ProgressBar - Windows Phone Controls |
ProgressBar - Windows Phone Controls สำหรับ ProgressBar บน Windows Phone ใช้สำหรับการสร้างแถบสภานะการทำงานของ Application ที่สามารถนำไปประยุกต์ใช้ได้กับ Application ได้หลากหลาย โดย ProgressBar มีแบ่งออกเป็น 2 ประเภทคือ แบบแรกแบบมีแถวสีบอกสถานะ และแบบที่สองเป็นแบบ Indeterminate (วงกลมกลิ้งไปกลิ้งมา)

XAML
<ProgressBar .../>
Example 1 ตัวอย่างการใช้ ProgressBar บน Windows Phone แบบง่าย ๆ
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0" ShowGridLines="True">
<ProgressBar Height="46" HorizontalAlignment="Left" Margin="0,225,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="460" />
<TextBlock Height="30" Margin="175,157,176,0" Name="TextBlock1" Text="ProgressBar" VerticalAlignment="Top" />
</Grid>
</Grid>
VB.NET
Imports System.Windows.Threading
Partial Public Class MainPage
Inherits PhoneApplicationPage
Dim dt As DispatcherTimer = New DispatcherTimer
' Constructor
Public Sub New()
InitializeComponent()
ProgressBar1.Minimum = 0
ProgressBar1.Maximum = 100
dt.Interval = New TimeSpan(0, 0, 0, 0, 100)
AddHandler dt.Tick, AddressOf Me.dt_Tick
dt.Start()
End Sub
Private Sub dt_Tick(ByVal sender As Object, ByVal e As EventArgs)
Me.ProgressBar1.Value = Me.ProgressBar1.Value + 1
If (Me.ProgressBar1.Value > ProgressBar1.Maximum) Then
dt.Stop()
End If
End Sub
End Class
C#
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Diagnostics;
using System.Windows.Threading;
public partial class MainPage : PhoneApplicationPage
{
DispatcherTimer dt = new DispatcherTimer();
// Constructor
public MainPage()
{
InitializeComponent();
ProgressBar1.Minimum = 0;
ProgressBar1.Maximum = 100;
dt.Interval = new TimeSpan(0, 0, 0, 0, 100);
dt.Tick += this.dt_Tick;
dt.Start();
}
private void dt_Tick(object sender, EventArgs e)
{
this.ProgressBar1.Value = this.ProgressBar1.Value + 1;
if ((this.ProgressBar1.Value > ProgressBar1.Maximum)) {
dt.Stop();
}
}
}
Screenshot

แสดง ProgressBar บน Windows Phone โดยมีการนำ Timer เข้ามาใช้งานเพื่อหน่วงเวลาการทำงาน
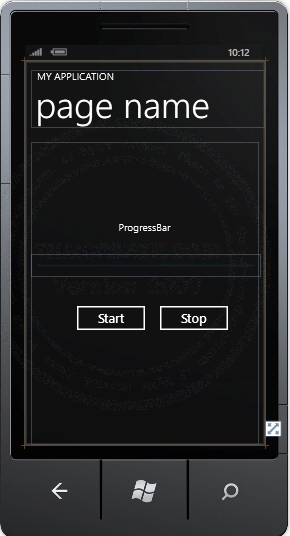
Example 2 ตัวอย่างการใช้ ProgressBar แบบ Indeterminate (วงกลมกลิ้งไปกลิ้งมา)
XAML

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0" ShowGridLines="True">
<ProgressBar Height="46" HorizontalAlignment="Left" Margin="0,225,0,0" Name="ProgressBar1" VerticalAlignment="Top" Width="460" />
<TextBlock Height="30" Margin="175,157,176,0" Name="TextBlock1" Text="ProgressBar" VerticalAlignment="Top" />
<Button Content="Start" Height="72" HorizontalAlignment="Left" Margin="80,317,0,0" Name="btnStart" VerticalAlignment="Top" Width="160" Click="btnStart_Click" />
<Button Content="Stop" Height="72" HorizontalAlignment="Left" Margin="246,317,0,0" Name="btnStop" VerticalAlignment="Top" Width="160" Click="btnStop_Click" />
</Grid>
</Grid>
VB.NET
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
Me.ProgressBar1.IsIndeterminate = True
Me.ProgressBar1.Visibility = Windows.Visibility.Collapsed
End Sub
Private Sub btnStart_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
Me.ProgressBar1.Visibility = Visibility.Visible
End Sub
Private Sub btnStop_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
Me.ProgressBar1.Visibility = Windows.Visibility.Collapsed
End Sub
End Class
C#
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Diagnostics;
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.ProgressBar1.IsIndeterminate = true;
this.ProgressBar1.Visibility = System.Windows.Visibility.Collapsed;
}
private void btnStart_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
this.ProgressBar1.Visibility = Visibility.Visible;
}
private void btnStop_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
this.ProgressBar1.Visibility = System.Windows.Visibility.Collapsed;
}
}
Screenshot

แสดง ProgressBar แบบ Indeterminate
Windows Phone Media Player (MediaElement) and DownloadProgress (URL,Website)
Windows Phone Image Source From URL(Website) Download and ProgressBar
Windows Phone Open URL(Website) Web Browser (WebBrowser,IsIndeterminate Progress)
|