Android ListView Display ImageView from SQLite Database and SD Card |
Android ListView Display ImageView from SQLite Database and SD Card ตัวอย่างการใช้ ListView แสดงข้อมูลจาก SQLite Database ที่จัดเก็บรายชื่อ contact ของสมาชิกที่เราสร้างขึ้นมาเอง โดยในตาราง contact ประกอบด้วยฟิวด์ ContactID, Name , Email , Photo โดยทีรูปภาพ Photo จัดเก็บเพียงเฉพาะชื่อไฟล์ ส่วนรูปภาพจริง ๆ จะอยู่ใน SD Card ซึ่งตอนที่แสดงผลจริง ๆ ใน ListView เราจะใช้การอ่านข้อมูลจาก SQLite มาเฉพาะชื่อ จากนั้นเรียบเรียง Path ให้ถูกต้องก่อนที่จะแปลงเป็น Bitmap และ setImageBitmap ให้กับ ImageView ต่อไป
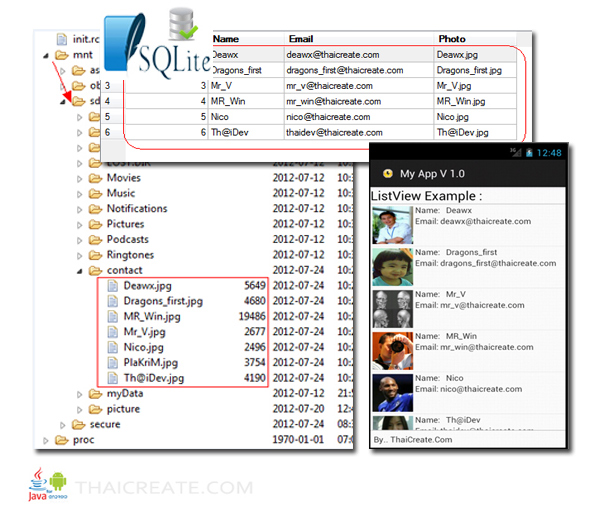
 Screenshot : Image SD Card / SOLite Database / ListView
Screenshot : Image SD Card / SOLite Database / ListView
จากภาห Screenshot จะเห็นว่าใน SQLite Database จัดเก็บเพียงชื่อไฟล์เท่านั้น ส่วนไฟล์ที่เป็น Photo จริง ๆ จะถูกจัดเก็บไว้ในโฟเดอร์ /mnt/sdcard/contact/ ของ SD Card
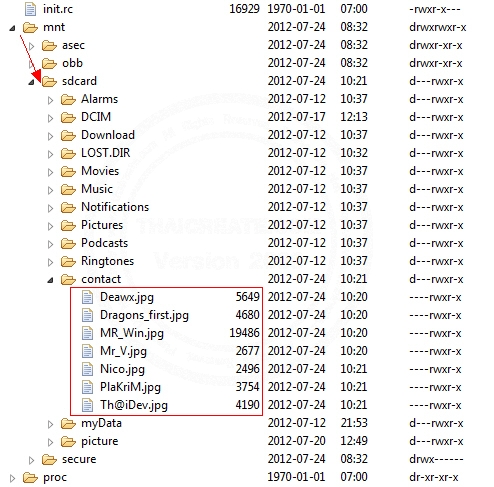
โครงสร้างของ Image

จัดเก็บไว้ใน SD Card อยู่ที่ /mnt/sdcard/contact/ ดังภาพ

รูปที่จัดเก็บ
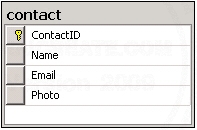
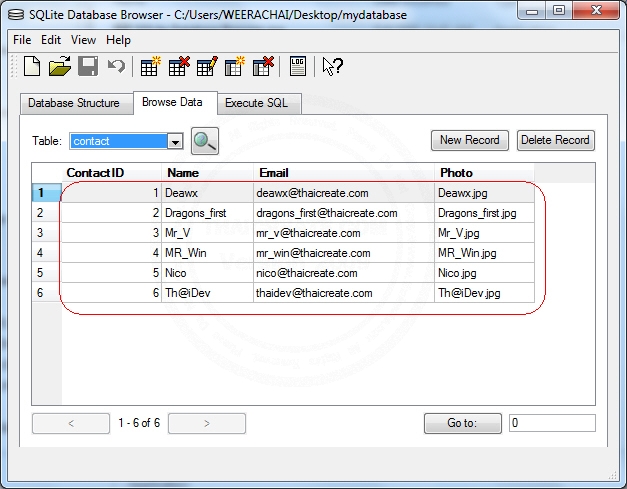
โครงสร้างของ SQLite Database

