Android Populate ListView ImageView get Image Resource from SD Card |
Android Populate ListView ImageView and SD Card ตัวอย่างการใช้ ListView แสดงรูปภาพ Picture บน ImageView โดย Image Resource เหล่านี้ถูกจัดเก็บไว้ใน SD Card โดยจะมีการแสดง Column ที่ประกอบด้วย ImageView , Position , FileName ที่ใช้ Custom Layout จากไฟล์ XML Layout ของ activity_column.xml

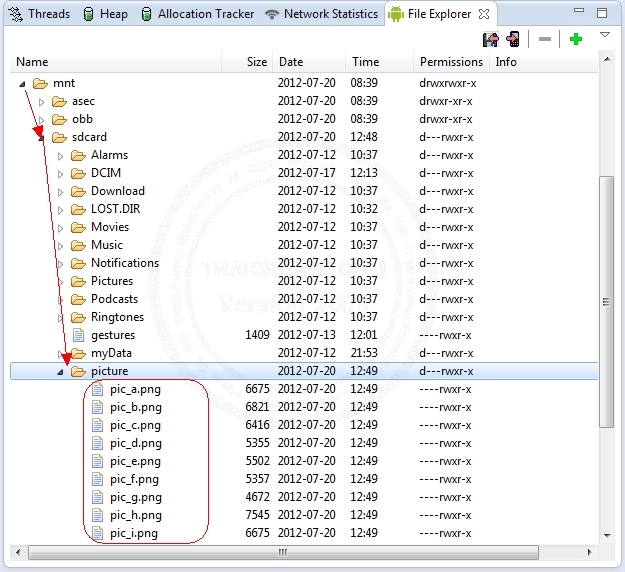
โครงสร้างไฟล์จัดเก็บไว้ที่ /mnt/sdcard/picture/
ในการแสดงไฟล์ที่อยู่ใน SD Card เหล่านี้ ถ้าจะแสดงผลบน ListView จะต้องนำไฟล์เข้านี้ให้อยู่ในรูปแบบของ String ที่เป็น Array ซะก่อน แล้วค่อยทำไปใช้กับ Adapter กับ ListView
private List <String> getSD()
{
List <String> it = new ArrayList <String>();
File f = new File ("/mnt/sdcard/picture");
File[] files = f.listFiles ();
for (int i = 0; i <files.length; i++)
{
File file = files[i];
Log.d("Count",file.getPath());
it.add (file.getPath());
}
return it;
}
หลังจากได้ Array ชุดนี้แล้วก็ไม่ยากที่จะนำไปใช้กับ ListView
ตัวอย่าง
โครงสร้างของไฟล์ประกอบด้วย 2 ไฟล์คือ MainActivity.java, activity_main.xml, custom_fullimage_dialog.xml และ activity_column.xml

activity_main.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ListView Example : "
android:layout_span="1"
android:textAppearance="?android:attr/textAppearanceLarge" />
</TableRow>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.1">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
<View
android:layout_height="1dip"
android:background="#CCCCCC" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dip" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="By.. ThaiCreate.Com" />
</LinearLayout>
</TableLayout>
เป็นไฟล์ Activity หลัก

