถึง
Example 2 ตัวอย่างการใช้งาน jQuery jextend()
jQueryextend2.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var object1 = {
apple: 0,
banana: {weight: 52, price: 100},
cherry: 97
};
var object2 = {
banana: {price: 200},
durian: 100
};
/* merge object2 into object1, recursively */
$.extend(true, object1, object2);
var printObj = function(obj) {
var arr = [];
$.each(obj, function(key, val) {
var next = key + ": ";
next += $.isPlainObject(val) ? printObj(val) : val;
arr.push( next );
});
return "{ " + arr.join(", ") + " }";
};
$("#log").append( printObj(object1) );
});
</script>
</head>
<body>
<div id="log"></div>
</body>
</html>
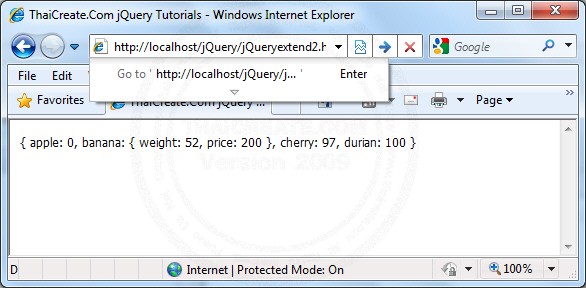
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Utilities กับ jQuery.extend() ในการจัดการกับ element ที่อ้างถึง
Example 3 ตัวอย่างการใช้งาน jQuery jextend()
jQueryextend3.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
/* merge defaults and options, without modifying defaults */
var settings = $.extend({}, defaults, options);
var printObj = function(obj) {
var arr = [];
$.each(obj, function(key, val) {
var next = key + ": ";
next += $.isPlainObject(val) ? printObj(val) : val;
arr.push( next );
});
return "{ " + arr.join(", ") + " }";
};
$("#log").append( "<div><b>settings -- </b>" + printObj(settings) + "</div>" );
$("#log").append( "<div><b>options -- </b>" + printObj(options) + "</div>" );
});
</script>
</head>
<body>
<div id="log"></div>
</body>
</html>
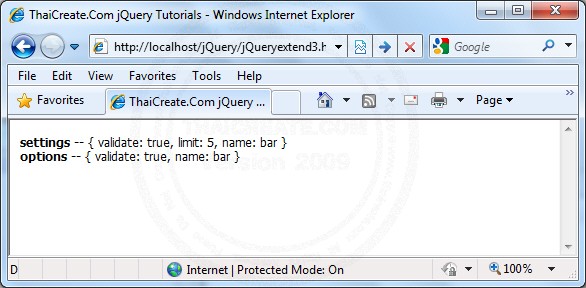
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Utilities กับ jQuery.extend() ในการจัดการกับ element ที่อ้างถึง
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
   |
|
| |
Create/Update Date : |
2011-09-22 21:57:45 /
2017-03-19 14:13:04 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|