ชื่อตารางว่า contact ประกอบด้วยฟิวด์ ContactID, Name , Email , Photo

โดยใน SQLite จะเก็บเพียงชื่อไฟล์เท่านั้น ส่วนรูปภาพจะจัดเก็บไว้ใน SD Card ตามชื่อและโครงสร้างที่กำหนด ตอนที่เรียกใช้ใน ImageView จะใช้การแปลงรุปให้เป็น Bitmap แล้วค่อย setImageBitmap()
ImageView imgPhoto = (ImageView) lstView.findViewById(R.id.ColPhoto);
String strPath = "/mnt/sdcard/contact/MR_Win.jpg"
Bitmap bm = BitmapFactory.decodeFile(strPath);
imgPhoto.setImageBitmap(bm);
การแปลง Path ของรุปภาพให้อยู่ในรูปแบบของ Bitmap ก่อนที่จะนำไปใช้กับ ImageView
สำหรับรายละเอียดเพิ่มเติมอยากให้ลองอ่านบทความนี้ดู
Example
โครงสร้างของไฟล์ประกอบด้วย 4 ไฟล์คือ MainActivity.java, activity_main.xml , myDBClass.java และ activity_column.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ListView Example : "
android:layout_span="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</TableRow>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="By.. ThaiCreate.Com" />
</LinearLayout>
</TableLayout>
ไฟล์ XML Layout ของ Activity หลัก

