สร้าง Pages มากกว่า 1 Page และ Navigation บน Windows Store Apps (C#) |
การสร้าง Pages มากกว่า 1 Page และ Navigation บน Windows Store Apps (C#) ใน Windows Store App หน้าแต่ล่ะหน้าจะเรียกว่า Page และในความเป็นจริงแล้วการเขียนโปรแกรม Application ต่าง ๆ จำเป็นจะต้องมี Page มากกว่า 1 Page อย่างแน่นอน ในกรณีที่ใน Project มี Page อยู่มากว่า 1 Page นั้น เราก็สามารถใช้การเปลี่ยนหน้าไปยัง Page ต่าง ๆ ได้เหมือนกับการ Link ข้อมูลบน HTML ได้ง่าย ๆ ด้วยคำสั่ง
this.Frame.Navigate(typeof(Page2));
 การสร้าง Pages มากกว่า 1 Page และ Navigate บน Windows Store Apps
การสร้าง Pages มากกว่า 1 Page และ Navigate บน Windows Store Apps
กลับมายัง Project ของ Windows Store Apps บน Visual Studio

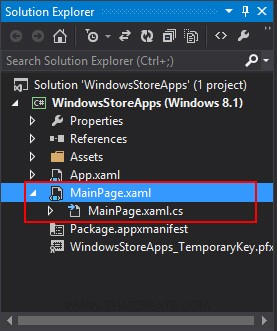
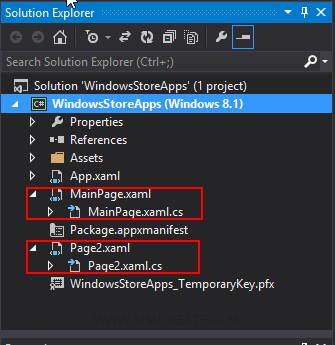
ตอนนี้เรามีไฟล์ของ Page อยู่ 1 ชุดประกอบด้วย .xaml และ .xaml.cs
ขั้นตอนการสร้าง Page ใหม่บน Visual Studio

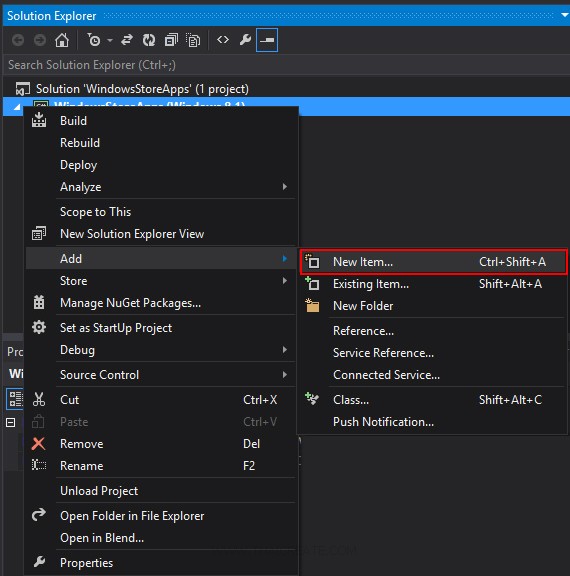
คลิกขวาที่ Project -> Add -> New Item...

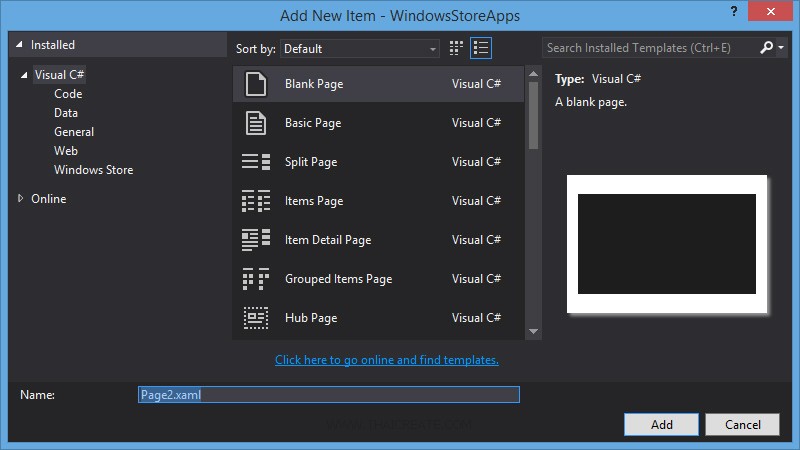
เลือก Blank Page และทดสอบตั้งชื่อเป็น Page2.xaml

ตอนนี้จะเห็นว่าเราได้ไฟล์ Page ขึ้นมาอีกชุด ชื่อว่า Page2.xaml รวมกับของเก่าเป็น 2 Page
จากนั้นออกแบบ Layout และ Event ดังนี้

