jQuery.grep() - Utilities , jQuery |
jQuery.grep() เป็นการใช้ jQuery Utilities กับ jQuery.grep() ค้นหาองค์ประกอบของอาร์เรย์ที่ตอบสนองการทำงานที่ตัวกรอง อาเรย์แรกต้นฉบับจะไม่ได้รับผลกระทบ
Syntax
jQuery.grep( array, function(elementOfArray, indexInArray), [invert] )
Example ตัวอย่างการใช้งาน jQuery jQuery.grep()
jQuerygrep.html

<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script type="text/javascript" src="jquery-1.6.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr = [ 1, 9, 3, 8, 6, 1, 5, 9, 4, 7, 3, 8, 6, 9, 1 ];
$("div").text(arr.join(", "));
arr = jQuery.grep(arr, function(n, i){
return (n != 5 && i > 4);
});
$("p").text(arr.join(", "));
arr = jQuery.grep(arr, function (a) { return a != 9; });
$("span").text(arr.join(", "));
});
</script>
</head>
<body>
<div></div>
<p></p>
<span></span>
</body>
</html>
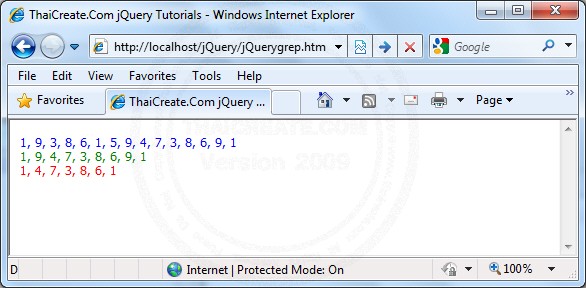
Screenshot

คำอธิบาย (ภาษาไทย)
จากตัวอย่างเป็นการใช้ jQuery Utilities กับ jQuery.grep() ในการจัดการกับ element ที่อ้างถึง
ลิ้งค์ที่ควรศึกษา
Go to : jQuery Selectors : jQuery Selectors and Element
เกี่ยวกับบทความ
ส่วนหนึ่งของบทความได้เรียบเรียงและแปลจากเว็บไซต์ jQuery.Com โค้ดตัวอย่างคำสั่งนี้อยู่ภายใต้สัญญาอนุญาตของ GFDL สามารถนำโค้ดและคำสั่งใช้งานได้ฟรี สงวนลิขสิทธิ์เฉพาะคำอธิบายภาษาไทย
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
    |
|
| |
Create/Update Date : |
2011-09-22 21:58:01 /
2017-03-19 14:13:16 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|