activity_column.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/ColPhoto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name: "
/>
<TextView android:id="@+id/ColName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email: "
/>
<TextView android:id="@+id/ColEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
ไฟล์ XML Layout สำหรับ Custom Layout ของ ListView
myDBClass.java
package com.myapp;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.util.Log;
public class myDBClass extends SQLiteOpenHelper {
// Database Version
private static final int DATABASE_VERSION = 1;
// Database Name
private static final String DATABASE_NAME = "mydatabase";
// Table Name
private static final String TABLE_CONTACT = "contact";
public myDBClass(Context context) {
super(context, DATABASE_NAME, null, DATABASE_VERSION);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
// Create Table Name
db.execSQL("CREATE TABLE " + TABLE_CONTACT +
"(ContactID INTEGER PRIMARY KEY AUTOINCREMENT," +
" Name TEXT(100)," +
" Email TEXT(100)," +
" Photo TEXT(100));");
Log.d("CREATE TABLE","Create Table Successfully.");
}
// Insert Data
public long InsertData(String strContactID, String strName
, String strEmail, String strPhoto) {
// TODO Auto-generated method stub
try {
SQLiteDatabase db;
db = this.getWritableDatabase(); // Write Data
/**
* for API 11 and above
SQLiteStatement insertCmd;
String strSQL = "INSERT INTO " + TABLE_CONTACT
+ "(ContactID,Name,Email,Photo) VALUES (?,?,?,?)";
insertCmd = db.compileStatement(strSQL);
insertCmd.bindString(1, strContactID);
insertCmd.bindString(2, strName);
insertCmd.bindString(3, strEmail);
insertCmd.bindString(3, strPhoto);
return insertCmd.executeInsert();
*/
ContentValues Val = new ContentValues();
Val.put("ContactID", strContactID);
Val.put("Name", strName);
Val.put("Email", strEmail);
Val.put("Photo", strPhoto);
long rows = db.insert(TABLE_CONTACT, null, Val);
db.close();
return rows; // return rows inserted.
} catch (Exception e) {
return -1;
}
}
// Select All Data
public String[][] SelectAllData() {
// TODO Auto-generated method stub
try {
String arrData[][] = null;
SQLiteDatabase db;
db = this.getReadableDatabase(); // Read Data
String strSQL = "SELECT * FROM " + TABLE_CONTACT;
Cursor cursor = db.rawQuery(strSQL, null);
if(cursor != null)
{
if (cursor.moveToFirst()) {
arrData = new String[cursor.getCount()][cursor.getColumnCount()];
/***
* [x][0] = ContactID
* [x][1] = Name
* [x][2] = Email
* [x][3] = Photo
*/
int i= 0;
do {
arrData[i][0] = cursor.getString(0);
arrData[i][1] = cursor.getString(1);
arrData[i][2] = cursor.getString(2);
arrData[i][3] = cursor.getString(3);
i++;
} while (cursor.moveToNext());
}
}
cursor.close();
return arrData;
} catch (Exception e) {
return null;
}
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
db.execSQL("DROP TABLE IF EXISTS " + TABLE_CONTACT);
// Re Create on method onCreate
onCreate(db);
}
}
ไฟล์ Java สำหรับติดต่อกับฐานข้อมูลของ SQLite
MainActivity.java
package com.myapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
//List <String> ImageList;
String arrData[][];
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// get Data from SQLite
final myDBClass myDb = new myDBClass(this);
/*
* for insert statement
myDb.InsertData("1","Deawx","[email protected]","Deawx.jpg");
myDb.InsertData("2","Dragons_first","[email protected]","Dragons_first.jpg");
myDb.InsertData("3","Mr_V","[email protected]","Mr_V.jpg");
myDb.InsertData("4","MR_Win","[email protected]","MR_Win.jpg");
myDb.InsertData("5","Nico","[email protected]","Nico.jpg");
myDb.InsertData("6","Th@iDev","[email protected]","[email protected]");
*/
arrData = myDb.SelectAllData();
/***
* [x][0] = ContactID
* [x][1] = Name
* [x][2] = Email
* [x][3] = Photo
*/
// listView1
final ListView lView1 = (ListView)findViewById(R.id.listView1);
lView1.setAdapter(new ImageAdapter(this,arrData));
// OnClick
lView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
"Your selected : " + arrData[position][1].toString(), Toast.LENGTH_SHORT).show();
}
});
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private String[][] lis;
public ImageAdapter(Context c, String[][] li)
{
// TODO Auto-generated method stub
context = c;
lis = li;
}
public int getCount() {
// TODO Auto-generated method stub
return lis.length;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.activity_column, null);
}
// ColPhoto
String strPath = "/mnt/sdcard/contact/"+lis[position][3].toString();
ImageView imgPhoto = (ImageView) convertView.findViewById(R.id.ColPhoto);
imgPhoto.setPadding(5, 5, 5, 5);
Bitmap bm = BitmapFactory.decodeFile(strPath);
int width=100;
int height=100;
Bitmap resizedbitmap = Bitmap.createScaledBitmap(bm, width, height, true);
imgPhoto.setImageBitmap(resizedbitmap);
// ColName
TextView txtName = (TextView) convertView.findViewById(R.id.ColName);
txtName.setPadding(10, 0, 0, 0);
txtName.setText(lis[position][1].toString());
// ColEmail
TextView txtEmail = (TextView) convertView.findViewById(R.id.ColEmail);
txtEmail.setText(lis[position][2].toString());
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
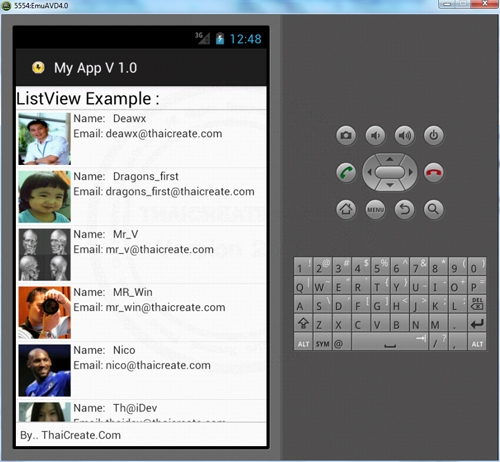
Screenshot

แสดง ListView ที่ดึง ImageView มาจาก SD Card และ SQLite
ListView - Android Widgets Example
Android ListView and SQLite Database (Android SQLite)
Android ListView แบบ Custom Layout แสดงข้อมูล ListView หลายคอลัมบ์ Multiple Column
Android Populate ListView ImageView get Image Resource from SD Card
|