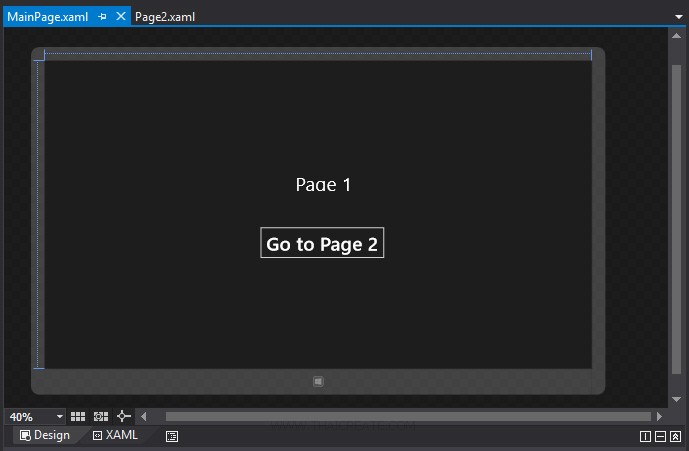
MainPage.xaml
<Page
x:Class="WindowsStoreApps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblTitle" HorizontalAlignment="Center" Margin="626,281,431,0" TextWrapping="Wrap" Text="Page 1" VerticalAlignment="Top" Height="43" Width="309" FontSize="48"/>
<Button x:Name="btnGo" Content="Go to Page 2" HorizontalAlignment="Left" Margin="536,413,0,0" VerticalAlignment="Top" FontSize="48" Click="btnGo_Click"/>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void btnGo_Click(object sender, RoutedEventArgs e)
{
this.Frame.Navigate(typeof(Page2));
}
}
}

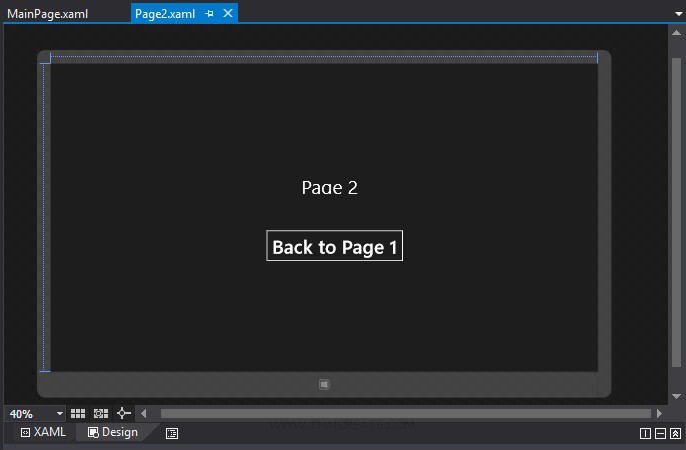
Page2.xaml
<Page
x:Class="WindowsStoreApps.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WindowsStoreApps"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="lblTitle" HorizontalAlignment="Center" Margin="626,281,431,0" TextWrapping="Wrap" Text="Page 2" VerticalAlignment="Top" Height="43" Width="309" FontSize="48"/>
<Button x:Name="btnBack" Content="Back to Page 1" HorizontalAlignment="Left" Margin="536,413,0,0" VerticalAlignment="Top" FontSize="48" Click="btnBack_Click"/>
</Grid>
</Page>
Page2.xaml.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace WindowsStoreApps
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class Page2 : Page
{
public Page2()
{
this.InitializeComponent();
}
private void btnBack_Click(object sender, RoutedEventArgs e)
{
this.Frame.Navigate(typeof(MainPage));
}
}
}
Screenshot

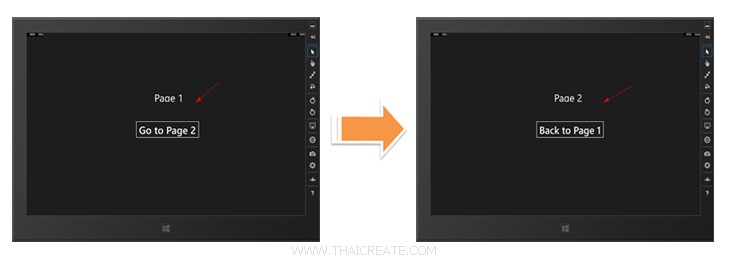
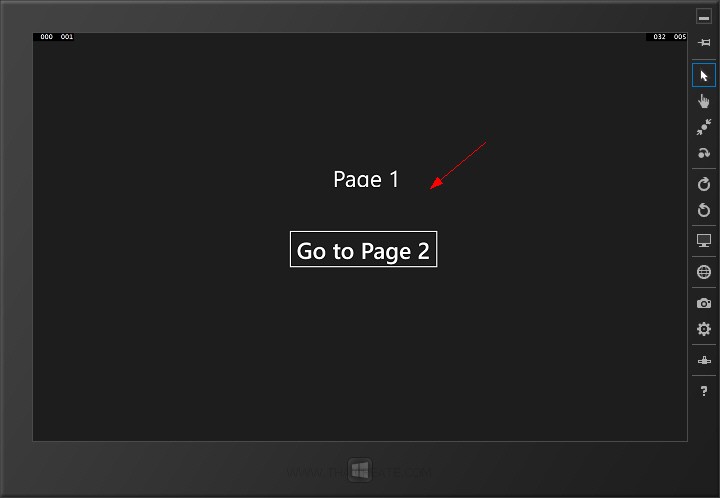
ทดสอบการแสดง MainPage ซึ่งสามารถคลิกที่ Button เพื่อเรียก Page2 มาแสดงผล

แสดง Page2
อ่านเพิ่มเติม
.
|
 ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท ช่วยกันสนับสนุนรักษาเว็บไซต์ความรู้แห่งนี้ไว้ด้วยการสนับสนุน Source Code 2.0 ของทีมงานไทยครีเอท
|
|
| |
By : |
ThaiCreate.Com Team (บทความเป็นลิขสิทธิ์ของเว็บไทยครีเอทห้ามนำเผยแพร่ ณ เว็บไซต์อื่น ๆ) |
| |
Score Rating : |
  |
|
| |
Create/Update Date : |
2014-01-29 20:29:03 /
2017-03-19 14:34:19 |
| |
Download : |
No files |
|
|
Sponsored Links / Related |
|
|
|
|
|
|

|