activity_column.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tableLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/ColImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/ColPosition"
android:text="Column 1"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/ColPicname"
android:text="Column 2" />
</TableRow>
</TableLayout>
เป็นไฟล์ Custom Layout ของ ListView
custom_fullimage_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dp" >
<ImageView android:id="@+id/fullimage" android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ImageView>
<TextView android:id="@+id/custom_fullimage_placename"
android:layout_width="wrap_content" android:layout_height="fill_parent"
android:textColor="#FFF">
</TextView>
</LinearLayout>
ใช้สำหรับแสดง Full Image
MainActivity.java
package com.myapp;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
public class MainActivity extends Activity {
List <String> ImageList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*** Get Images from SDCard ***/
ImageList = getSD();
// listView1
final ListView LView1 = (ListView)findViewById(R.id.listView1);
LView1.setAdapter(new ImageAdapter(this,ImageList));
final AlertDialog.Builder imageDialog = new AlertDialog.Builder(this);
final LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE);
// OnClick
LView1.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
View layout = inflater.inflate(R.layout.custom_fullimage_dialog,
(ViewGroup) findViewById(R.id.layout_root));
ImageView image = (ImageView) layout.findViewById(R.id.fullimage);
String strPath = ImageList.get(position).toString();
Bitmap bm = BitmapFactory.decodeFile(strPath);
int width=200;
int height=200;
Bitmap resizedbitmap = Bitmap.createScaledBitmap(bm, width, height, true);
image.setImageBitmap(resizedbitmap);
imageDialog.setIcon(android.R.drawable.btn_star_big_on);
String fileName = strPath.substring( strPath.lastIndexOf('/')+1, strPath.length());
imageDialog.setTitle("View : " + fileName);
imageDialog.setView(layout);
imageDialog.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
imageDialog.create();
imageDialog.show();
}
});
}
private List <String> getSD()
{
List <String> it = new ArrayList <String>();
File f = new File ("/mnt/sdcard/picture");
File[] files = f.listFiles ();
for (int i = 0; i <files.length; i++)
{
File file = files[i];
Log.d("Count",file.getPath());
it.add (file.getPath());
}
return it;
}
public class ImageAdapter extends BaseAdapter
{
private Context context;
private List <String> lis;
public ImageAdapter(Context c, List <String> li)
{
// TODO Auto-generated method stub
context = c;
lis = li;
}
public int getCount() {
// TODO Auto-generated method stub
return lis.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = inflater.inflate(R.layout.activity_column, null);
}
// ColImage
String strPath = lis.get(position).toString();
Bitmap bm = BitmapFactory.decodeFile(strPath);
ImageView imageView = (ImageView) convertView.findViewById(R.id.ColImage);
imageView.getLayoutParams().height = 100;
imageView.getLayoutParams().width = 100;
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageBitmap(bm);
// ColPosition
TextView txtPosition = (TextView) convertView.findViewById(R.id.ColPosition);
txtPosition.setPadding(10, 0, 0, 0);
txtPosition.setText("Position : " + position);
// ColPicname
TextView txtPicName = (TextView) convertView.findViewById(R.id.ColPicname);
txtPicName.setPadding(50, 0, 0, 0);
String fileName = strPath.substring( strPath.lastIndexOf('/')+1, strPath.length());
txtPicName.setText("Pic : " + fileName);
return convertView;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
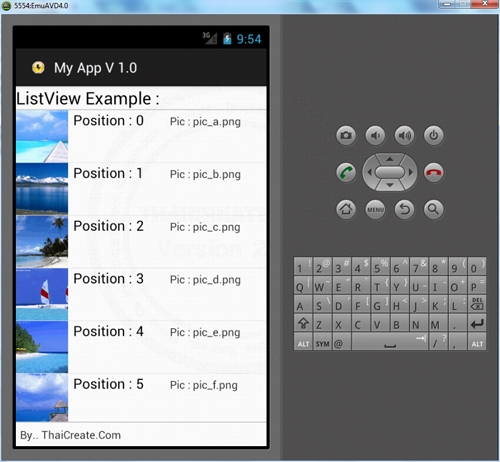
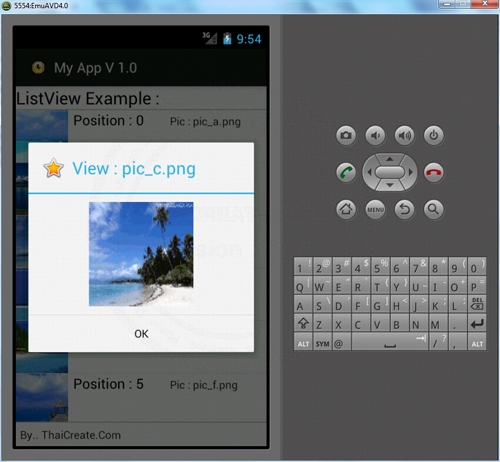
Screenshot

แสดงไฟล์จาก SD Card ในรูปแบบของ ListView

แสดง Full Image เมื่อคลิกแต่ล่ะ Item
|